这篇文章主要介绍“ASP.NET Core怎么处理404错误”,在日常操作中,相信很多人在ASP.NET Core怎么处理404错误问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ASP.NET Core怎么处理404错误”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
当未找到网页并且应用程序返回 404 错误时,ASP.NET Core MVC 仅呈现通用浏览器错误页面,如下图所示

这不是很优雅,是吗?我们平时看到的404页面一般是这样的

还有这样的

试了下京东,地址不存在的时候是会重定向到首页
下面就来演示下ASP.NET Core中如何实现这种自定义的404页面处理。
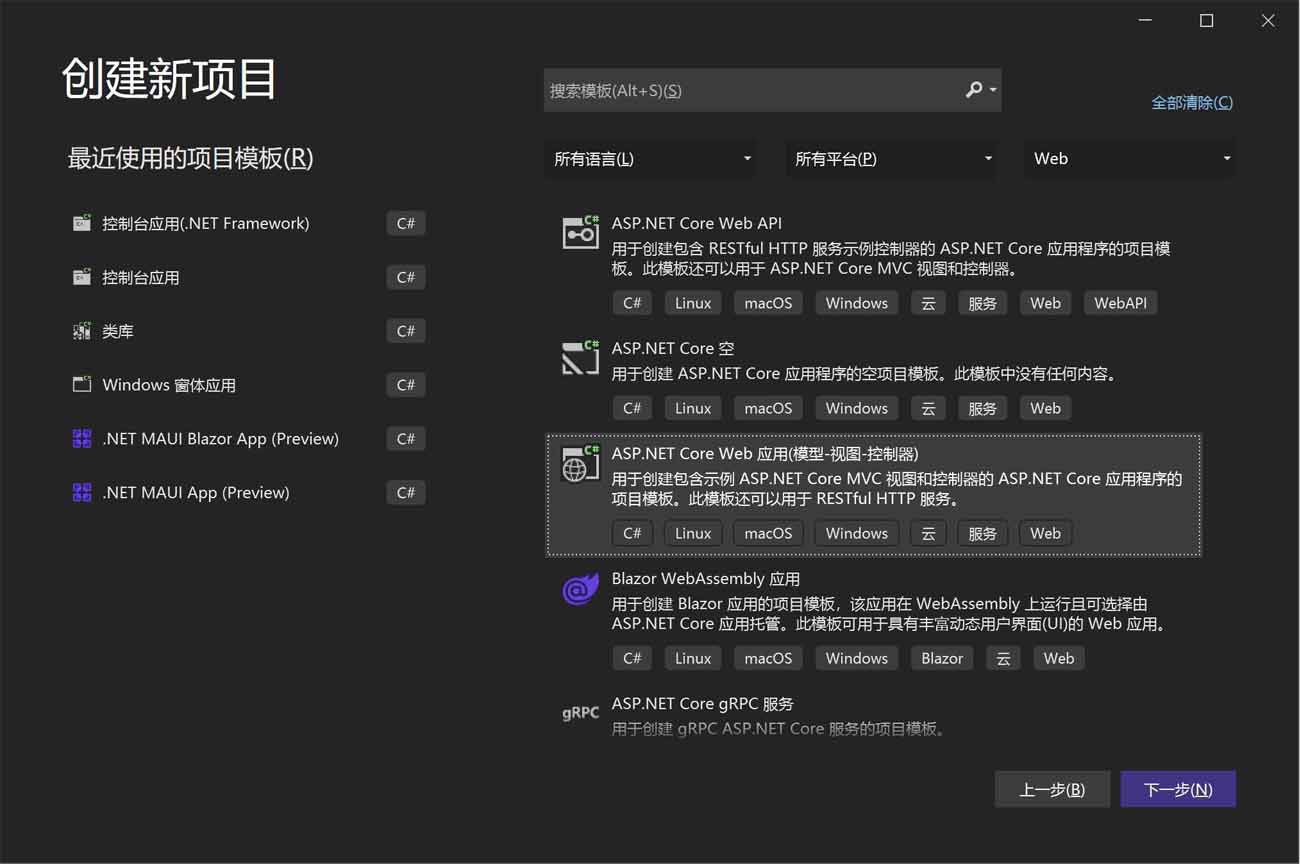
新建项目 ASP.NET Core MVC(WebApi处理方式也一样)

