这篇文章主要介绍“VUE-ElementUI时间区间选择器如何使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“VUE-ElementUI时间区间选择器如何使用”文章能帮助大家解决问题。
官方文档中使用picker-options属性来限制可选择的日期
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions0">
</el-date-picker>设置选择今天以及今天之后的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
}
},
}
}设置选择今天以及今天以前的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6
}
},
}
}设置选择今天之后的日期(不能选择当天时间)
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now();
}
},
}
}设置选择今天之前的日期(不能选择当天)
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now();
}
},
}
}设置选择三个月之前到今天的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
let curDate = (new Date()).getTime();
let three = 90 * 24 * 3600 * 1000;
let threeMonths = curDate - three;
return time.getTime() > Date.now() || time.getTime() < threeMonths;;
}
},
}
}<el-date-picker
v-model="value1"
type="date"
placeholder="开始日期"
:picker-options="pickerOptions0">
</el-date-picker>
<el-date-picker
v-model="value2"
type="date"
placeholder="结束日期"
:picker-options="pickerOptions1">
</el-date-picker>限制结束日期不能大于开始日期
data(){
return {
pickerOptions0: {
disabledDate: (time) => {
if (this.value2 != "") {
return time.getTime() > Date.now() || time.getTime() > this.value2;
} else {
return time.getTime() > Date.now();
}
}
},
pickerOptions1: {
disabledDate: (time) => {
return time.getTime() < this.value1 || time.getTime() > Date.now();
}
},
}
} .el-input {
width: 30%;
margin-right: 20px;
}<div id="page">
<!--下面的html定义标签部分写在这里-->
</div>new Vue({
el:'#page',//选择元素,通常都是id
data: function() {
return { //定义的变量
value1: '',
value2: '',
//注意:-----下面的javascript部分的代码放在这里
}
},
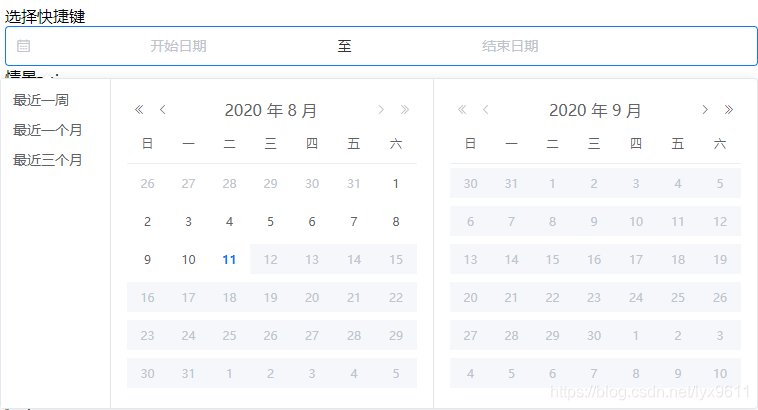
})1、快捷键选择

<el-date-picker v-model="value2" type="daterange" align="right" unlink-panels range-separator="至" start-placeholder="开始日期"
end-placeholder="结束日期" :picker-options="pickerOptions">
</el-date-picker>pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
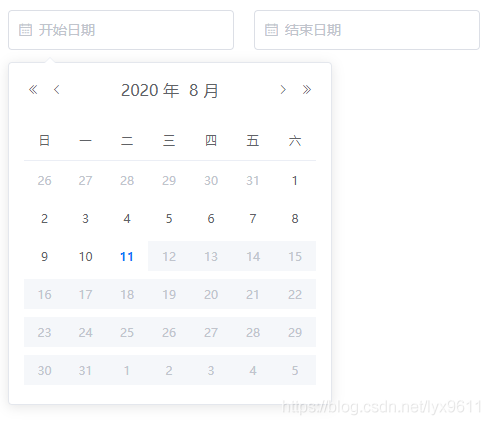
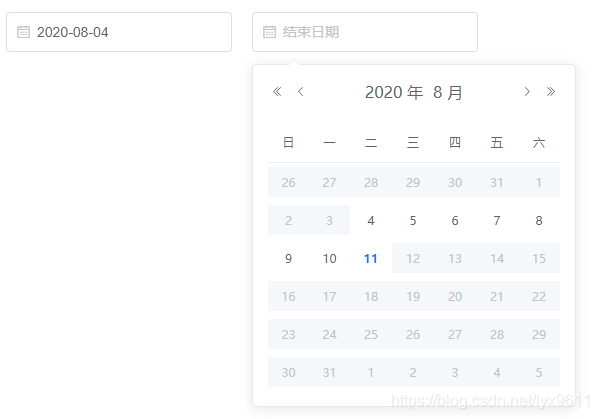
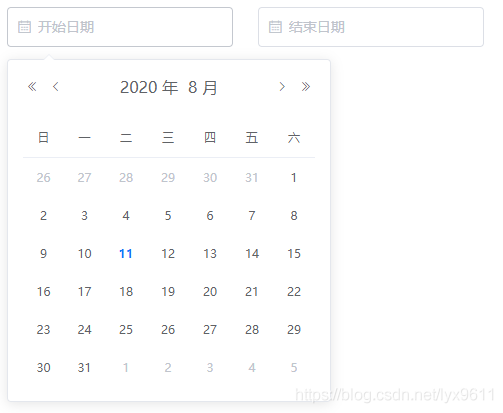
},2、情景一
结束日期不能大于开始日期,可以为今天
注: 结束时间最大只能为今天,开始时间只能小于或等于结束时间,
如果开始时间为今天,结束时间只能为今天


