这篇文章主要介绍“Android组件LinearLayout怎么使用”,在日常操作中,相信很多人在Android组件LinearLayout怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Android组件LinearLayout怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
LinearLayout是线性布局组件,放置在其中的组件按列或者按行(就是垂直或者水平)的方式排序分布。
设置LinearLayout容器布局组件的方式:只能取值:horizontal(水平的),vertical(垂直的)
设置布局在LinearLayout容器内的组件对齐方式。
取值包括top, bottom, left, right, center, start, end(上,下,左,右,中,开始,结束)
(包括android:background ,android:visibility等。还有一些改善美观的放置组件的间隔)
1. android:layout_width和android:layout_height (match_parent/wrap_content)
2 .android:layout_gravity 设置组件在容器中的布局
3. android:layout_weight 设置组件占用空间的空余显示空间的比列
4. android:layout_margin ,android:layout_marginTop ,android:layout_marginBottom ,android:layout_marginLeft ,android:layout_marginRight 设置组件的外边界,类似我们搞网页设计HTML/CSS中margin用法。
activity_main.xml


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
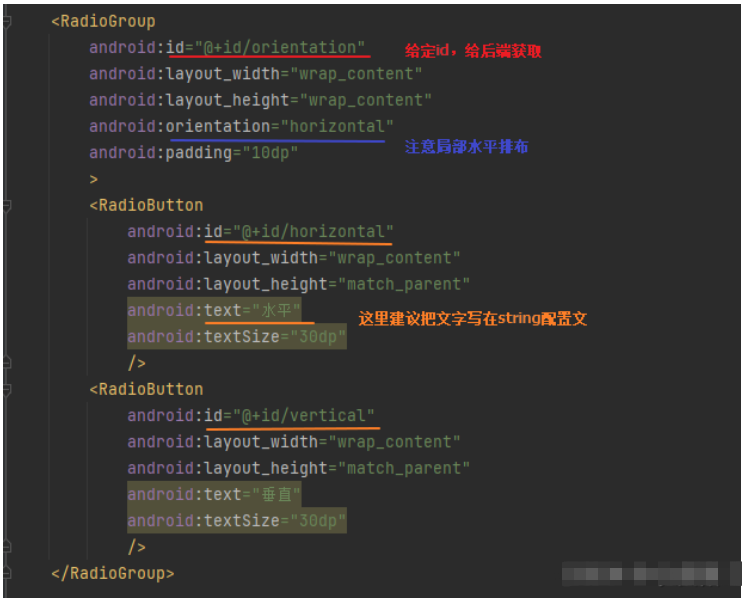
<RadioGroup
android:id="@+id/orientation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
>
<RadioButton
android:id="@+id/horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="水平"
android:textSize="30dp"
/>
<RadioButton
android:id="@+id/vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="垂直"
android:textSize="30dp"
/>
</RadioGroup>
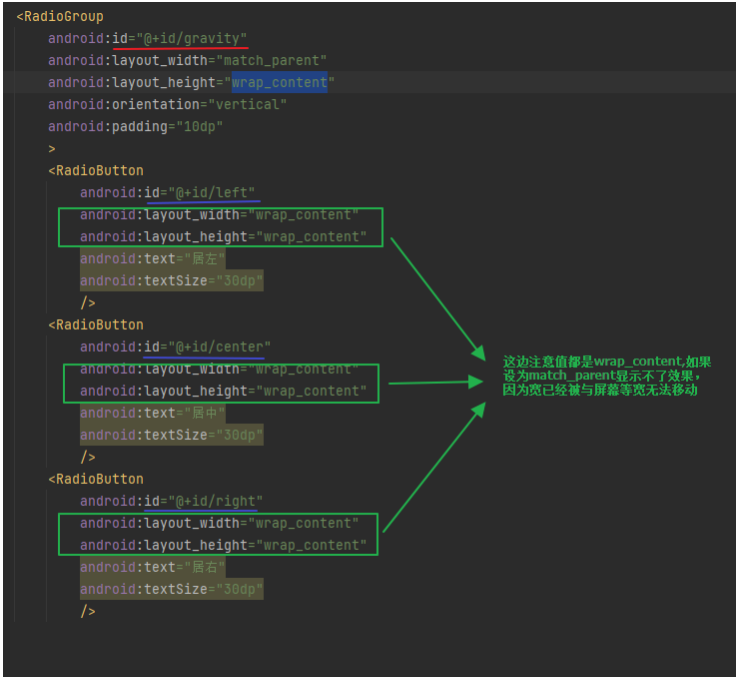
<RadioGroup
android:id="@+id/gravity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp"
>
<RadioButton
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居左"
android:textSize="30dp"
/>
<RadioButton
android:id="@+id/center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居中"
android:textSize="30dp"
/>
<RadioButton
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居右"
android:textSize="30dp"
/>
</RadioGroup>
</LinearLayout>MainActivity.java