新建好的项目直接运行的效果

随便输入一个地址 /test404
当未找到网页并且应用程序返回 404 错误时,ASP.NET Core MVC 仅呈现通用浏览器错误页面,如下图所示

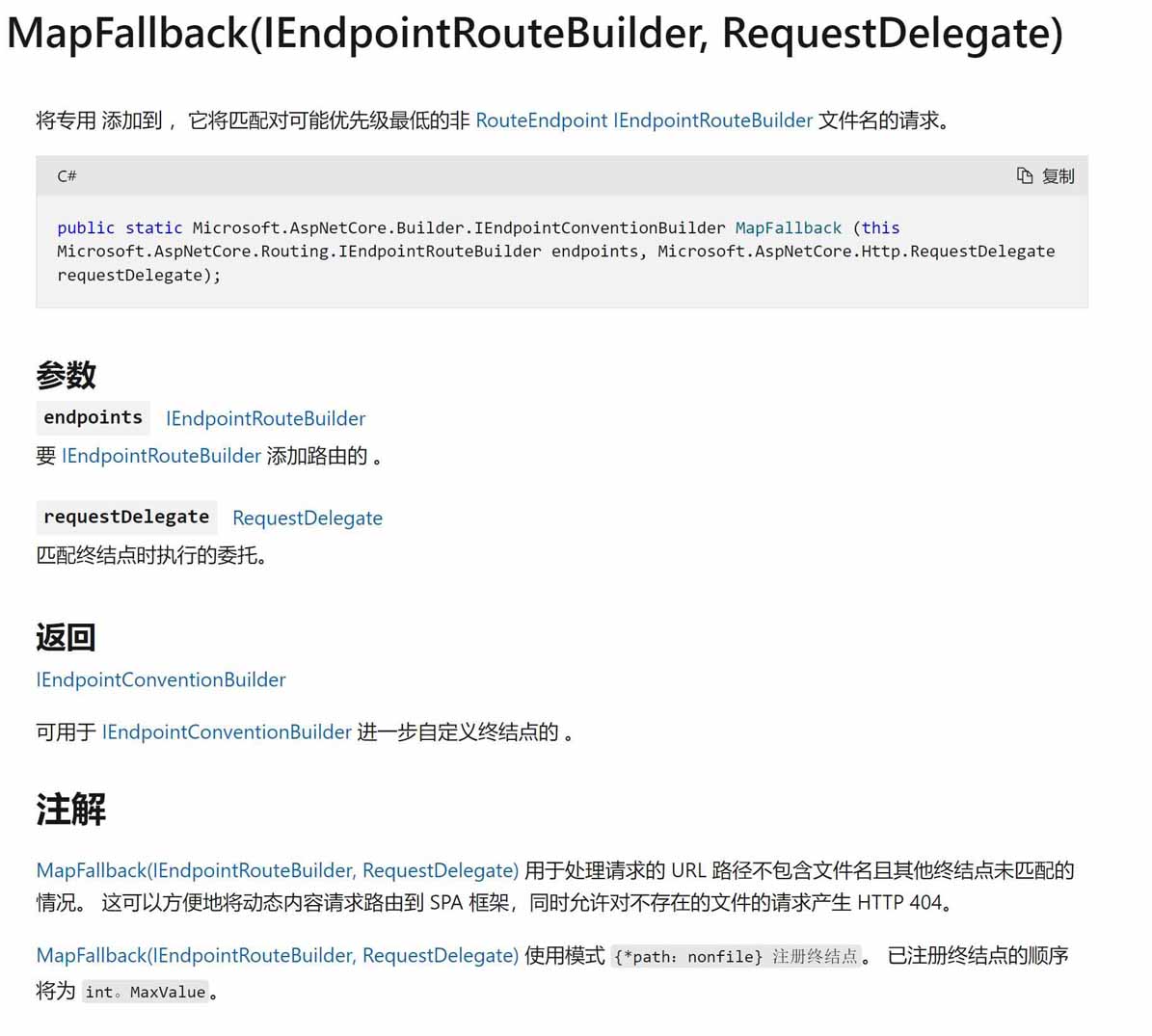
FallbackEndpointRouteBuilderExtensions.MapFallback
这是个什么东西?

