жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvueдёӯдј еҸӮparamsе’Ңdataзҡ„еҢәеҲ«жҳҜд»Җд№Ҳзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
еүҚз«ҜиҜ·жұӮж–№ејҸдёәpost
import request from '@/utils/request'
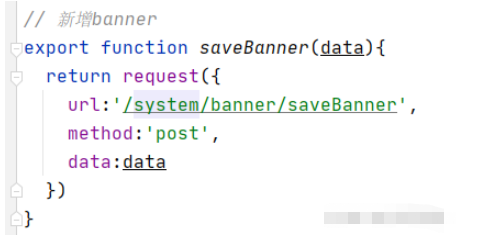
// ж–°еўһbanner
export function saveBanner(data){
return request({
url:'/system/banner/saveBanner',
method:'post',
data:data
})
}
еҗҺз«ҜжҺҘеҸЈжҺҘ收
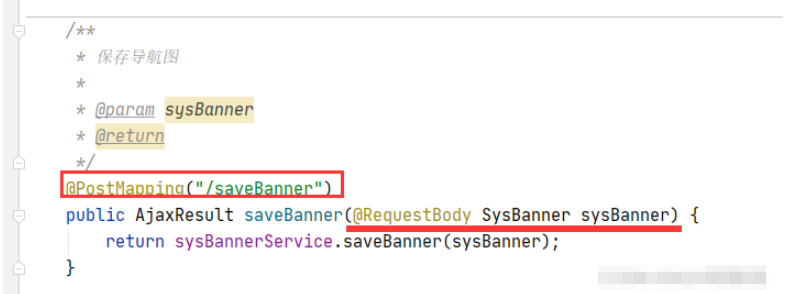
/**
* дҝқеӯҳеҜјиҲӘеӣҫ
*
* @param sysBanner
* @return
*/
@PostMapping("/saveBanner")
public AjaxResult saveBanner(@RequestBody SysBanner sysBanner) {
return sysBannerService.saveBanner(sysBanner);
}
еүҚз«ҜиҜ·жұӮ

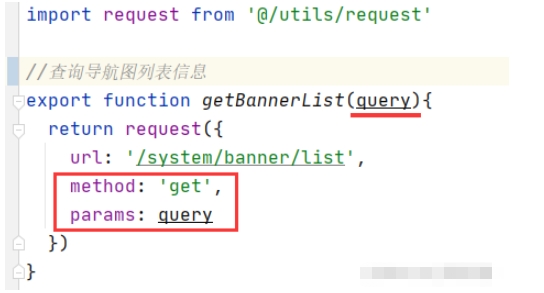
//жҹҘиҜўеҜјиҲӘеӣҫеҲ—иЎЁдҝЎжҒҜ
export function getBannerList(query){
return request({
url: '/system/banner/list',
method: 'get',
params: query
})
}еҗҺз«ҜжҺҘ收
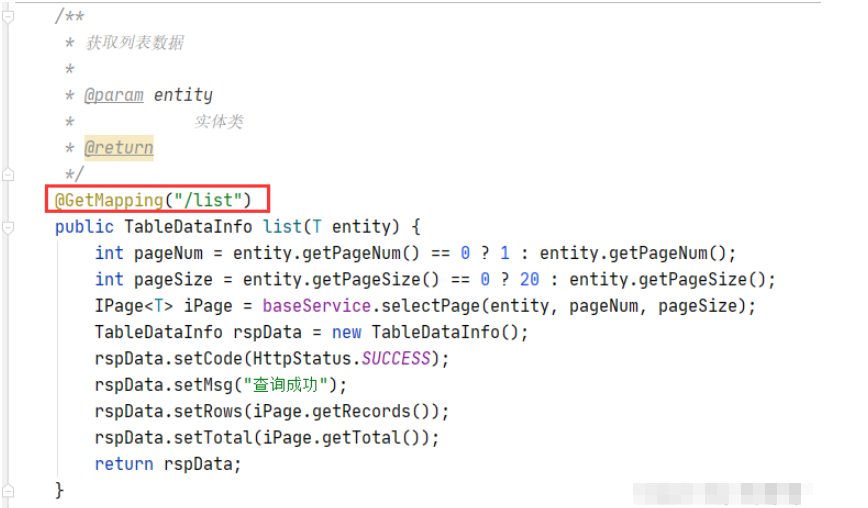
жҺҘ收时зҡ„иҜ·жұӮж–№ејҸдёәGetMapping
并且е…ҘеҸӮд№ҹдёҚйңҖиҰҒ@RequestBodyжіЁи§Ј

д»ҘдёҠе°ұжҳҜвҖңvueдёӯдј еҸӮparamsе’Ңdataзҡ„еҢәеҲ«жҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