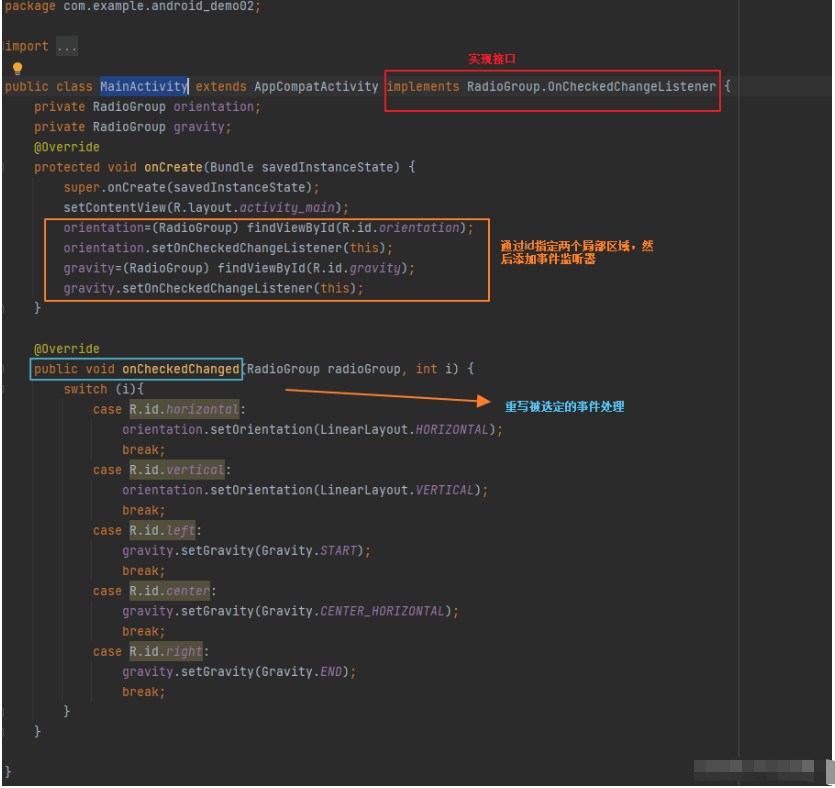
package com.example.android_demo02;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.LinearLayout;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
private RadioGroup orientation;
private RadioGroup gravity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
orientation=(RadioGroup) findViewById(R.id.orientation);
orientation.setOnCheckedChangeListener(this);
gravity=(RadioGroup) findViewById(R.id.gravity);
gravity.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i){
case R.id.horizontal:
orientation.setOrientation(LinearLayout.HORIZONTAL);
break;
case R.id.vertical:
orientation.setOrientation(LinearLayout.VERTICAL);
break;
case R.id.left:
gravity.setGravity(Gravity.START);
break;
case R.id.center:
gravity.setGravity(Gravity.CENTER_HORIZONTAL);
break;
case R.id.right:
gravity.setGravity(Gravity.END);
break;
}
}
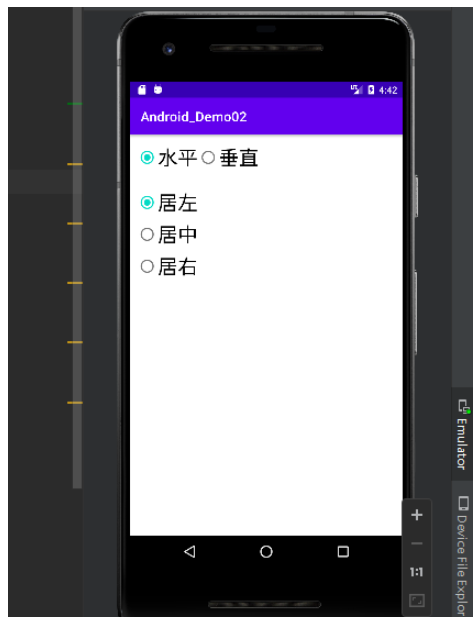
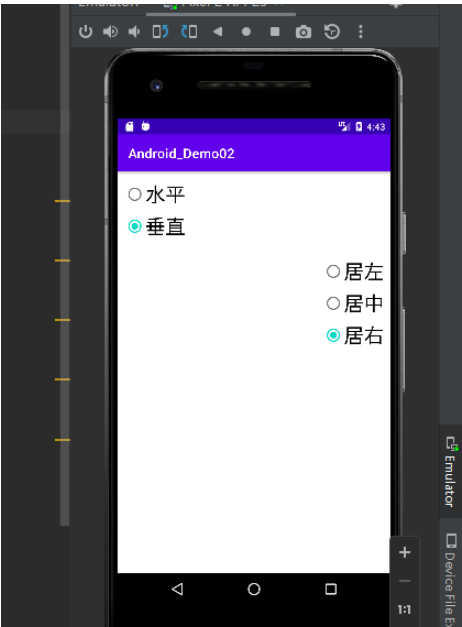
}实现效果:


到此,关于“Android组件LinearLayout怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。