意思大概是说这是注册一个优先级最低的通配路由,来匹配所有路由,那就来试试效果吧。
// Program.cs
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.MapFallback(async (ctx) =>
{
ctx.Response.Body.Write(Encoding.UTF8.GetBytes("404 from Fallback"));
});
app.Run();试试效果如下

在HomeController添加一个Action如下
// HomeController.cs
[Route("{*url}", Order = 9999)]
public IActionResult Page404()
{
return View();
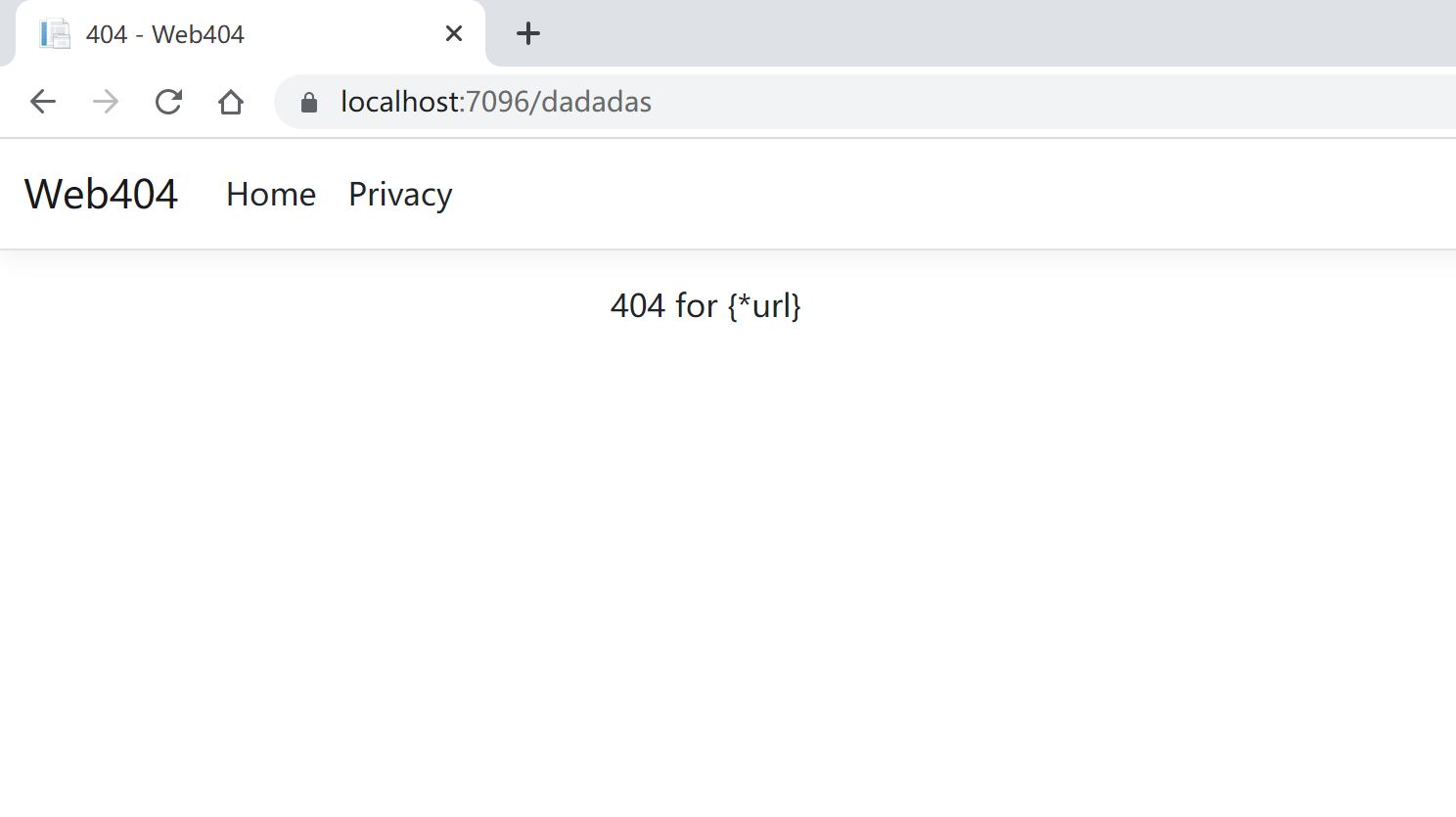
}添加对应的View页面如下
// Page404.cshtml
@{
ViewData["Title"] = "404";
}
<div>404 for {*url}</div>
上面两种方式虽然能够正常处理404错误页,但是在程序内部抛出的404错误却无法进行拦截
添加一个测试Action如下
[Route("/test404")]
public IActionResult test404()
{
// 一些业务处理,最终返回404
// return NotFound();
return StatusCode(404);
}你看,这种404场景,上述方式没能进行拦截处理。

