这篇“Vue打包后相对路径的引用问题怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue打包后相对路径的引用问题怎么解决”文章吧。
vue打包部署后,访问是需要加上项目名

这时候访问是使用绝对路径就会处问题了。
把引用路径改为相对路径
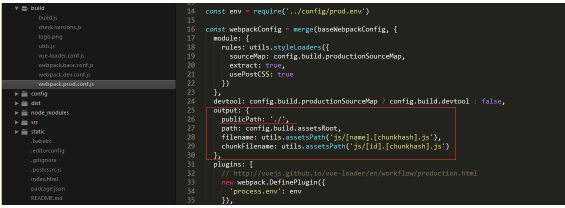
打开build文件夹下的webpack.prod.conf.js,找到output,添加“ publicPath: ‘./’,”即可

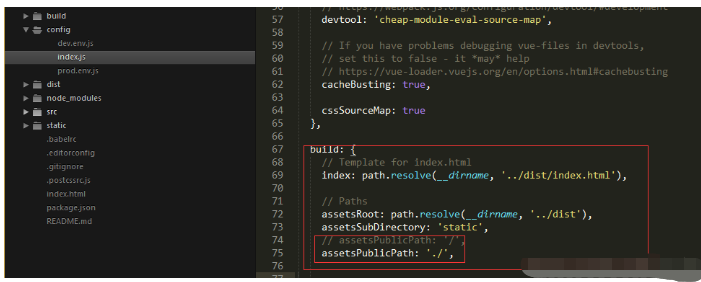
或者打开config文件夹下的index.js,找到build,修改“assetsPublicPath: ‘./’”即可

打开build文件夹下的utils.js,如下修改即可

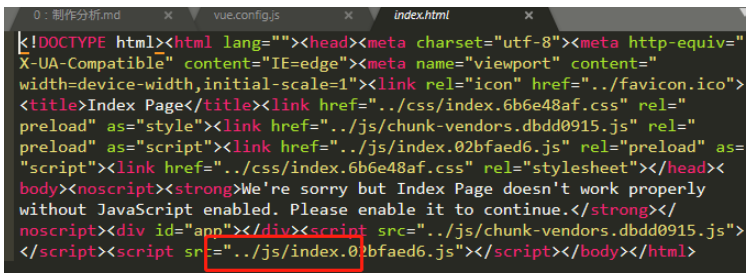
<script src="/js/index.67b1c383.js"></script>这个是vue打包之后的绝对路径,但是想要的是:
<script src="./js/index.67b1c383.js"></script>这种相对路径
网上说的,大部分解决方案是修改publicPath: './', ,但是实际测试之后,还是有很大的问题
第一种打包设置:publicPath: './', 结果:<script src="js/chunk-vendors.dbdd0915.js"> 还是相对路径
第一种打包设置:publicPath: '', 结果:<script src="js/chunk-vendors.dbdd0915.js"> 也是相对路径
第一种打包设置:publicPath: '../', 结果:<script src="../js/chunk-vendors.dbdd0915.js"> 这个就非常神奇了,一个点的时候不行,2个点的时候,反而能行,不知道为啥。

publicPath: process.env.NODE_ENV === 'production' ? '././' : '/'以上就是关于“Vue打包后相对路径的引用问题怎么解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。