这篇文章主要介绍“Vercel如何部署Node服务”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vercel如何部署Node服务”文章能帮助大家解决问题。
Vercel 是一个开箱即用的网站托管平台,方便开发者快速部署自己的网站。它在全球都拥有 CND 节点,因此比 Github 官方自带的 github pages 更加稳定,访问速度更快。简单的说,它能极简部署应用到服务端,且是免费不用买服务器。
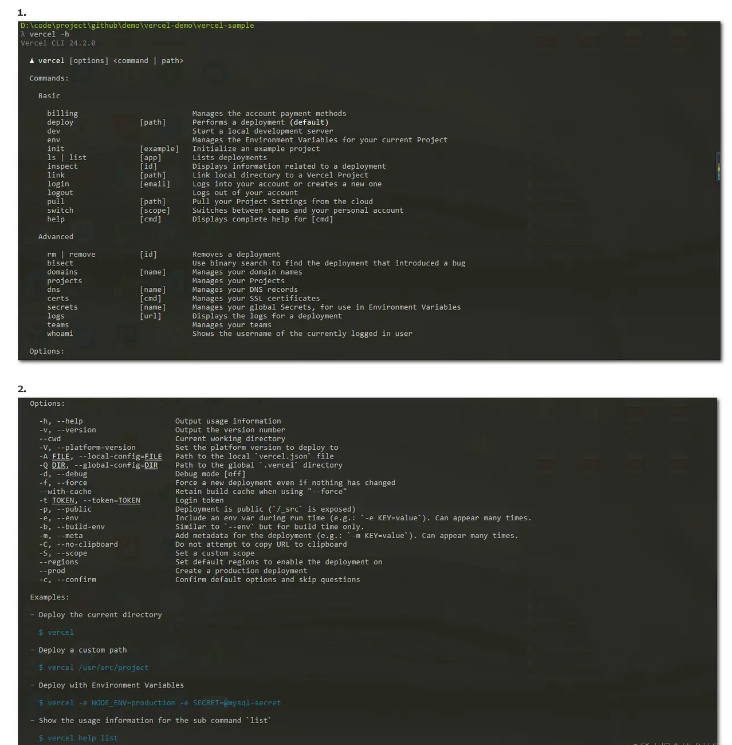
将 Vercel 下载到全局(npm i vercel -g),不知道有什么命令就-h

笔者对其了解有限,这里罗列下笔者知道的命令
vercel login:登录 Vercel 账号
vercel dev:本地开启服务
vercel dev --bug:本地开启服务并打印日志
vercel:部署本地资源到 Vercel 上
vercel --prod:更新本地网页
vercel 可以用 vc 来代替,vc 是 Vercel 的缩写
我们现在已经对 vercel 有所了解,前文中说到 Vercel 能简化开发者部署服务,那它能简化到什么程度呢?
这里我们从零部署一个简易静态服务
本地安装 Vercel
npm i vercel -g登录 Vercel
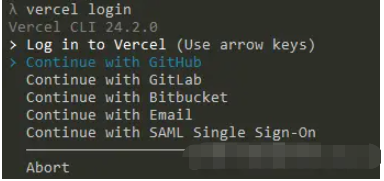
vercel login

选择好连接的方式后,会在网站弹出

创建一个HTML文件,后续我们要将其上传至 Vercel 服务器上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vercel Demo</title>
</head>
<body>
<h2>Vercel Demo</h2>
</body>
</html>本地测试一番,输入命令行
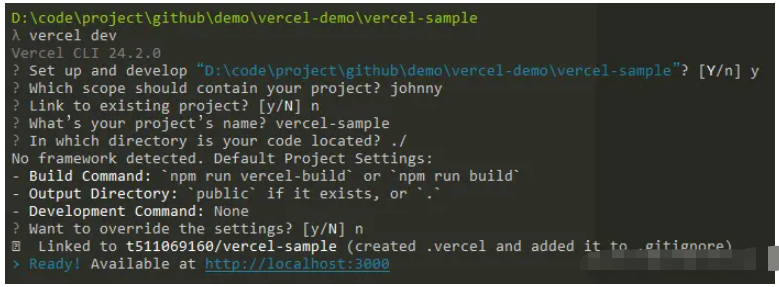
vercel dev

