这篇文章主要介绍“vue怎么实现拖拽交换位置”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue怎么实现拖拽交换位置”文章能帮助大家解决问题。
具体代码如下
<template>
<div class="root">
<transition-group tag="div" class="container">
<div
class="item"
:class="'item' + i"
v-for="(item, i) in items"
:key="item.key"
:
draggable="true"
@dragstart="handleDragStart($event, item)"
@dragover.prevent="handleDragOver($event, item)"
@dragenter="handleDragEnter($event, item)"
@dragend="handleDragEnd($event, item)"
>
<div>{{ item }}</div>
</div>
</transition-group>
</div>
</template>
<script>
export default {
name: "Toolbar",
data() {
return {
items: [
{ key: 1, color: "#3883a0" },
{ key: 2, color: "#4883a0" },
{ key: 3, color: "#5883a0" },
{ key: 4, color: "#6883a0" },
{ key: 5, color: "#7883a0" },
{ key: 6, color: "#8883a0" },
{ key: 7, color: "#9883a0" },
],
ending: null,
dragging: null,
};
},
methods: {
handleDragStart(e, item) {
this.dragging = item;
},
handleDragEnd(e, item) {
if (this.ending.key === this.dragging.key) {
return;
}
let newItems = [...this.items];
const src = newItems.indexOf(this.dragging);
const dst = newItems.indexOf(this.ending);
newItems.splice(src, 1, ...newItems.splice(dst, 1, newItems[src]));
console.log(newItems);
this.items = newItems;
this.$nextTick(() => {
this.dragging = null;
this.ending = null;
});
},
handleDragOver(e) {
