жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJavaScriptж•°жҚ®з»“жһ„дёҺж Ҳе®һдҫӢеҲҶжһҗзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ

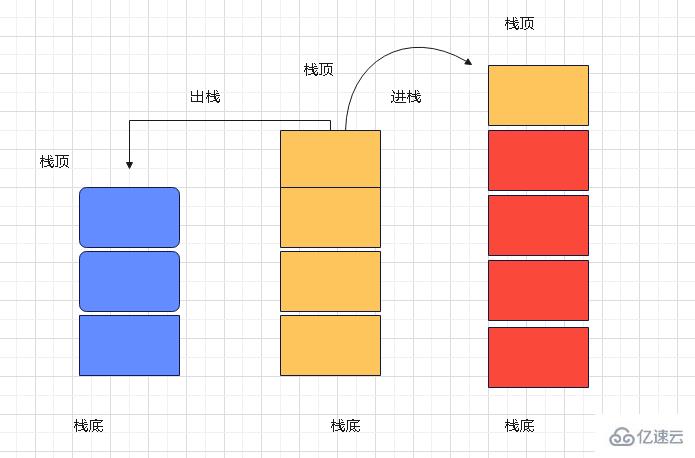
ж ҲпјҡпјҲstackпјүеҸҲеҗҚе Ҷж ҲпјҢе®ғжҳҜдёҖз§Қиҝҗз®—еҸ—йҷҗзҡ„зәҝжҖ§иЎЁгҖӮйҒөеҫӘеҗҺиҝӣе…ҲеҮәпјҲLIFOпјү
ж ҲйЎ¶пјҡйҷҗе®ҡд»…еңЁиЎЁе°ҫиҝӣиЎҢжҸ’е…Ҙе’ҢеҲ йҷӨж“ҚдҪңзҡ„зәҝжҖ§иЎЁпјҢ
ж Ҳеә•пјҡйҷҗе®ҡд»…еңЁиЎЁеӨҙиҝӣиЎҢжҸ’е…Ҙе’ҢеҲ йҷӨж“ҚдҪңзҡ„зәҝжҖ§иЎЁгҖӮ
иҝӣж Ҳпјҡеҗ‘дёҖдёӘж ҲжҸ’е…Ҙж–°е…ғзҙ еҸҲз§°дҪңиҝӣж ҲгҖҒе…Ҙж ҲжҲ–еҺӢж ҲпјҢе®ғжҳҜжҠҠж–°е…ғзҙ ж”ҫеҲ°ж ҲйЎ¶е…ғзҙ зҡ„дёҠйқўпјҢдҪҝд№ӢжҲҗдёәж–°зҡ„ж ҲйЎ¶е…ғзҙ пјӣ
еҮәж Ҳпјҡд»ҺдёҖдёӘж ҲеҲ йҷӨе…ғзҙ еҸҲз§°дҪңеҮәж ҲжҲ–йҖҖж ҲпјҢе®ғжҳҜжҠҠж ҲйЎ¶е…ғзҙ еҲ йҷӨжҺүпјҢдҪҝе…¶зӣёйӮ»зҡ„е…ғзҙ жҲҗдёәж–°зҡ„ж ҲйЎ¶е…ғзҙ

йқўеҗ‘иҝҮзЁӢжҳҜд»Җд№Ҳпјҡ
йқўеҗ‘иҝҮзЁӢе°ұжҳҜе°Ҷи§ЈеҶій—®йўҳзҡ„жӯҘйӘӨеҲҶжһҗеҮәжқҘпјҢ
然еҗҺз”ЁеҮҪж•°е®һзҺ°пјҢ
еҸӘиҰҒдёҖжӯҘдёҖжӯҘзҡ„жү§иЎҢи°ғз”Ёд»–е°ұеҸҜд»ҘдәҶгҖӮ
pushпјҲelementпјүж·»еҠ дёҖдёӘжҲ–еӨҡдёӘе…ғзҙ еҲ°ж ҲйЎ¶
popпјҲпјүеҲ йҷӨй’ұйЎ¶зҡ„е…ғзҙ пјҢ并иҝ”еӣһ移йҷӨзҡ„е…ғзҙ
peekпјҲпјүиҝ”еӣһж ҲйЎ¶зҡ„е…ғзҙ
isEmptyпјҲпјүз”ЁдәҺеҲӨж–ӯж ҲжҳҜеҗҰдёәз©әпјҢз©әеҲҷдёәз©ә
clearпјҲпјүз”ЁдәҺжё…з©әж Ҳзҡ„е…ғзҙ
sizeпјҲпјүз”ЁдәҺиҝ”еӣһж Ҳдёӯе…ғзҙ зҡ„дёӘж•°
еңЁе®һзҺ°д№ӢеүҚжҲ‘们жҖқиҖғдёҖдёӢжҲ‘们жҖҺд№Ҳе®һзҺ°
йҰ–е…ҲжҲ‘们еҖҹз”Ёж•°з»„зҡ„ж–№жі•жқҘе®һзҺ°пјҢжүҖд»ҘжҲ‘们йңҖиҰҒеҲӣе»ә
дёҖдёӘз©әж•°з»„жқҘжЁЎжӢҹж Ҳ
жһ„е»әдёҖдёӘзұ»пјҢз”Ёж•°з»„жқҘжЁЎжӢҹпјҢ
еңЁзұ»дёӯд№ҰеҶҷеҗ„з§Қж–№жі•
йғЁеҲҶи°ғз”Ёж•°з»„зҡ„ж–№жі•гҖӮ
жҖ»зҡ„жқҘиҜҙе°ұжҳҜз”Ёзұ»жқҘеҢ…иЈ…
ж•°з»„зҡ„ж–№жі•жқҘе®һзҺ°ж Ҳзҡ„жЁЎжӢҹ
class Stack {
constructor() {
this.item = []
}
push(element) {
this.item.push(element)
}
pop() {
return this.item.pop()
}
peek() {
return this.item[this.item.length - 1]
}
isEmpty() {
return this.item.length === 0
}
clear() {
this.item = []
size() {
return this.item.length
}
}
//е®һдҫӢеҢ–Stackзұ»
const stack = new Stack()
stack.push(4)
stack.push(6)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())иҝҗиЎҢз»“жһңпјҡ

