这篇“vue怎么实现实时搜索显示功能”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么实现实时搜索显示功能”文章吧。
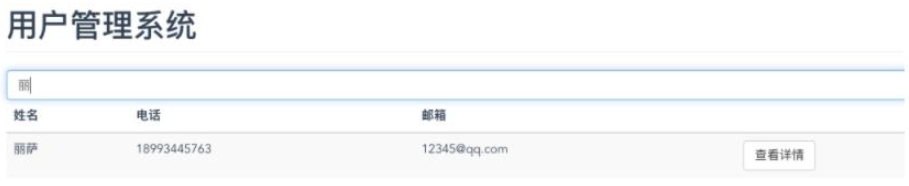
效果如下

<template>
//绑定搜索的关键字
<input type="text" class="form-control" placeholder="搜索" v-model="filterInput"/>
<table class="table table-striped">
<thead>
<tr>
<th>姓名</th>
<th>电话</th>
<th>邮箱</th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 遍历搜索的东西,触发filterBy方法遍历的时候和搜索框内容进行匹配 例如name-->
<!-- 如果不搜索,遍历的就是所有数据 -->
<tr v-for="(item,index) in filterBy(customer,filterInput)" :key="index">
<td>{{item.name}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<!-- 通过对应的id查看详情 拼接id-->
<!-- 在details中通过携带id发送后台请求数据:to是因为to现在的值是变量要绑定,如果是单纯的字符串就不需要绑定-->
<td>
<!-- <router-link class="btn btn-default" :to="'/customer/'+item[index]._id" >查看详情</router-link> -->
<!-- <router-link class="btn btn-default" :to="'/customer/'+item._id" >查看详情</router-link> -->
<div class="btn btn-default" @click="handleclick(item)">查看详情</div>
</td>
</tr>
</tbody>
</table>
</template>
<script>
export default {
name: "customers",
data() {
return {
customer: [],
filterInput:"",
childrenmag:''
};
},
methods: {
// 异步请求数据
async fetchCustomers() {
const res = await this.$http.get("/users");
this.customer = res.data;
},
filterBy(customers, inputvalue) {
// filter方法遍历整个数组
return customers.filter(customer => {
// 注意match不能遍里数字,true,false
return customer.name.match(inputvalue);
});
}
}
</script>filterBy方法查找对应关键字的那条数据。
以上就是关于“vue怎么实现实时搜索显示功能”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。