这篇文章给大家分享的是有关ASP.NET如何实现验证码生成功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
作业:验证码
要求:
(1)验证码应该是图片格式,不能是文字格式,即无法用鼠标选中。
(2)验证码上应该有噪点和干扰线条。
(3)验证码应该回避相似字符,如“0”和“o”“I”和“1”等。
(4)验证码至少是数字和字母(含大小写)的组合,不应该是单纯的数字或字母,可以出现汉字。应该实现输入验证码字母字母“不区分大小写”。验证码中的内容,应该是随机生成。
(5)验证码,可以通过点击图片或旁边文字实现“看不清,换一张”的功能。
(6)应当有个用于核对验证码输入是否正确的tbx和btn,当点击btn时,弹窗提示验证码输入的是正确或错误
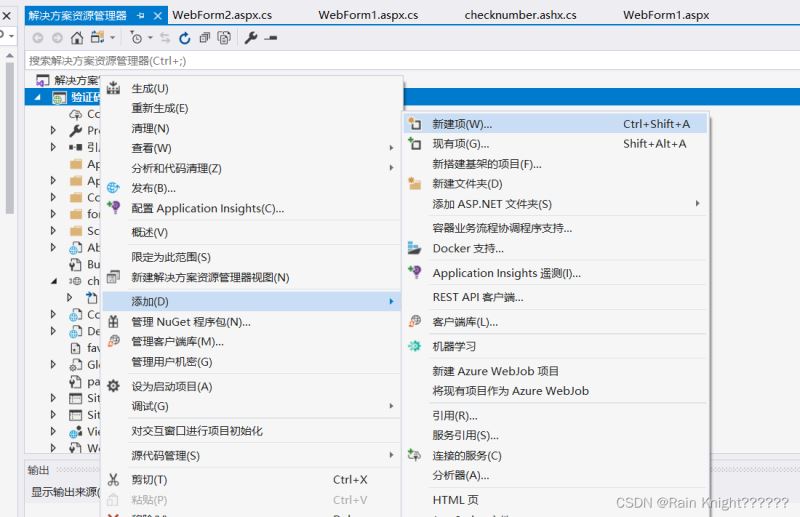
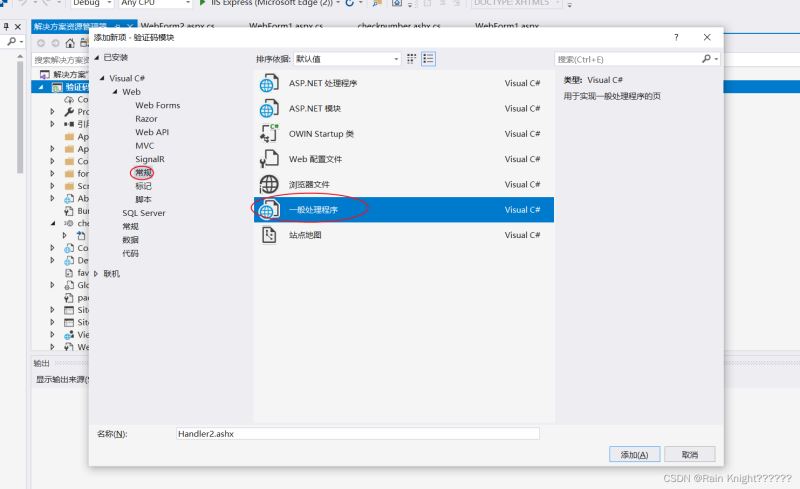
新建一个ashx文件


前端页面
<asp:Label ID="Label1" runat="server" Text="请输入验证码:" ></asp:Label>
<asp:TextBox ID="tbx_check" runat="server"></asp:TextBox>
<asp:ImageButton ID="ImageButton1" runat="server" src="checknumber.ashx" alt="验证码"/>
<asp:Button ID="btn_check" runat="server" Text="验证" OnClick="btn_check_Click" />aspx代码
protected void btn_check_Click(object sender, EventArgs e)
{
//不区分大小写验证
if (String.Compare(tbx_check.Text.Trim(), Session["check"].ToString(), true) == 0)
{
Response.Write("<script>alert('验证码正确') </script>");
}
else
{
Response.Write("<script>alert('验证码错误') </script>");
}
}
//点击图片更换验证码
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
ImageButton1.ImageUrl = "checknumber.ashx?id=" + new Random(100).ToString();
}ashx代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
//画板
using System.Drawing;
using System.Drawing.Imaging;
//Session传值
using System.Web.SessionState;
namespace 验证码模块
{
/// <summary>
/// Handler1 的摘要说明
/// </summary>
public class Handler1 : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
//定义位图的宽度和高度
int iBmpW = 200;
int iBmpS = 50;
//创建位图对象(并初始化宽度和高度)
Bitmap Bmp = new Bitmap(iBmpW, iBmpS);
//创建画布
Graphics Grc = Graphics.FromImage(Bmp);//将位图装载到画布里面
//将画布的背景色改为白色
Grc.Clear(Color.White);
//定义画笔对象
SolidBrush solidBrush = new SolidBrush(Color.Blue);
//定义存放的字符串,画布上要显示的验证码,回避相似字符所以去掉I、1、o、0
string sString = "ABCDEFGHJKLMNPQRSTUVWXYZabcdefghyzklmnopqrstuvwxtz23456789呆锅工酱";
//定义随机数
Random Rnd = new Random((int)DateTime.Now.Ticks);//强制转换为整型
//for存放随机数的字符变量
string scode = null;
for (int i = 0; i < 6; i++)
{
string temp = sString.Substring(Rnd.Next(0, sString.Length), 1);//将随即得到的每个字符进行字符串构造
scode += temp;
}
//随机输出噪点
Random rand = new Random();
for (int i = 0; i < 10; i++)
{
int x = rand.Next(Bmp.Width);
int y = rand.Next(Bmp.Height);
Grc.DrawRectangle(new Pen(Color.LightGray, 0), x, y, 1, 1);
}
int z = 6;//干扰线条数
for (int i = 0; i < z; i++)
{
int x1 = rand.Next(Bmp.Width);
int x2 = rand.Next(Bmp.Width);
int y1 = rand.Next(Bmp.Height);
int y2 = rand.Next(Bmp.Height);
Grc.DrawLine(new Pen(Color.LightGray, 1), x1, y1, x2, y2);//根据坐标画线
}
Font ft = new Font("Arial", 25);
Grc.DrawString(scode, ft, solidBrush, 0, 0);
context.Response.ContentType = "image/jpg";
Bmp.Save(context.Response.OutputStream, ImageFormat.Jpeg);
//向外传scode的值以验证
context.Session["check"] = scode;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}感谢各位的阅读!关于“ASP.NET如何实现验证码生成功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。