这篇文章主要讲解了“微信小程序如何实现商品分类列表”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序如何实现商品分类列表”吧!

<!-- wxml -->
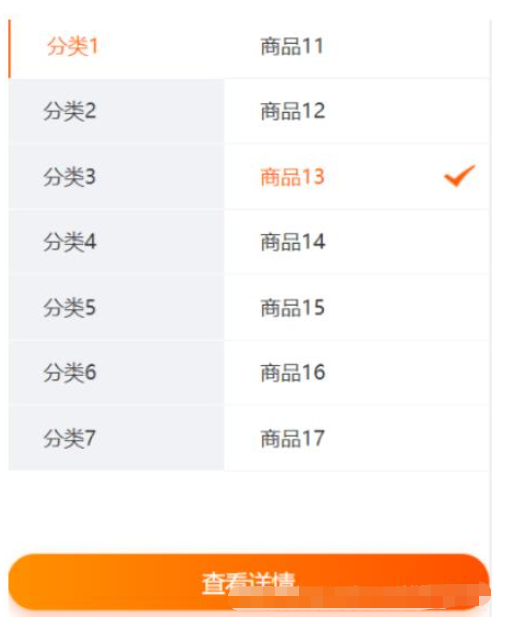
<view class="container">
<!-- 商品列表 -->
<view class="cate">
<!-- 左侧导航 -->
<scroll-view scroll-y class="nav-left">
<view
wx:for="{{List}}"
wx:key="this"
class="nav-left-item {{currentIndex_L == index ? 'L-item-active' : ''}}"
bindtap="bindleLeftItemTap"
data-index="{{index}}" >
<text class="nav-left-item-txt {{currentIndex_L == index ? 'L-i-txt-active' : ''}}">{{item.LeftName}}</text>
</view>
</scroll-view>
<!-- 右侧导航 -->
<scroll-view scroll-y scroll-top="{{scrollTop}}" class="nav-right">
<view
wx:for="{{List[currentIndex_L].RightList}}"
wx:key="this"
class="nav-right-item"
bindtap="bindleRightItemTap"
data-index="{{index}}">
<text class="nav-right-item-txt {{currentIndex_R == index ? 'R-i-txt-active' : ''}}">{{item.RightName}}</text>
<view class="{{currentIndex_R == index ? 'image-select' : ''}}">
<image wx:if="{{currentIndex_R == index}}" class="item-select" src="../icon/Hook_icon.png"/>
</view>
</view>
</scroll-view>
</view>
<view class="pd32 btn-find">
<view bindtap="toDetail">
<view class="btn-big">查看详情</view>
</view>
</view>
</view>// js
// 假数据
let List = [
{
"LeftId": 1,
"LeftName": "分类1",
"RightList": [
{
"RightId": 11,
"RightName": "商品11"
},
]
},
{
"LeftId": 2,
"LeftName": "分类2",
"RightList": [
{
"RightId": 21,
"RightName": "商品21"
},
]
},
]
Page({
/**
* 页面的初始数据
*/
data: {
List : List,
selectLeftId : null,
selectRightId : null,
currentIndex_L : null,
currentIndex_R : null,
scrollTop : 0
},
/**
* 左导航点击事件
*/
bindleLeftItemTap(e) {
const {index} = e.currentTarget.dataset;
this.setData({
currentIndex_L:index,
currentIndex_R : null,
selectLeftId : this.data.List[index].LeftId,
selectRightId : null,
scrollTop : 0,
})
},
/**
* 右导航点击事件
*/
bindleRightItemTap(e) {
const {index} = e.currentTarget.dataset;
let index_L = this.data.currentIndex_L;
this.setData({
currentIndex_R : index,
selectRightId : this.data.List[index_L].RightList[index].RightId,
})
},
/**
* 底部查看详情按钮点击事件
*/
toDetail(e) {
var selectLeftId = this.data.selectLeftId;
var selectRightId = this.data.selectRightId;
if(selectLeftId === null){
wx.showToast({
title: '请选择一种分类或商品!',
icon: 'none',
duration: 1500,
mask: true
});
return;
}
if(selectRightId != null) {
wx.navigateTo({
url: '/pages/Detail/Detail' + '?' +
'selectLeftId=' + selectLeftId +
'&selectRightId=' + selectRightId,
});
}
else {
wx.navigateTo({
url: '/pages/Detail/Detail' + '?' +
'&selectLeftId=' + selectLeftId,
});
}
},
})感谢各位的阅读,以上就是“微信小程序如何实现商品分类列表”的内容了,经过本文的学习后,相信大家对微信小程序如何实现商品分类列表这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。