今天小编给大家分享一下如何使用微信小程序显示用户当前地理位置的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
通过wx.getLocation我们得到用户的经纬度位置。
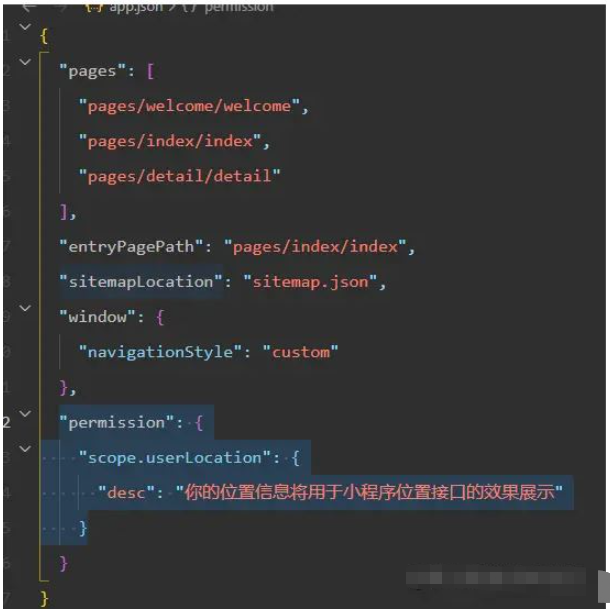
使用wx.getLocation之前需要简单的配置一下。因为获取用户地理位置的操作需要用户同意,所以我们在app.json文件里面加上配置:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}如下图:

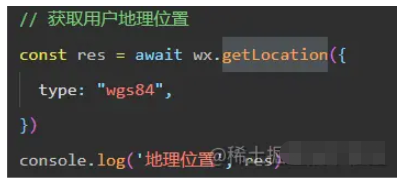
之后参考官方文档使用:
// 获取用户地理位置
const res = await wx.getLocation({
type: "wgs84",
})
console.log('地理位置', res)
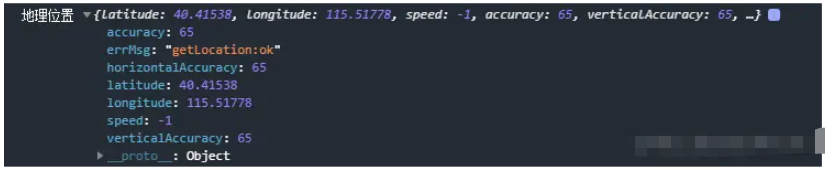
输出值为:

其中latitude是纬度,longitude是经度。
到这里我们的第一步已经完成了。
第二步就是如何将经纬度转化为地区位置了,我使用了腾讯的位置服务
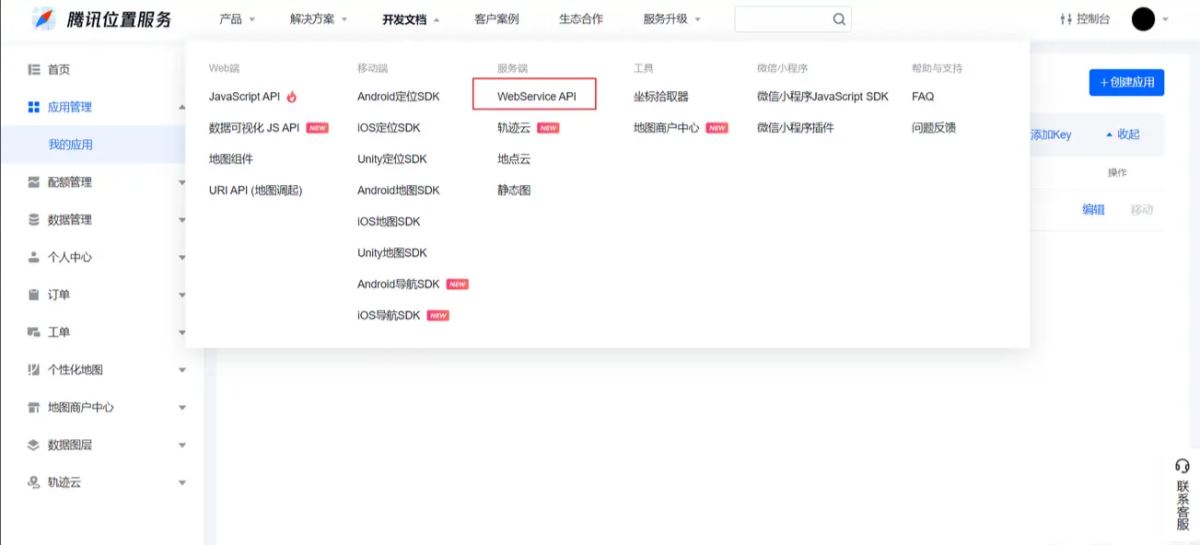
根据个人情况登录或者注册,然后再点击以下位置创建应用

然后点击文档里的以下位置

选择逆地址解析

然后根据文档编写代码
var self = this
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/',
method: 'GET',
data: {
location: `${res.latitude},${res.longitude}`,
key: '你自己的key'
},
success: (res) => {
console.log('地址', res);
}
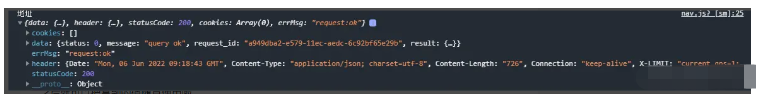
})返回值如下:

以上就是“如何使用微信小程序显示用户当前地理位置”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。