жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңjqueryеҰӮдҪ•ж”№еҸҳtdиғҢжҷҜиүІвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңjqueryеҰӮдҪ•ж”№еҸҳtdиғҢжҷҜиүІвҖқеҗ§!
еңЁjqueryдёӯпјҢеҸҜд»ҘеҲ©з”Ёcss()ж–№жі•жқҘж”№еҸҳtdиғҢжҷҜиүІпјҢеҸӘйңҖиҰҒдҪҝз”ЁиҜҘж–№жі•з»ҷtdеҚ•е…ғж је…ғзҙ ж·»еҠ background-colorж ·ејҸ并жҢҮе®ҡиғҢжҷҜиүІеҖјеҚіеҸҜпјҢиҜӯжі•дёәвҖң$("td").css("background-color","иғҢжҷҜиүІеҖј");вҖқгҖӮ

жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒjquery1.10.2зүҲжң¬гҖҒDell G3з”өи„‘гҖӮ
еңЁjqueryдёӯпјҢеҸҜд»ҘеҲ©з”Ёcss()ж–№жі•жқҘж”№еҸҳtdиғҢжҷҜиүІгҖӮ
css() ж–№жі•иҝ”еӣһжҲ–и®ҫзҪ®еҢ№й…Қзҡ„е…ғзҙ зҡ„дёҖдёӘжҲ–еӨҡдёӘж ·ејҸеұһжҖ§гҖӮ
еҪ“з”ЁдәҺи®ҫзҪ®ж ·ејҸж—¶пјҢжңүдёӨз§ҚиҜӯжі•пјҡ
//и®ҫзҪ®еҚ•дёӘеұһжҖ§ж ·ејҸ
$(selector).css(еұһжҖ§еҗҚ,еұһжҖ§еҖј)
//и®ҫзҪ®дёҖдёӘжҲ–еӨҡдёӘеұһжҖ§ж ·ејҸ
$(selector).css({еұһжҖ§еҗҚ:еұһжҖ§еҖј, еұһжҖ§еҗҚ:еұһжҖ§еҖј, ...})жғіиҰҒж”№еҸҳtdиғҢжҷҜиүІпјҢеҸҜд»ҘзӣҙжҺҘдҪҝ用第дёҖз§ҚиҜӯжі•ж јејҸгҖӮ
зӨәдҫӢпјҡ
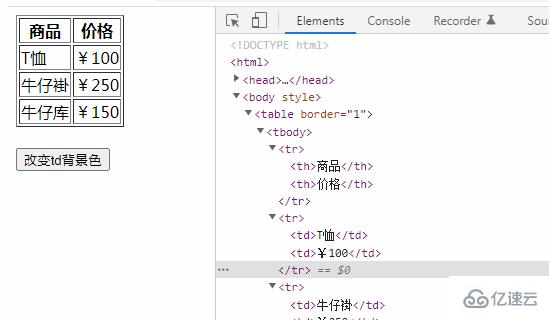
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>е•Ҷе“Ғ</th>
<th>д»·ж ј</th>
</tr>
<tr>
<td>TжҒӨ</td>
<td>пҝҘ100</td>
</tr>
<tr>
<td>зүӣд»”иӨӮ</td>
<td>пҝҘ250</td>
</tr>
<tr>
<td>зүӣд»”еә“</td>
<td>пҝҘ150</td>
</tr>
</table><br>
<button>ж”№еҸҳtdиғҢжҷҜиүІ</button>
</body>
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңjqueryеҰӮдҪ•ж”№еҸҳtdиғҢжҷҜиүІвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