这篇文章主要介绍“vue简单的二维数组循环嵌套方式是什么”,在日常操作中,相信很多人在vue简单的二维数组循环嵌套方式是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue简单的二维数组循环嵌套方式是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
<div class="box"> <div class="color"> <div>蓝色/尺码</div> </div> //这是简单的布局
.box{
border: 1px solid red;
display: flex;
}
.color{
display: flex;
}
.color div{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
border: 1px solid blue;
}
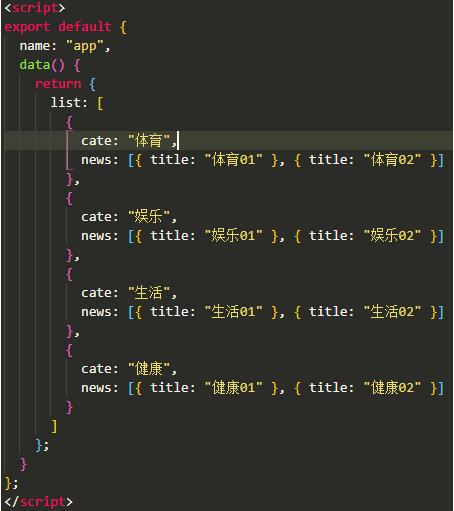
//样式代码//在data()创建一个简单的二维数组
//一维数组 名字:[] 二维数组 名字:[ { 名字:[] } ] 数组简单构成
data() {
return {
// sku二维数据
skuData: [
{
skuTitle: '颜色',
skuChild: [
{ skuTitle: '红色', sku: 100, skuId: 1 },
{ skuTitle: '蓝色', sku: 100, skuId: 2 },
]
},
{
skuTitle: '尺码',
skuChild: [
{ skuTitle: 'S', sku: 100, skuId: 3 },
{ skuTitle: 'M', sku: 100, skuId: 4 },
{ skuTitle: 'L', sku: 100, skuId: 5 },
]
}
],
};
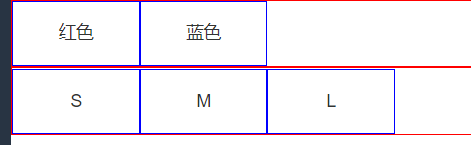
},//完成两层循环的布局
<div v-for="(item,index) in skuData " :key="index" class="box">
<div v-for="(item_,index_) in item.skuChild" :key ="index_" class="color">
<div>{{item_.skuTitle}}</div>
</div>
</div>//这是循环取出第一层数组,保存在item里面 <div v-for="(item,index) in skuData " :key="index" class="box"></div> //这是循环出第二层数组,注意要在item里面取出 <div v-for="(item_,index_) in item.skuChild" :key ="index_" class="color"></div> //两者循环嵌套就完成了

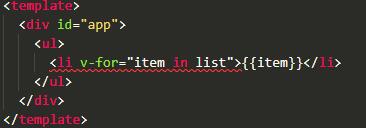
先在"script"中写入一个数组

之后在上方"div"标签中做循环输出,使用"v-for"

这里的"v-for"标签中,"item"单个数组项,可以随意替换所需要的名称,"list"是"script"中传递来的数组。
整句for语句可以理解为“list”中的"item"单个数组值做循环,当有循环时做添加输出标签。
标签内的"{{item}}"则是将单个数组内容显示在页面上。
效果如下图所示:

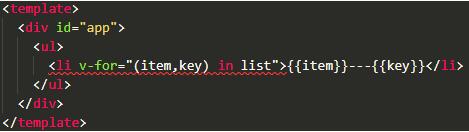
这里的数据除了可以将数组内容显示在前端页面,也可以将数组序列号显示显示出来

加上key就可以将数组的序列输出
显示效果如下:


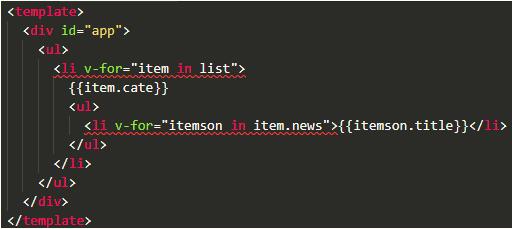
上图数组内容为嵌套形式,分为大标题小标题
之后再html部分编辑循环输出

第一个"ul>li"循环输出大标题,第二个再for语句中,直接查找item下的news子数组,之后,依次输出
输出内容为子数组的"title"

这样就完成了数组嵌套循环
到此,关于“vue简单的二维数组循环嵌套方式是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。