自定义Middleware拦截
代码如下,关于Middleware如何使用这里不做介绍
app.Use((context, next) =>
{
var res = next(context);
if (context.Response.StatusCode == 404)
{
context.Response.StatusCode = 200;
context.Response.Body.Write(Encoding.UTF8.GetBytes("404 from Middleware"));
}
return res;
});把方式一和方式二的代码注释掉,运行测试效果如下
不存在的地址

存在的地址,但是业务上返回404

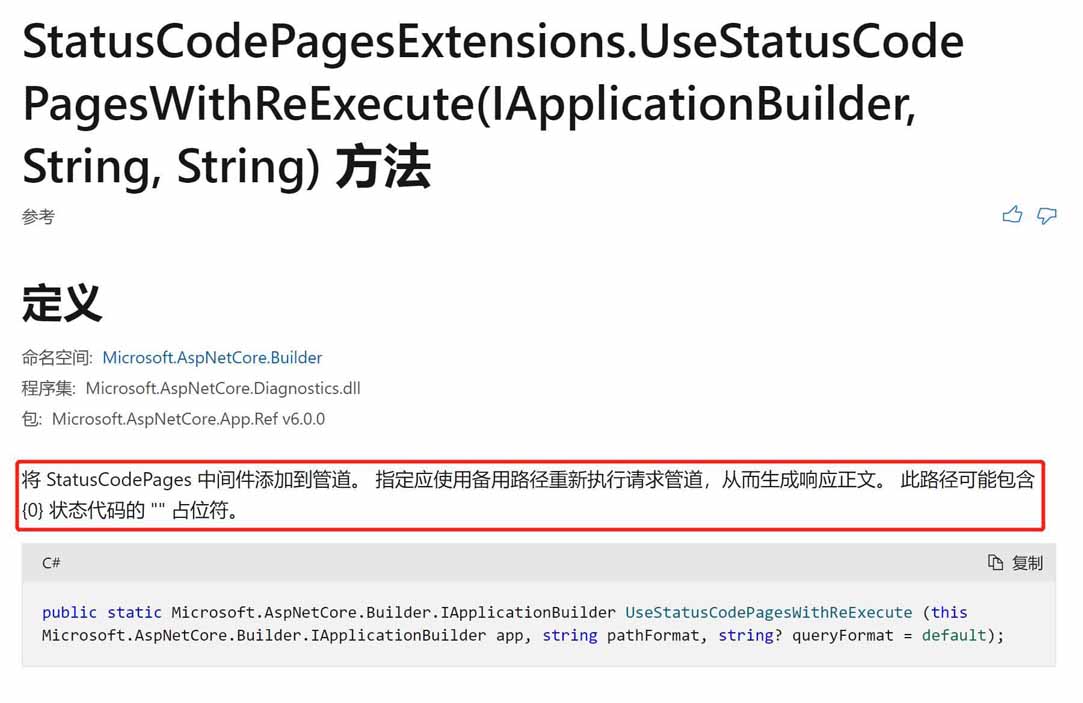
UseStatusCodePagesWithReExecute
注释上个方法的代码

