这篇文章主要介绍“Vue怎么实现简单网页计算器”,在日常操作中,相信很多人在Vue怎么实现简单网页计算器问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue怎么实现简单网页计算器”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、 考核知识点
2、 创建vue实例和对v-model内置指令的使用
3、 练习目标
创建vue实例。
掌握v-model内置指令的使用。
4、 需求分析
用户通过选择计算方法和数据输入,得到计算结果。
5、 案例分析
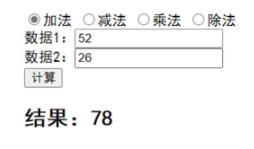
效果如图所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器</title>
<script src="vue.js"></script>
<style>
.result{
font-size: 30px;
}
</style>
</head>
<body>
<div id="app">
<!-- 定义页面结构 -->
<div class="calc">
<input type="radio" value="1" v-model="fuhao"/>加法
<input type="radio" value="2" v-model="fuhao"/>减法
<input type="radio" value="3" v-model="fuhao"/>乘法
<input type="radio" value="4" v-model="fuhao"/>除法
<ul>
<li>
数据1:<input type="text" v-model="num1">
</li>
<li>
数据2:<input type="text" v-model="num2">
</li>
<li>
<input type="button" value="计算" @click='calc()'>
</li>
</ul>
<div class="result">结果:{{result}}</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
// 定义初始数据
data: {
fuhao: '1',
num1: '',
num2: '',
result: ''
},
// 定义事件处理函数Calc
methods: {
calc() {
if (!this.num1 || !this.num2) {
this.result = '输入的数不能为空'
} else {
if (this.fuhao == 1) {
this.result = parseInt(this.num1) + parseInt(this.num2)
}
if (this.fuhao == 2) {
this.result = parseInt(this.num1) - parseInt(this.num2)
}
if (this.fuhao == 3) {
this.result = parseInt(this.num1) * parseInt(this.num2)
}
if (this.fuhao == 4) {
this.result = parseInt(this.num1) / parseInt(this.num2)
}
}
}
}
})
</script>
</body>
</html>到此,关于“Vue怎么实现简单网页计算器”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。