这篇“jQuery如何实现天猫商品放大镜效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jQuery如何实现天猫商品放大镜效果”文章吧。
思路:
1、分四部分:产品主图,用来定位的小框,放大图,和产品不同侧面的小图
2、定位的小框定位在产品主图元素上,放大图定位在右侧,当鼠标进入产品主图时小框和放大图显示出来。
3、放大图元素大小应与产品主图大小一样,设置放大图图片大小为主图大小的放大倍数,小框跟随鼠标移动,小框偏移地址多少,放大图偏移地址应是其负数,只显示小框区域的图片。
4、使小框跟随鼠标移动而移动,即获取鼠标当前位置,计算小框定位的top 、left值,并判断范围使其不超出主图元素大小。
5、将小框的top、left值获取给放大图,使其显示小框所在范围,注意!!放大图是主图的几倍top、left值也扩大相应倍数,并且值应是负数,小框右移,放大图图片应该左移,从而达到效果。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>产品页面</title> <script src="http://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" > <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css" rel="external nofollow" > <style type="text/css"> *{ margin:0; padding:0; } .product{ margin-left:50px; width:400px; } .product-img{ margin:20px auto; text-align:center; } .showimg{ position:relative; width:400px; height:400px; border:1px solid #f5f5f5; } .show{ width:400px; height:400px; } .product-img img{ margin:0 3px; width:60px; height:60px; border:2px solid #FFF; } .showbox{ position:absolute; top:0; left:0; opacity:0.5; cursor:move; width:200px; height:200px; background-color:lightblue; display:none; } .showlarge{ position:absolute; overflow:hidden; top:0; left:420px; width:400px; height:400px; border:1px solid #f5f5f5; display:none; } .showlarge img{ width:800px; height:800px; position:absolute; } </style> <script> $(function() { //鼠标移入产品小图事件 $(".product-img img").mouseenter(function(){//鼠标悬浮在不同的产品小图片时外加黑色边框并且主图将其显示出来 $(".product-img img").css({"border":"2px solid #FFF"}); $(this).css({"border":"2px solid #000"});//this获取的是当前鼠标移入的元素,设置黑色边框 var imgsrc=$(this).attr("src");//获取当前鼠标移入元素的src属性值将其赋值给主图元素 $(".show").attr("src",imgsrc); $(".showlarge img").attr("src",imgsrc);//将鼠标选中的图传给放大图元素的src属性 }); //鼠标移入产品主图时出现放大的细节图和小框 $(".showimg").mouseenter(function(){ $(".showbox").show(); $(".showlarge").show(); }); //鼠标在产品主图移动事件 $(".showimg").mousemove(function(e){ var mousex=e.clientX;//获取鼠标当前对于浏览器可视区的X坐标 var mousey=e.clientY; var imgx=$(".showimg").offset().left;//获得产品主图对于文档的偏移坐标 var imgy=$(".showimg").offset().top; //小框的left值是鼠标位移减去产品图元素偏移坐标减去小框宽度的一半,使鼠标保持位于小框的中间 var boxleft=mousex-imgx-$(".showbox").width()/2;//计算小框对于产品主图元素的距离用来定位 var boxtop=mousey-imgy-$(".showbox").height()/2; //鼠标移动小框位置跟着变化 $(".showbox").css({"top":boxtop,"left":boxleft}); //计算小框移动的最大范围 var maxtop=$(".showimg").height()-$(".showbox").height(); var maxleft=$(".showimg").width()-$(".showbox").width(); //判断小框移动的边界 if(boxtop<=0){ $(".showbox").css("top","0"); }else if(boxtop>maxtop){ $(".showbox").css("top",maxtop); } if(boxleft<=0){ $(".showbox").css("left","0"); }else if(boxleft>maxleft){ $(".showbox").css("left",maxleft); } //设置放大图的位置偏移量,获取小框偏移量乘放大倍数,注意!!!放大图偏移量应设置为负值 var showleft=-$(".showbox").position().left*2;//position()方法返回当前元素相对于父元素的位置(偏移) var showtop=-$(".showbox").position().top*2; //此处获取小框偏移量不应该使用前面计算出来的boxtop和boxleft值,因可能会出现超出移动的边界 $(".showlarge img").css({"left":showleft,"top":showtop}); }); //鼠标离开产品主图元素事件,此处使用mouseleave事件只有在鼠标指针离开被选元素时才会触发,mouseout鼠标指针离开被选元素和其任何子元素都会触发。 $(".showimg").mouseleave(function(){ $(".showbox").hide();//小框隐藏 $(".showlarge").hide();//放大图隐藏 }); }); </script> </head> <body> <div class="product"> <div class="showimg"> <img class="show" src="images/product3.png"> <div class="showbox"></div> <div class="showlarge"> <img src="images/product3.png"> </div> </div> <div class="product-img"> <img src="images/product3.png"> <img src="images/product3-2.png"> <img src="images/product3-3.png"> <img src="images/product3-2.png"> <img src="images/product3-3.png"> </div> </div> </body> </html>
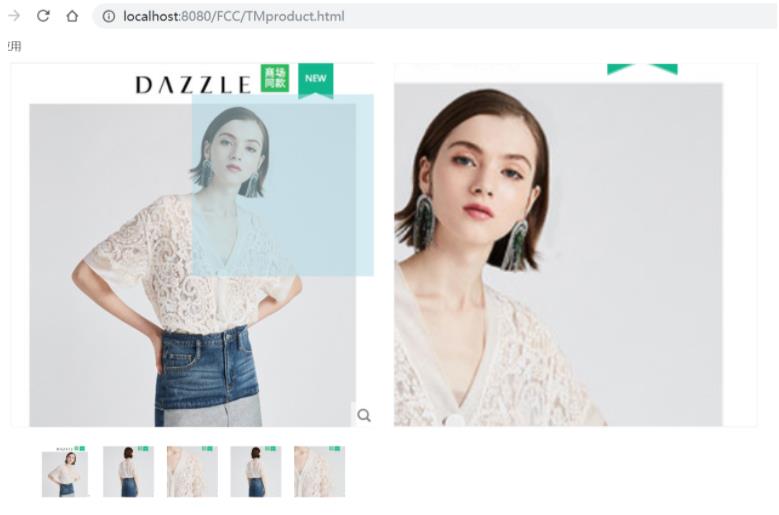
效果如图:

以上就是关于“jQuery如何实现天猫商品放大镜效果”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。