app.UseStatusCodePagesWithReExecute("/error/{0}");// HomeController.cs
[Route("test401")]
public IActionResult test401()
{
return StatusCode(401);
} public class ErrorController : Controller
{
[Route("error/404", Order = 9)]
public IActionResult Error404()
{
ViewBag.code = 404;
return View();
}
[Route("error/{code:int}", Order = 1)]
public IActionResult Error(int code)
{
ViewBag.code = code;
switch (code)
{
case 404:
ViewBag.msg = "对不起,请求的资源不存在。";
break;
case 401:
ViewBag.msg = "对不起,您无权限访问此页面。";
break;
default:
ViewBag.msg = "服务异常,请稍后重试!";
break;
}
return View("Error404");
}
}// Error404.cshtml
@{
}
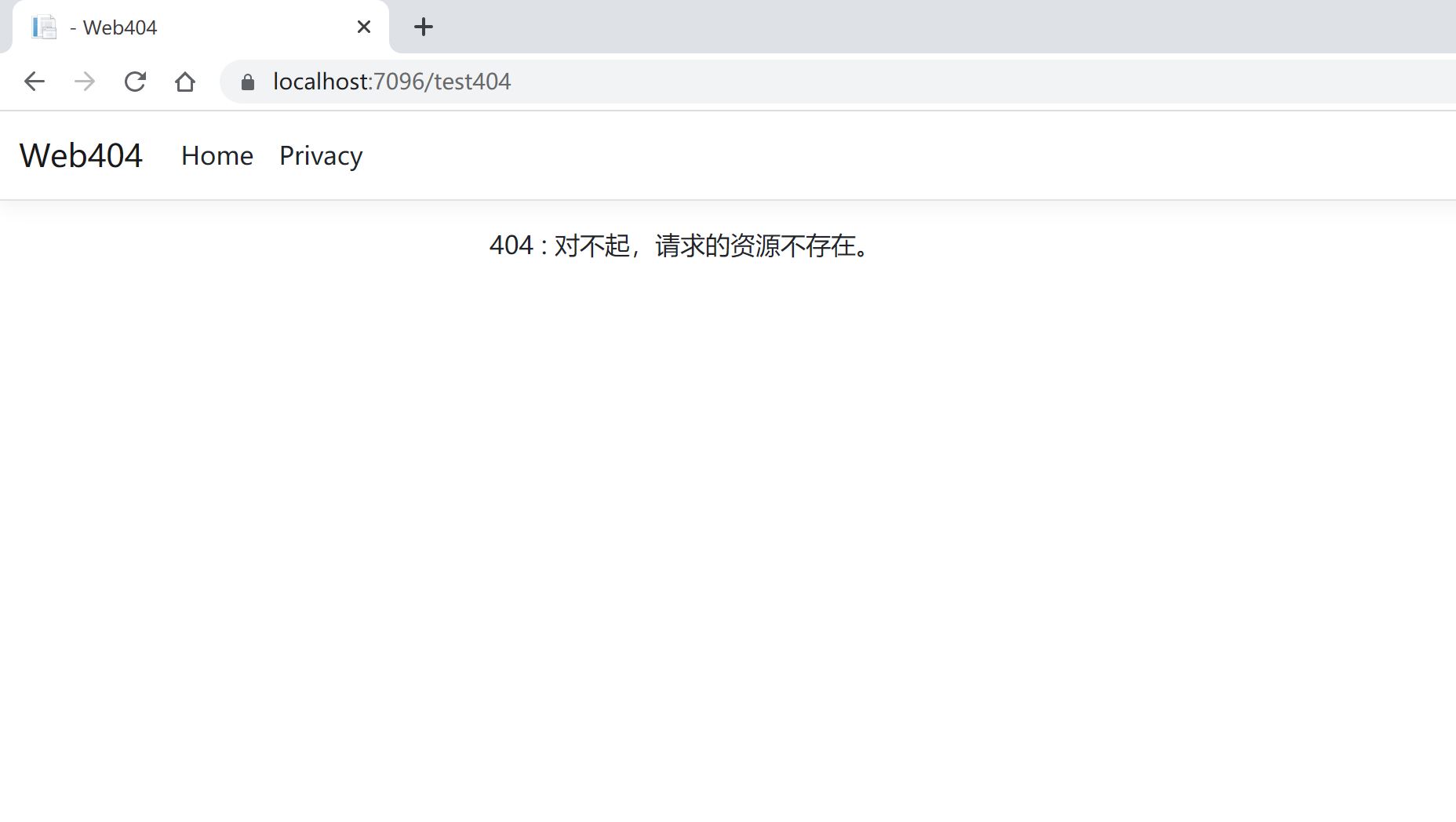
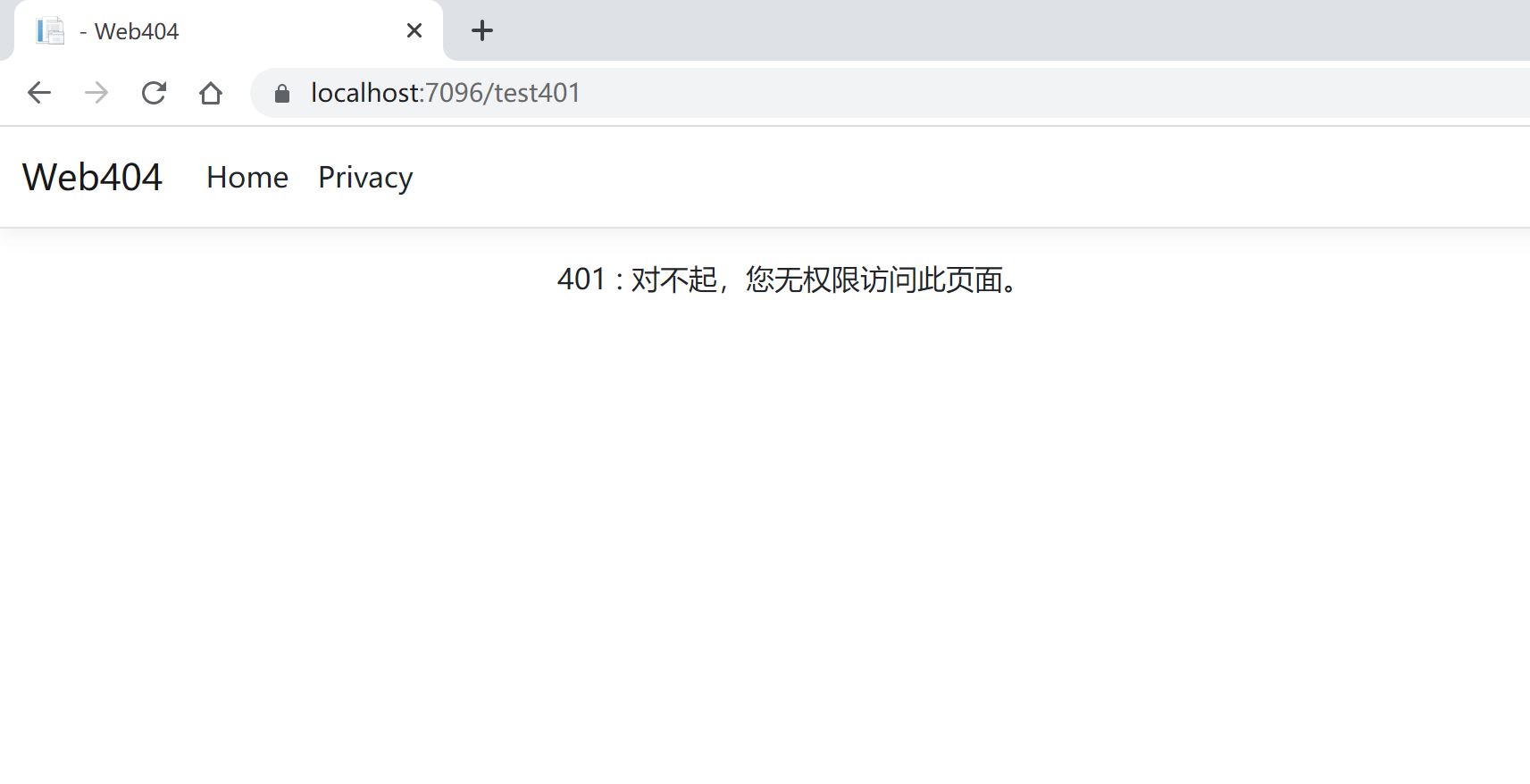
<div>@ViewBag.code : @ViewBag.msg</div>测试效果


这是以前framwork时代的iis配置方式,不推荐使用了,也不进行测试了。
到此,关于“ASP.NET Core怎么处理404错误”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。