本篇内容介绍了“Angular中的管道实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

PIPE,翻译为管道。Angular 管道是编写可以在HTML组件中声明的显示值转换的方法。Angular 管道之前在 AngularJS 中被称为过滤器,从 Angular 2开始就被称为管道。管道将数据作为输入并将其转换为所需的输出。
简单来说,就是 Angular Pipes 可以帮我们把我们的输入,包括字符串,整数和日期等等,按照我们的需要转化为特定的格式并且在浏览器中显示。通过插值表达式,我们可以定义管道并且在特定的情况下使用它,在 Angular 中提供给了我们许多种不同类型的管道,当然,你甚至还可以去自定义管道。
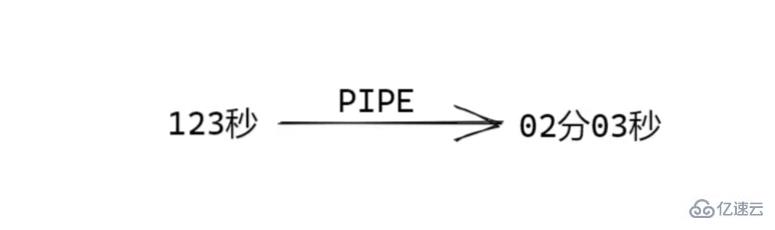
举一个比较简单的例子,日期的格式是多种多样的,你可以通过管道,进行各种格式之间的转化,比如把秒数转化为时分秒。

上面提到了,Angular 中提供给了我们许多种不同类型的管道,这些都是属于 Angular 的内置管道,至于内置管道都有什么,要怎么用,下面通过代码来演示一下。
date我们新建一个 Angular 项目,并且在页面中添加一个 new Date():
<div>{{data}}</div>
...
export class AppComponent {
title = 'my-app';
data = new Date()
}页面就会显示当前的时间:

那么我们接下去就可以使用内置的管道来进行一个时间格式的转化,管道的语法需要在变量后面添加 | 符号,并且声明管道
<div>{{data | date:'yyyy-MM-dd'}}</div>这里我们用到了 date 这个管道,在我们设置好管道之后,浏览器中的时间已经发生了变化了

Angular还提供了其他管道,比如说改变人名币格式的管道(currency):

Angular - CurrencyPipe
https://angular.cn/api/common/CurrencyPipe
还有将字符串转化为大写的管道(uppercase):
<div>{{'ASDasd' | uppercase }}</div>
Angular - UpperCasePipe
https://angular.cn/api/common/UpperCasePipe
在上面我们介绍了几种内置管道,那万一要是内置管道都不能满足我们开发的需求,那么 Angular 还给我们提供了自定义管道,你可以自己去定一个管道,定义要去如何转化输入。
我们可以通过 Angular 提供给我们的命令行去快捷生成一个管道:
ng g p pipes/pipe-name
这里我创建了一个名为 test 的管道

在你运行上面的指令之后,就会在 src 下为你创建一个 pipes 的文件夹,里面保存着你的自定义管道

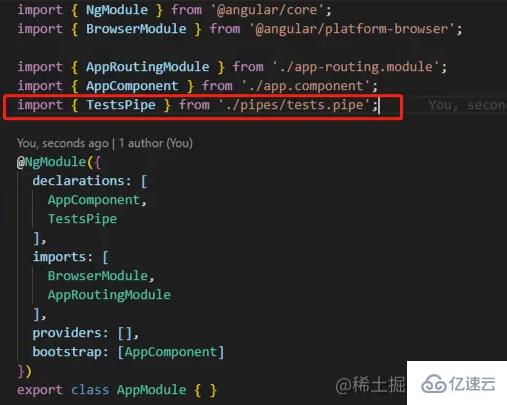
然后再 app 中 Angular 会自动帮你引入这些管道,这样你就能够在全局每个地方使用自定义的管道。

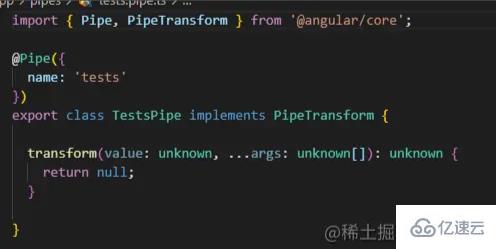
接着看到在 pipes 文件夹下的管道,管道本质上就是个类,这里使用装饰器来为它取了个 tests 的名字。
在这个类里面我们需要去实现 PipeTransfrom 这个接口,也就是需要有 transform 这个方法,在这个方法中,第一个参数就是要放入管道的输入,第二个数据是我们向管道传递的参数,管道中把它放入了一个数组里面。
这个 transform 方法返回什么,我们的页面拿到的就是什么数据,我们先来做一个测试
transform(value: unknown, ...args: unknown[]): unknown {
return 'tests';
}
...
<div>{{'ASDasd' | tests }}</div>返回一个固定的字符串,并且在页面中去使用它

可以看到返回的结果变成了 tests 字符串,这样我们就可以确定这个方法的返回值就是最终的输出。
接下来我们实现一个简单的字符串超出截取的管道:
transform(value: string, ...args: number[]): string {
let defaultLength = 10;
if((args[0] || defaultLength )< value.length){
return value.substr(0,args[0] || defaultLength)+'...'
}else{
return value
}
}
...
<div>{{'sssssssssssssssssssssssssssssss' | tests: 30 }}</div>这样就能够对字符串进行一个截取并且在尾部添加 ...

“Angular中的管道实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。