本篇内容主要讲解“微信小程序地图定位功能怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序地图定位功能怎么实现”吧!
1.首先呢你要有一个方法去触发这个点击事件,下面已经写好啦,非常简单的两行代码。
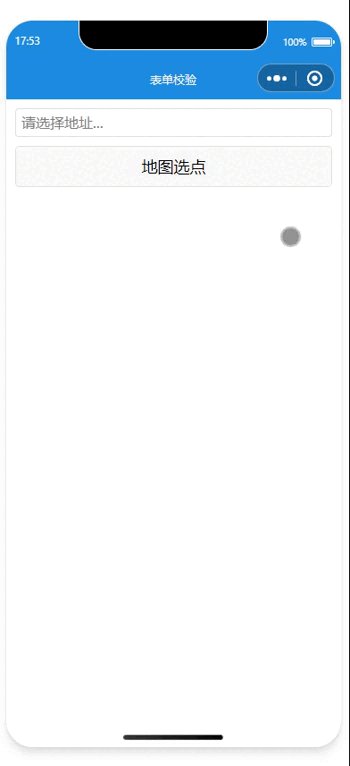
<input placeholder="请选择地址..." value="{{mapName}}"></input>
<button bindtap="moveToLocation">地图选点</button>2.接下来就到js了,我们要在data中声明首次加载的经度和维度,然后在声明一个选点的位置。
data: {
latitude: 0, //首次加载维度
longitude: 0, //首次加载的经度
mapName: "", //选点的位置
},3.下面就是在moveToLocation事件中执行地图操作啦,主要是通过wx.chooseLocation方法,然后将拿到的值赋值给上面data中定义的mapName即可。
moveToLocation() {
let that = this
wx.chooseLocation({
success: function (res) {
console.log(res.name);
//赋值给data中的mapName
that.setData({
mapName: res.name
})
},
//错误信息
fail: function () {
console.log(err);
}
})
}js完整代码
Page({
data: {
latitude: 0, //首次加载维度
longitude: 0, //首次加载的经度
mapName: "", //选点的位置
},
moveToLocation() {
let that = this
wx.chooseLocation({
success: function (res) {
console.log(res.name);
//赋值给data中的mapName
that.setData({
mapName: res.name
})
},
//错误信息
fail: function () {
console.log(err);
}
})
}
})4.最后的最后我们需要在app.json文件中添加这么一段:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
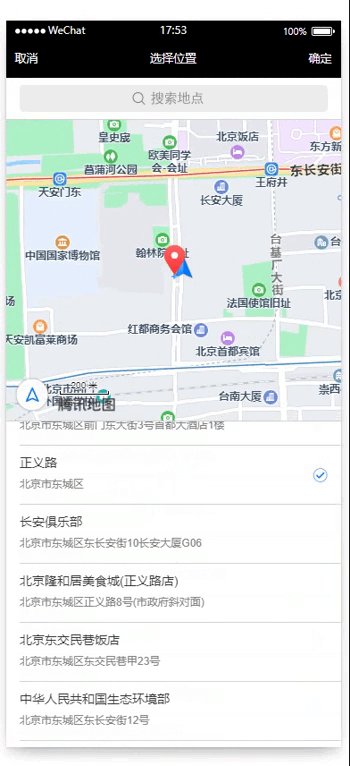
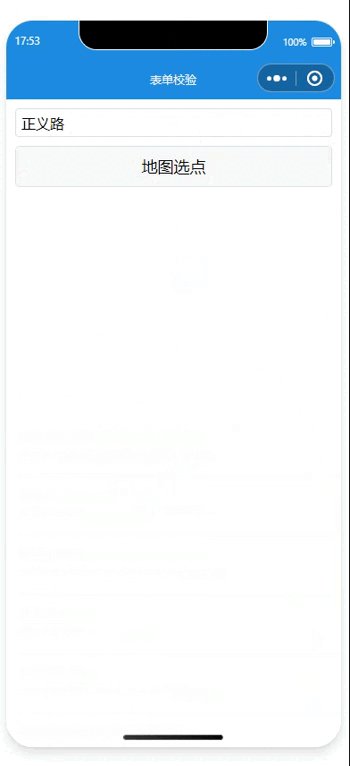
},5.展示

到此,相信大家对“微信小程序地图定位功能怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。