йқўеҗ‘еҜ№иұЎпјҡ
е°ұжҳҜе°Ҷжһ„е»әй—®йўҳзҡ„дәӢзү©пјҢеҲҶи§ЈжҲҗиӢҘе№ІдёӘеҜ№иұЎпјҢ
е»әз«ӢеҜ№иұЎдёҚжҳҜдёәдәҶе®ҢжҲҗжҹҗдёӘжӯҘйӘӨпјҢиҖҢжҳҜдёәдәҶ
жҸҸиҝ°жҹҗдёӘдәӢзү©еңЁи§ЈеҶій—®йўҳиҝҮзЁӢзҡ„иЎҢдёә
pushпјҲelementпјүж·»еҠ дёҖдёӘжҲ–еӨҡдёӘе…ғзҙ еҲ°ж ҲйЎ¶
popпјҲпјүеҲ йҷӨй’ұйЎ¶зҡ„е…ғзҙ пјҢ并иҝ”еӣһ移йҷӨзҡ„е…ғзҙ
peekпјҲпјүиҝ”еӣһж ҲйЎ¶зҡ„е…ғзҙ
isEmptyпјҲпјүз”ЁдәҺеҲӨж–ӯж ҲжҳҜеҗҰдёәз©әпјҢз©әеҲҷдёәз©ә
clearпјҲпјүз”ЁдәҺжё…з©әж Ҳзҡ„е…ғзҙ
sizeпјҲпјүз”ЁдәҺиҝ”еӣһж Ҳдёӯе…ғзҙ зҡ„дёӘж•°
toString()з”ЁдәҺе°Ҷж Ҳд»Ҙеӯ—з¬ҰдёІзҡ„еҪўејҸжү“еҚ°
йӮЈд№ҲеңЁе®һзҺ°иҝҷдёӘзұ»пјҢжҲ‘们用еҜ№иұЎжқҘжЁЎжӢҹж Ҳ
class Stack {
constructor() {
this.count=0
this.items = {}
}
push(element) {
this.items[this.count]=element
this.count++
}
pop() {
if(this.isEmpty()){
return undefined
}
this.count--
const result=this.items[this.count]
delete this.items[this.count]
return result
}
peek() {
if(this.isEmpty()){
return undefined
}
return this.items[this.count-1]
}
isEmpty() {
return this.count===0
}
clear() {
this.items={}
this.count=0
}
size() {
return this.count
}
toString(){
if(this.isEmpty()){
return undefined
}
let objectString=`${this.items[0]}`
for(let i=1;i<this.count;i++){
objectString=`${objectString},${this.items[i]}`
}
return objectString
}
}
const stack = new Stack()
stack.push(23)
stack.push(34)
stack.push(80)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
console.log(stack.toString())еңЁдҪҝз”ЁеҜ№иұЎжқҘжЁЎжӢҹж Ҳж—¶пјҢйҮҮз”ЁдәҶй”®пјҡеҖјзҡ„ж–№ејҸ
жқҘеӯҳеӮЁж•°жҚ®пјҢжҜ”еҰӮthis.items[this.count]=element
еңЁиҝҷдёӘз»“жһ„дёӯз”Ёthis.countжқҘи®°еҪ•ж Ҳзҡ„еӨ§е°ҸпјҢ
еҪ“жҲ‘们еҗ‘йҮҢйқўжҸ’е…ҘдёҖдёӘж•°еӯ—ж—¶пјҢе°ұеҲҶй…Қcountдёәй”®
жҸ’е…Ҙзҡ„еҖјдёәеҖјгҖӮиҝҷдёӘж—¶еҖҷе°ұйңҖиҰҒе°Ҷthis.count++.
е…ідәҺpopпјҲпјүдёҺpeekпјҲпјүпјҢtoString()ж–№жі•йғҪйңҖиҰҒ
е…ҲеҲӨж–ӯж ҲжҳҜеҗҰдёәз©әпјҢеҰӮжһңдёәз©әеҲҷиҝ”еӣһundefinedгҖӮ
д»ҘдёҠе°ұжҳҜвҖңJavaScriptж•°жҚ®з»“жһ„дёҺж Ҳе®һдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