<div >
<el-date-picker v-model="value1" type="date" placeholder="开始日期" :picker-options="pickerOptions0">
</el-date-picker>
<el-date-picker v-model="value2" type="date" placeholder="结束日期" :picker-options="pickerOptions1">
</el-date-picker>
</div>pickerOptions0: {
disabledDate: (time) => {
if (this.value2) {
return time.getTime() > Date.now() || time.getTime() > this.value2;
} else {
return time.getTime() > Date.now();
}
}
},
pickerOptions1: {
disabledDate: (time) => {
return time.getTime() < this.value1 || time.getTime() > Date.now();
}
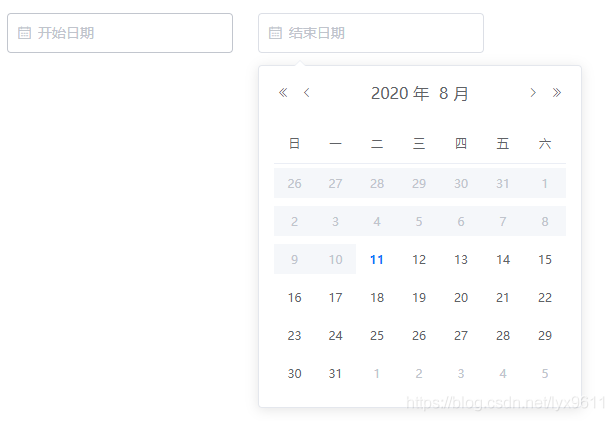
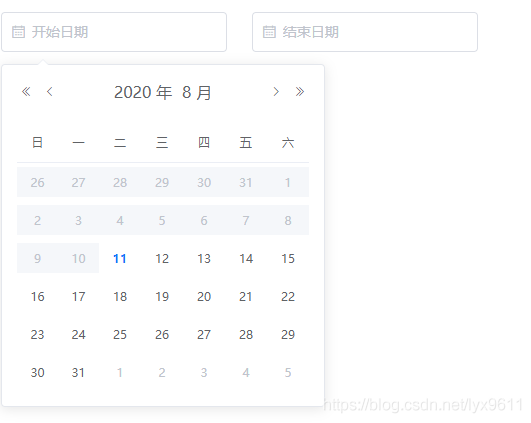
},3、情景二
结束日期不能大于开始日期,可以为今天
先开始时间,判断为今天或以前,在结束时间,则结束时间大于等于开始时间
先结束时间,判断为今天或以后,在开始时间,则开始时间小于等于结束时间


<el-date-picker v-model="value1" type="date" placeholder="开始日期" :picker-options="pickerOptions2">
</el-date-picker>
<el-date-picker v-model="value2" type="date" placeholder="结束日期" :picker-options="pickerOptions3">
</el-date-picker>pickerOptions2: {
disabledDate: (time) => {
if (this.value2) {
return time.getTime() > this.value2
} else {
return time.getTime() > Date.now()
}
}
},
pickerOptions3: {
disabledDate: (time) => {
if (this.value2) {
return time.getTime() < this.value1
}
return time.getTime() < Date.now() - 8.64e7
}
},4、情景三
限制结束日期不能小于开始日期

<el-date-picker v-model="value1" type="date" placeholder="开始日期" :picker-options="pickerOptions4">
</el-date-picker>
<el-date-picker v-model="value2" type="date" placeholder="结束日期" :picker-options="pickerOptions5">
</el-date-picker>pickerOptions4: {
disabledDate: (time) => {
if (this.value2 != "") {
return time.getTime() > new Date(this.value2).getTime();
}
}
},
pickerOptions5: {
disabledDate: (time) => {
// - 1 * 24 * 60 * 60 * 1000//减去一天的时间代表可以选择同一天;
return time.getTime() < new Date(this.value1).getTime();
}
},5、情景四
限制选择开始时间不能小于当前时间(包含当前时间)。
并且结束时间不能小于开始时间(比上面多了层限时)

<el-date-picker v-model="value1" type="date" placeholder="开始日期" :picker-options="pickerOptions6">
</el-date-picker>
<el-date-picker v-model="value2" type="date" placeholder="结束日期" :picker-options="pickerOptions7">
</el-date-picker>pickerOptions6: { //结束时间不能大于开始时间
disabledDate: (time) => {
if (this.value2) {
return time.getTime() > new Date(this.value2).getTime();
} else { //还没有选择结束时间的时候,让他只能选择今天之后的时间包括今天
return time.getTime() < Date.now() - 8.64e7
}
}
},
pickerOptions7: {
disabledDate: (time) => {
if (this.value1) {
// - 1 * 24 * 60 * 60 * 1000//可以选择同一天
return time.getTime() < new Date(this.value1).getTime();
} else { //还没有选择结束时间的时候,让他只能选择今天之后的时间包括今天
return time.getTime() < Date.now() - 8.64e7
}
}
},关于“VUE-ElementUI时间区间选择器如何使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。