这篇“jquery如何判断点击的列是第几列”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery如何判断点击的列是第几列”文章吧。
方法:1、用“元素.click(function(){})”给元素绑定点击事件,并设置处理函数;2、在函数中,用“$(this).index()+1”语句获取点击元素的行数即可。index()获取的元素位置是从0开始计数的,需进行加1处理。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery判断点击的列是第几列
实现思想:
用click()给元素绑定点击事件,并设置事件处理函数
在处理函数中,用index()获取点击元素位置,获取点击元素的行数即可
注:index()获取的元素位置是从0开始计数的,需进行加1处理。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
tr:nth-of-type(even) {
background-color: red;
}
tr:nth-of-type(odd) {
background-color: pink;
}
</style>
<script>
$(document).ready(function() {
$("tr").click(function() {
console.log("是表格的第 "+($(this).index()+1)+" 列");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
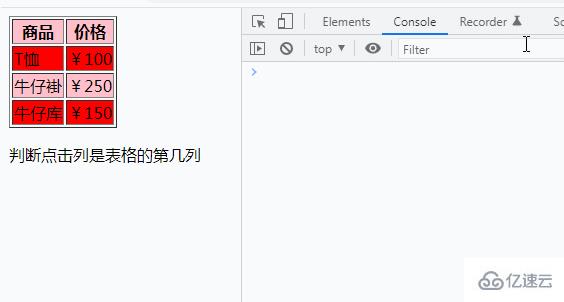
<p>判断点击列是表格的第几列</p>
</body>
</html>
说明:
index() 方法获取的元素位置是从0开始的,因此想要获取准确的行数,需要进行计算,在获取值的基础上加1。
以上就是关于“jquery如何判断点击的列是第几列”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。