这篇文章主要介绍了vue+echart怎么实现圆滑折线图的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue+echart怎么实现圆滑折线图文章都会有所收获,下面我们一起来看看吧。
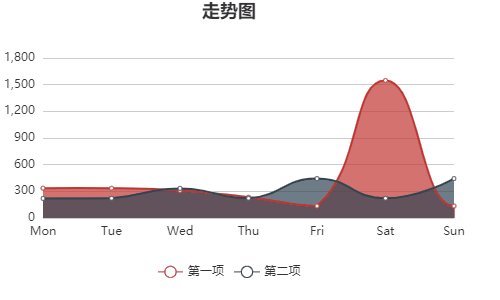
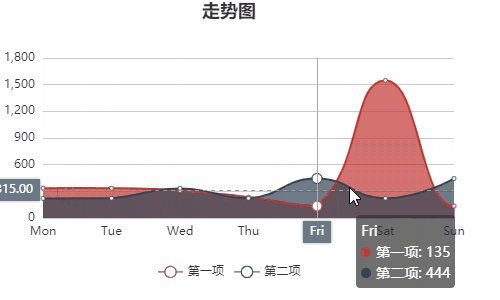
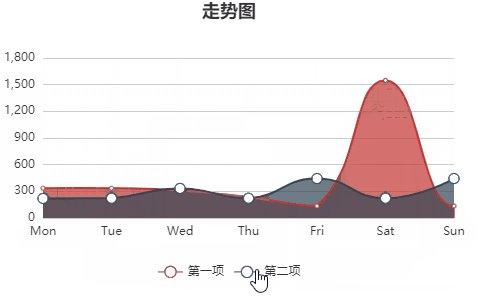
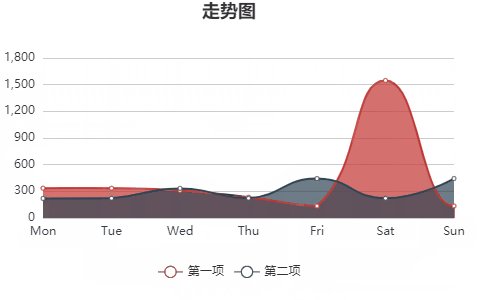
效果图:

安装依赖:
npm install echarts --save
import echarts from "echarts";完整代码:
<template>
<div>
<div id="demo"></div>
</div>
</template>
<script>
export default {
data() {
return {
option: {
title: {
text: "走势图", //标题设置‘参保情况'
// subtext: "纯属虚构",
left: "center", //标题位置
},
tooltip: {
//鼠标hover覆盖提示框
trigger: "axis", //坐标线提示
// trigger: "item", //根据item提示信息
// formatter: "{b} : {c} ", //提示内容
axisPointer: {
type: "cross",
label: {
backgroundColor: "#6a7985",
},
},
},
legend: {
bottom: "5%",
data: ["第一项", "第二项"],
},
xAxis: {
axisTick: {
show: false, //不显示坐标轴刻度线
},
axisLine: {
show: false, //不显示坐标轴线
},
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
boundaryGap: false, //与x轴无缝隙
},
yAxis: {
axisTick: {
show: false, //不显示坐标轴刻度线
},
axisLine: {
show: false, //不显示坐标轴线
},
type: "value",
// splitLine: {
// show: false, //不显示网格线
// },
},
grid: {
left: "5%",
right: "5%",
bottom: "20%",
containLabel: true,
},
series: [
{
name: "第一项", //设置名称,跟数据无相关性
hoverAnimation: true, //鼠标悬停效果,默认是true
data: [
{ value: 335, name: "设备1" },
{ value: 335, name: "设备1" },
{ value: 310, name: "设备2" },
{ value: 234, name: "设备3" },
{ value: 135, name: "设备4" },
{ value: 1548, name: "设备5" },
{ value: 135, name: "设备4" },
{ value: 1548, name: "设备5" },
],
type: "line",
// 区域有背景
areaStyle: {
//color: "#1ADA6F",
},
smooth: true,
},
{
name: "第二项",
data: [220, 222, 333, 222, 444, 222, 444],
type: "line",
areaStyle: {},
smooth: true,
},
],
},
};
},
mounted() {
// 这个方法不能放在greated生命周期,因为那时候dom还没初始化完成
this.echarts();
},
methods: {
echarts() {
// 引入 ECharts 主模块
var echarts = require("echarts/lib/echarts");
// 引入柱状图(这个例子可以去掉)
require("echarts/lib/chart/bar");
// 引入提示框和标题组件
require("echarts/lib/component/tooltip");
require("echarts/lib/component/title");
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById("demo"));
// 绘制饼图
myChart1.setOption(this.option);
// 绘制折线图
},
},
};
</script>
<style lang="scss">
#demo {
width: 500px;
height: 300px;
}
</style>关于“vue+echart怎么实现圆滑折线图”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue+echart怎么实现圆滑折线图”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。