今天小编给大家分享一下vue3怎么引入highlight.js进行代码高亮的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在项目开发中,经常一些日志预览,还有文件的预览,需要进行代码高亮显示。这样可以让文本内容展示的时候显得更加友好,也便于阅读
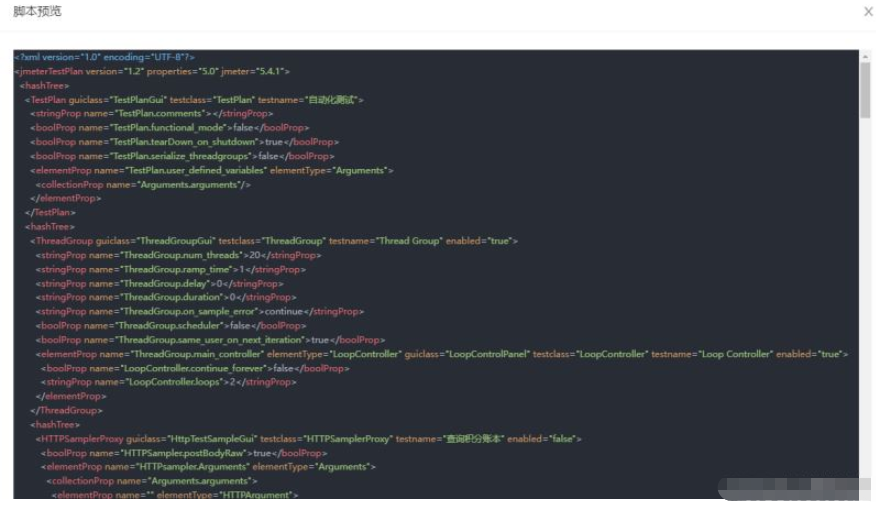
效果类似markdown语法的代码高亮,如下:
<TestPlan guiclass="TestPlanGui" testclass="TestPlan" testname="自动化测试">
<stringProp name="TestPlan.comments"></stringProp>
<boolProp name="TestPlan.functional_mode">false</boolProp>
<boolProp name="TestPlan.tearDown_on_shutdown">true</boolProp>
<boolProp name="TestPlan.serialize_threadgroups">false</boolProp>
<elementProp name="TestPlan.user_defined_variables" elementType="Arguments">
<collectionProp name="Arguments.arguments"/>
</elementProp>
</TestPlan>注意:我们需要安装的依赖有两个,网上的博文,都是写的一个,比较坑。
npm install --save highlight.js
npm install --save @highlightjs/vue-plugin
命令行如下
## 这个是highlight.js基础依赖
npm install --save highlight.js
## 安装支持vue3 的@highlightjs/vue-plugin 依赖
npm install --save @highlightjs/vue-plugin需要引入的有
样式 ,在main主入口引入样式为全局统一都使用这个样式,也可以在单独的页面引入,你想要的样式。样式效果参考官网:https://highlightjs.org/static/demo/
更改 import ‘highlight.js/styles/atom-one-dark.css’ 把styles 后面的值改成你想要的样式就行依赖包组件
# --- 文件src/main.ts | src/main.js
# highlight 的样式,依赖包,组件
import 'highlight.js/styles/atom-one-dark.css'
import 'highlight.js/lib/common'
import hljsVuePlugin from '@highlightjs/vue-plugin'
import { computed, createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
// 引入代码高亮,并进行全局注册
app.use(hljsVuePlugin)
app.mount('#app') <!-- 把数据绑定到 `code` 属性-->
<highlightjs autodetect :code="code" />
<!--或者直接将显示的代码写到 `code`中 -->
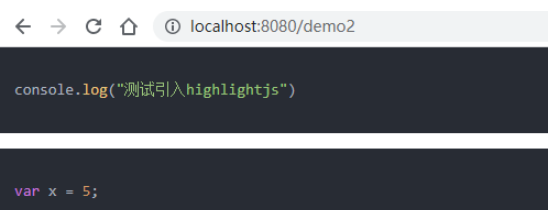
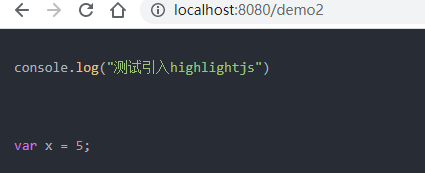
<highlightjs language='javascript' code="var x = 5;" />示例如下:
可以使用 language 指定具体的语言,如javascript、xml等
这个值省略,highlightjs 也会自动识别对应的语言


可以看到生成的代码 是pre包裹的,会有个1rem 的margin-bottom,效果不是很好
在对应的页面,使用style 标签,对样式进行重写,注意不要加 scoped
<style lang="scss">
pre {
margin-bottom: 0;
}
</style>
这个是示例,当然你们可以根据实际的项目进行样式改造
码字不容易,对你有帮助的话,给个点赞吧 ☻ (✿◠‿◠)
更多详情,请查阅官方文档,
官网链接:https://highlightjs.org/
官网github链接:https://github.com/highlightjs/vue-plugin

以上就是“vue3怎么引入highlight.js进行代码高亮”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。