这篇文章主要介绍了uniapp组件uni-popup弹出层怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。


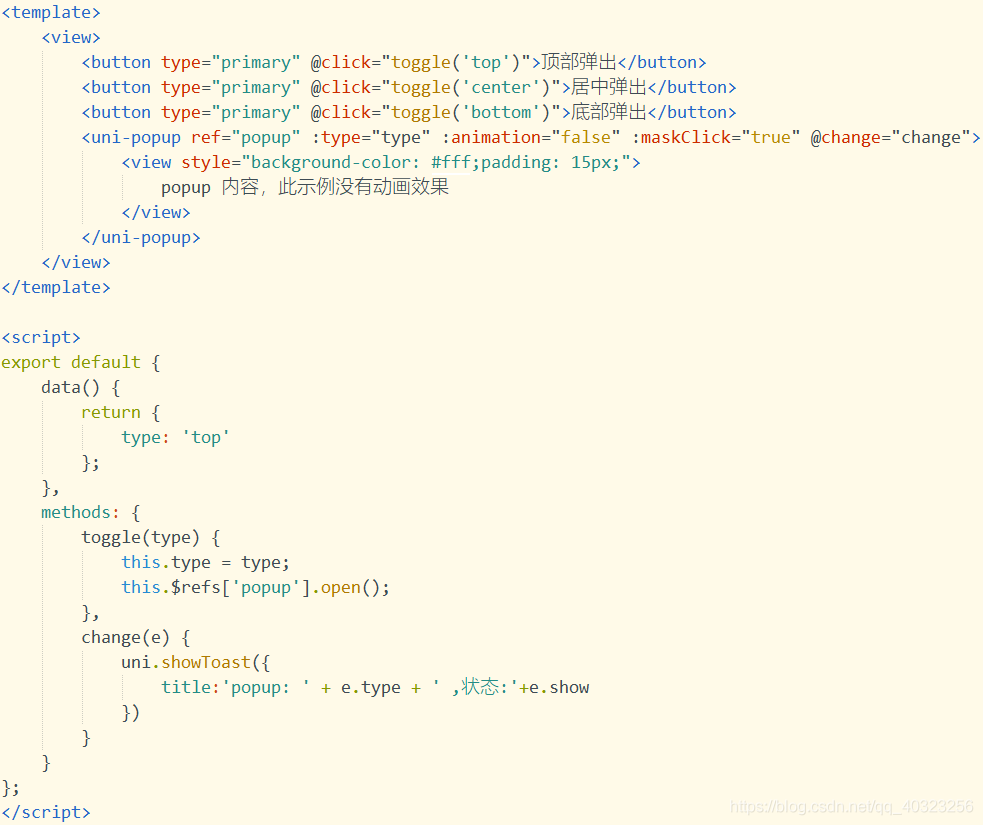
<template>
<view>
<button type="primary" @click="toggle('top')">顶部弹出</button>
<button type="primary" @click="toggle('center')">居中弹出</button>
<button type="primary" @click="toggle('bottom')">底部弹出</button>
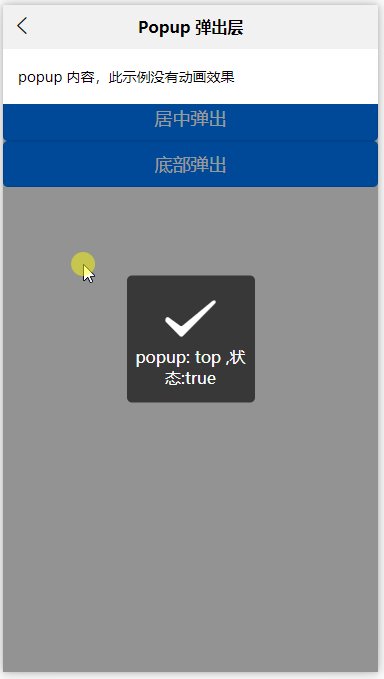
<uni-popup ref="popup" :type="type" :animation="false" :maskClick="true" @change="change">
<view >
popup 内容,此示例没有动画效果
</view>
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
type: 'top'
};
},
methods: {
toggle(type) {
this.type = type;
this.$refs['popup'].open();
},
change(e) {
uni.showToast({
title:'popup: ' + e.type + ' ,状态:'+e.show
})
}
}
};
</script>

<template>
<view>
<button @click="toggleMessage('success')">成功</button>
<button @click="toggleMessage('error')">错误</button>
<button @click="toggleMessage('warn')">警告</button>
<button @click="toggleMessage('info')">信息</button>
<!-- 消息提示 -->
<uni-popup ref="popupMessage" type="message">
<uni-popup-message :type="msgType" :message="message" :duration="700" />
</uni-popup>
<!-- 对话框 -->