// 首先把div变成可以放置的元素,即重写dragenter/dragover
// 在dragenter中针对放置目标来设置
e.dataTransfer.dropEffect = "move";
},
handleDragEnter(e, item) {
// 为需要移动的元素设置dragstart事件
e.dataTransfer.effectAllowed = "move";
this.ending = item;
},
},
};
</script>
<style lang="less" scoped>
.container {
display: flex;
flex-wrap: wrap;
}
.item {
width: 200px;
height: 200px;
margin: 10px;
color: #fff;
transition: all linear 0.3s;
}
.item0 {
width: 400px;
}
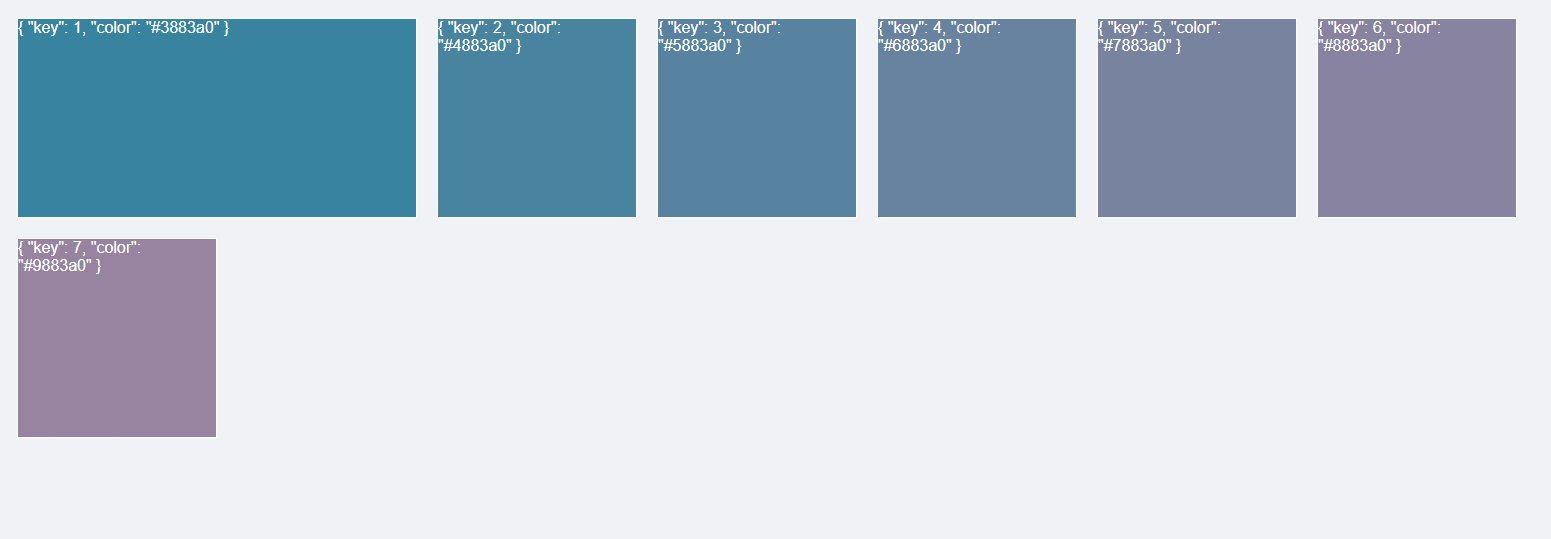
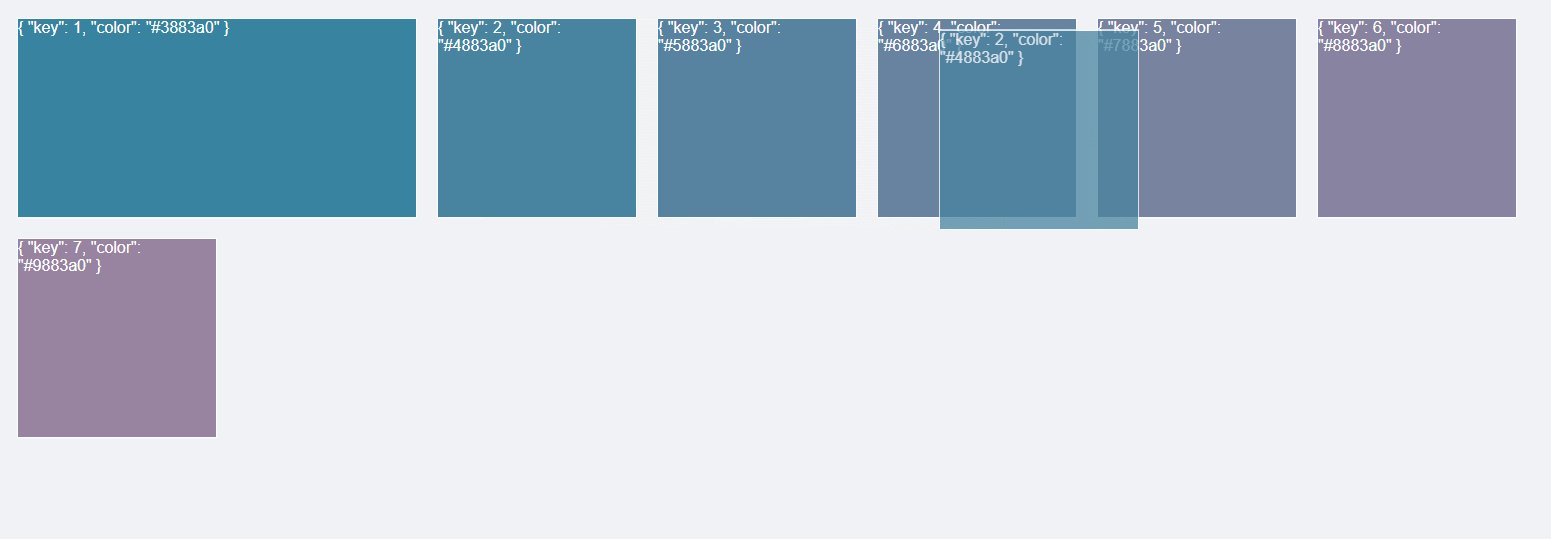
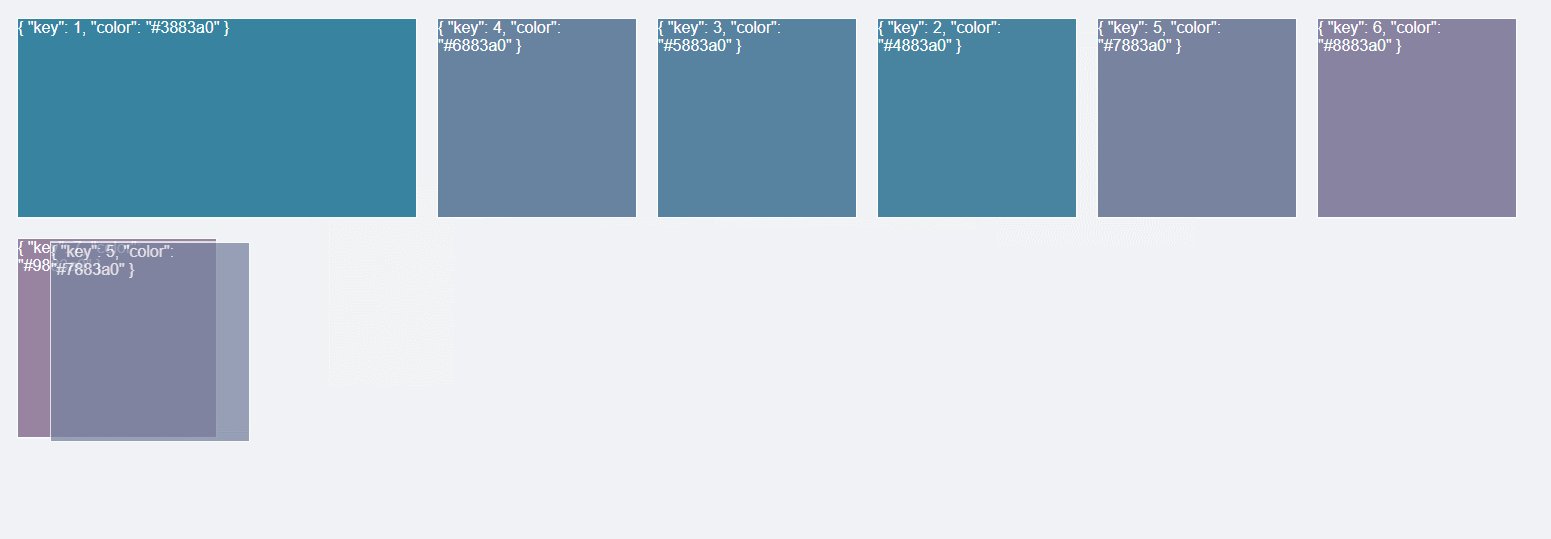
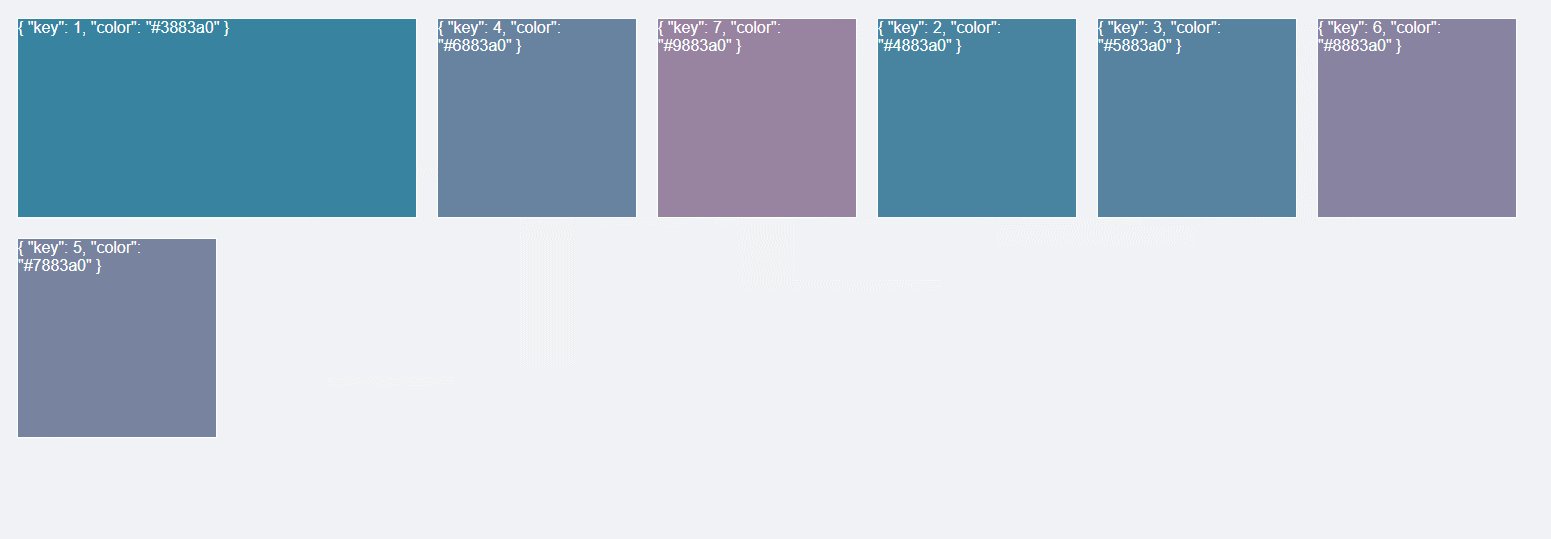
</style>效果

关于“vue怎么实现拖拽交换位置”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。