这篇文章主要介绍了jquery如何替换节点的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何替换节点文章都会有所收获,下面我们一起来看看吧。
jquery替换节点的方法:1、使用replaceWith(),语法“$(A).replaceWith(B)”,可用B节点来替换A节点;2、使用replaceAll(),语法“$(A).replaceAll(B)”,可用A节点来替换B节点。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在 jQuery 中,如果想要替换节点元素,我们用 replaceWith() 方法和 replaceAll() 方法来实现。
方法1:使用replaceWith()
在 jQuery 中,我们可以使用 replaceWith() 方法来将所选元素替换成其他元素。
语法:
$(A).replaceWith(B)
表示用 B 来替换 A。注:A和B都要是包含HTML标签的内容
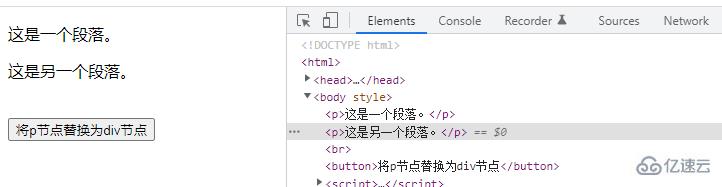
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("p").replaceWith("<div><b>Hello world!</b></div>")
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
方法2:使用replaceAll()
在 jQuery 中,replaceAll() 和 replaceWith() 这两个方法功能虽然相似,都是将某个元素替换成其他元素,但是两者的操作对象是颠倒的。
语法
$(A).replaceAll(B)
表示用 A 来替换 B。
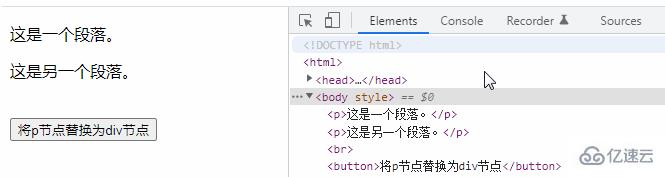
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("<div style='color:red;'>Hello world!</div>").replaceAll("p");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
关于“jquery如何替换节点”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery如何替换节点”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。