<uni-popup ref="popupDialog" type="dialog">
<uni-popup-dialog :type="msgType" title="通知" content="欢迎使用 uni-popup!" :before-close="true" @confirm="dialogConfirm" @close="dialogClose" />
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
msgType: 'success',
message: '这是一条成功消息提示'
};
},
methods: {
toggleMessage(type) {
this.msgType = type;
switch (type) {
case 'success':
this.message = '这是一条成功消息提示';
break;
case 'warn':
this.message = '这是一条警告消息提示';
break;
case 'info':
this.message = '这是一条消息提示';
break;
case 'error':
this.message = '这是一条错误消息提示';
break;
}
this.$refs['popupDialog'].open();
},
dialogConfirm() {
this.$refs.popupMessage.open();
this.$refs['popupDialog'].close();
},
dialogClose() {
this.msgType = 'info';
this.message = '点击了对话框的取消按钮';
this.$refs.popupMessage.open();
this.$refs.popupDialog.close();
}
}
};
</script>
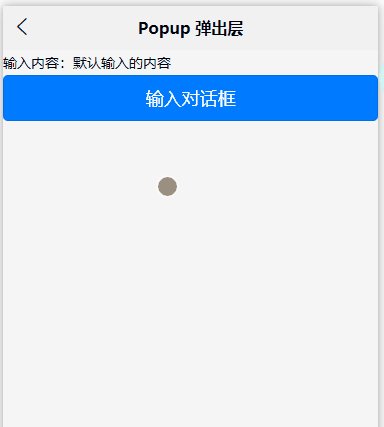
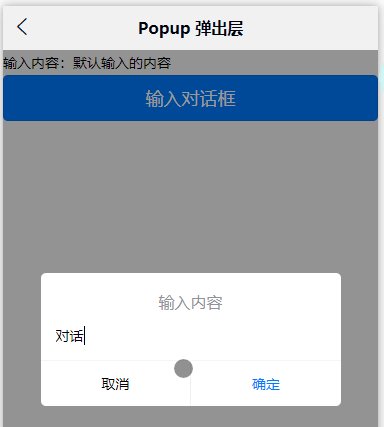
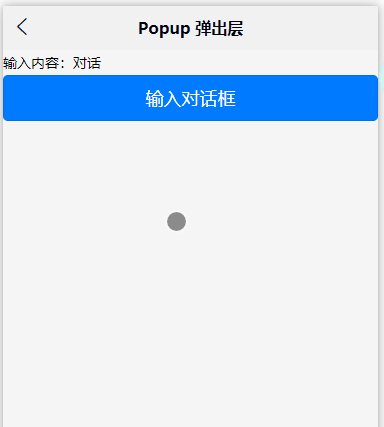
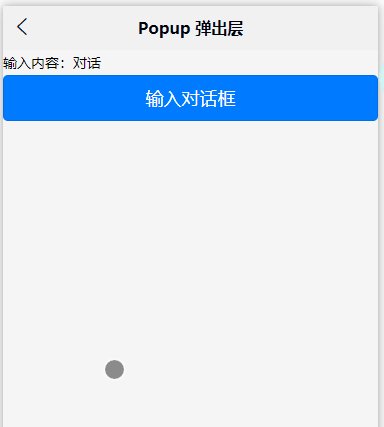
<template>
<view>
输入内容:{{value}}
<button type="primary" @click="confirmDialog">输入对话框</button>
