本篇内容介绍了“微信小程序使用扩展组件库WeUI的方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

这里如果没有安装NodeJs的自行安装。
确保有NodeJs,在你小程序项目根目录,执行以下命令,然后一路回车键即可安装完成。
npm init
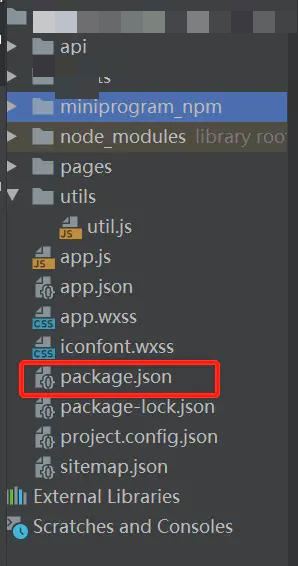
执行完以后,会在项目根目录看到package.json文件

在项目根目录执行以下命令:
npm install --save weui-miniprogram --production
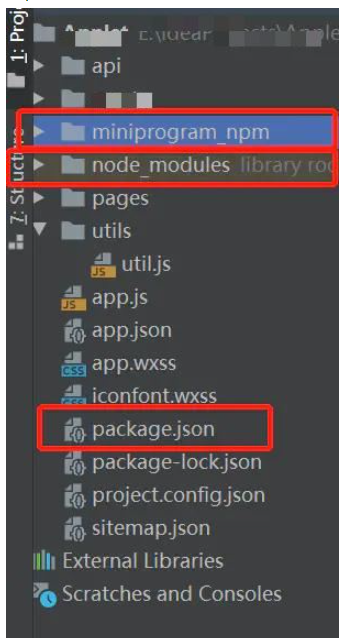
会在根目录出现node_modules目录
打开微信小程序开发工具,点击顶部菜单【工具】–【构建npm】,构建完成后会在项目根目录生成miniprogram_npm文件夹,如下图:

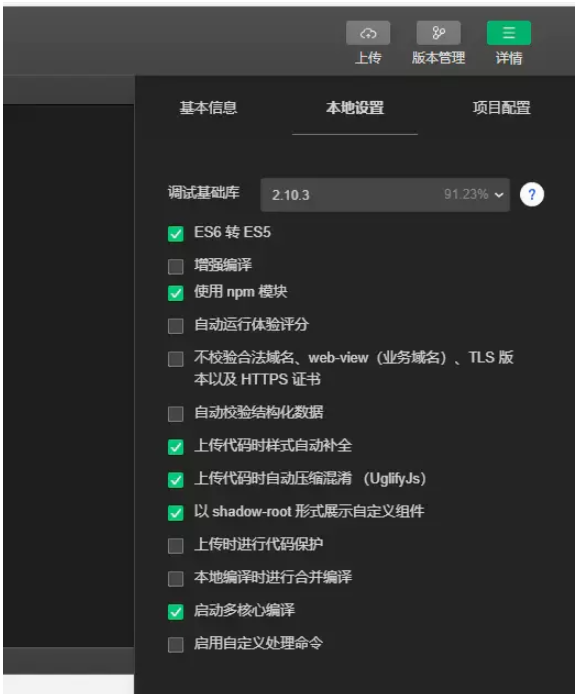
点击小程序开发工具右上角【详情】–【本地设置】,勾选上【使用npm模块】,这里有个坑需要注意一下,记得把基准库选择最新的。

在小程序根目录app.wxss中引入样式文件(按照自己的路径引入)
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
在需要页面的json文件引入需要的组件,例如:
"usingComponents": {
"mp-form_page": "/miniprogram_npm/weui-miniprogram/form/form_page"
}在对应的wxml页面就可以使用了,示例:
<page-meta root-font-size="system"/>
<view class="page" data-weui-theme="{{theme}}">
<view class="weui-form">
<view class="weui-form__text-area">
<h3 class="weui-form__title">表单结构</h3>
<view class="weui-form__desc">展示表单页面的信息结构样式, 分别由头部区域/控件区域/提示区域/操作区域和底部信息区域组成。</view>
</view>
<view class="weui-form__control-area">
<view class="weui-cells__group weui-cells__group_form">
<view class="weui-cells__title">表单组标题</view>
<view class="weui-cells weui-cells_form">
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd"><label class="weui-label">微信号</label></view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写本人微信号" placeholder-class="weui-input__placeholder" />
</view>
</view>
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd">
<label class="weui-label">昵称</label>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写本人微信号的昵称" placeholder-class="weui-input__placeholder" />
</view>
</view>
<view class="weui-cell weui-cell_active">
<view class="weui-cell__hd">
<label class="weui-label">联系电话</label>
</view>
<view class="weui-cell__bd">
<input class="weui-input" placeholder="填写绑定的电话号码" type="number" placeholder-class="weui-input__placeholder" />
</view>
</view>
</view>
</view>
</view>
<view class="weui-form__opr-area">
<a aria-role="button" class="weui-btn weui-btn_primary">确定</a>
</view>
</view>
</view>“微信小程序使用扩展组件库WeUI的方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。