因为我们这是第一次执行,根目录下没有.vercel,所以要填写一些必要信息,这时你的本地和 Vercel 服务器就绑定好了
部署服务
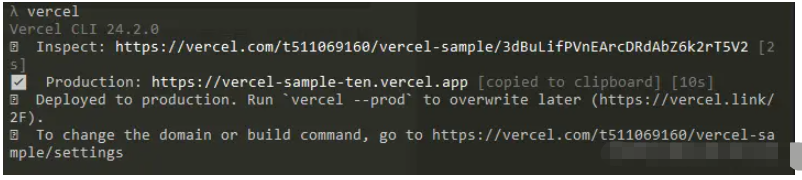
vercel

在 https://vercel-sample-ten.vercel.app/ 中能访问到我们的静态服务
在截图中我们也看到了这句话Deployed to production. Run vercel --prod to overwrite later,后续我们要更新资源,用 vercel --prod 即可
好了,除去必要的登录,我们就用了三个命令就把本地服务部署到 Vercel 服务器上
vercel dev :开发时使用,查看应用是否跑得起来
vercel:部署服务
vercel --prod:更新应用(资源)
可以登录 Vercel 后台查看部署情况

回归主题,最终我们想部署的是 Nodejs 服务,是后端服务,而非前端静态资源服务,这是关键
同样建立新项目
mkdir vercel-koa2
cd vercel-koa2
npm init -y
npm i koa -S
touch index.js编写 index.js 中的内容
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello Vercel';
});
app.listen(3008, () => {
console.log('3008项目启动')
});PS: 3000端口默认会被 Vercel 使用,所以 Koa 服务要换个端口
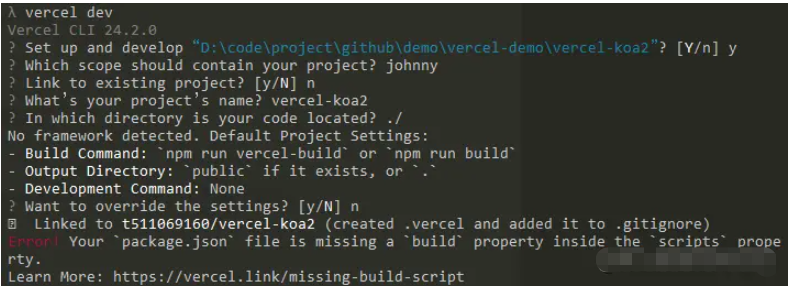
使用命令vercel dev

发现给我报错了,理由是 package.json 的 scripts 中没有 build 快捷符,修改之
...
"scripts": {
"build": "node index.js",
},
...再次使用 vercel dev,node 服务跑起来了
于是乎我们部署它
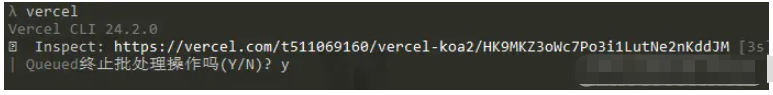
vercel

搞半天没部署上去,后台查看也是无果,呜呼悲哉
google后,发现原来还有一个 vercel.json,可以用 vercel.json 配置和覆盖 vercel 默认行为
下载 @vercel/node 包
npm i @vercel/node -S填写配置:
{
"version": 2,
"builds": [
{
"src": "index.js",
"use": "@vercel/node"
}
]
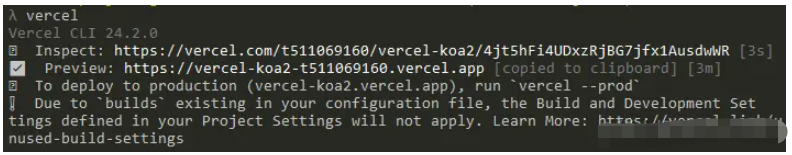
}执行 vercel 部署服务

至此,就完成了 Koa 服务的部署
与部署静态资源多了两个步骤
下载 @vercel/node 和配置 vercel.json
关于“Vercel如何部署Node服务”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。