<uni-popup ref="dialogInput" type="dialog">
<uni-popup-dialog mode="input" title="输入内容" value="对话框预置提示内容!" placeholder="请输入内容" @confirm="dialogInputConfirm"/>
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
msgType: 'success',
value: '默认输入的内容'
}
},
methods: {
confirmDialog() {
this.$refs['dialogInput'].open()
},
dialogConfirm(done) {
this.$refs['popupMessage'].open()
},
dialogInputConfirm( val) {
uni.showLoading({
title: '1秒后会关闭'
})
this.value = val
setTimeout(() => {
uni.hideLoading()
}, 1000)
}
},
}
</script>
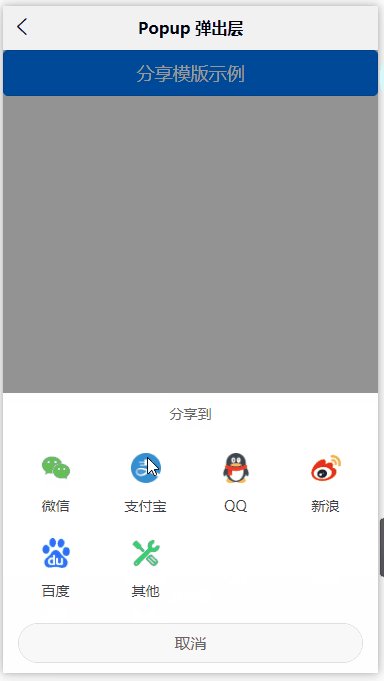
<template>
<view>
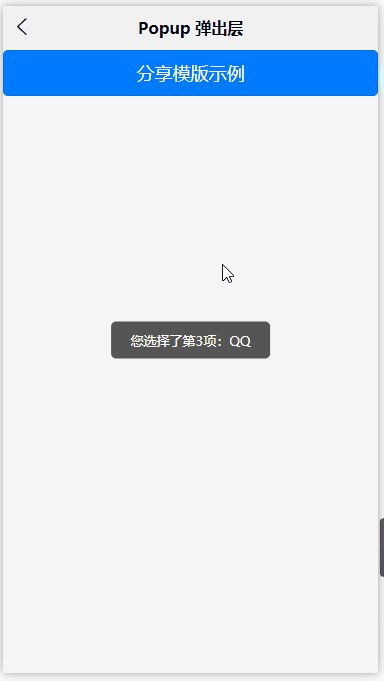
<button type="primary" @click="confirmShare">分享模版示例</button>
<uni-popup ref="popupShare" type="share">
<uni-popup-share title="分享到" @select="select"></uni-popup-share>
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
confirmShare() {
this.$refs.popupShare.open()
},
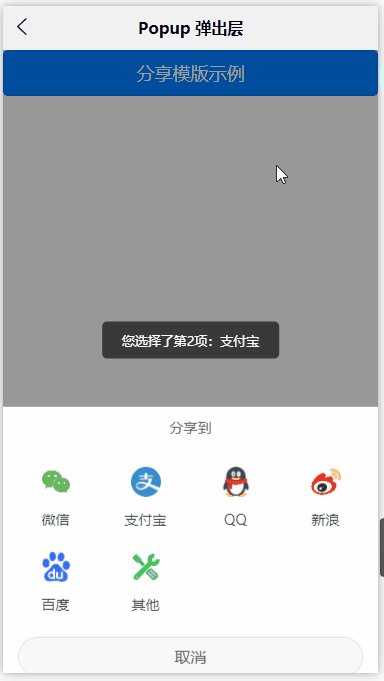
select(e) {
uni.showToast({
title: `您选择了第${e.index+1}项:${e.item.text}`,
icon: 'none'
})
}
},
}
</script>感谢你能够认真阅读完这篇文章,希望小编分享的“uniapp组件uni-popup弹出层怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。