这篇文章主要介绍“Android如何利用Hero实现列表与详情页无缝切换动画”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Android如何利用Hero实现列表与详情页无缝切换动画”文章能帮助大家解决问题。

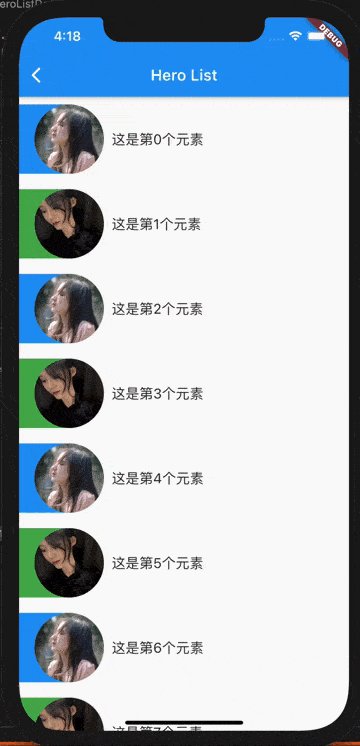
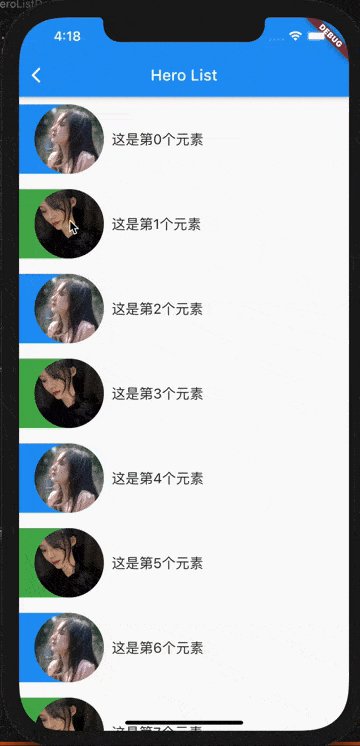
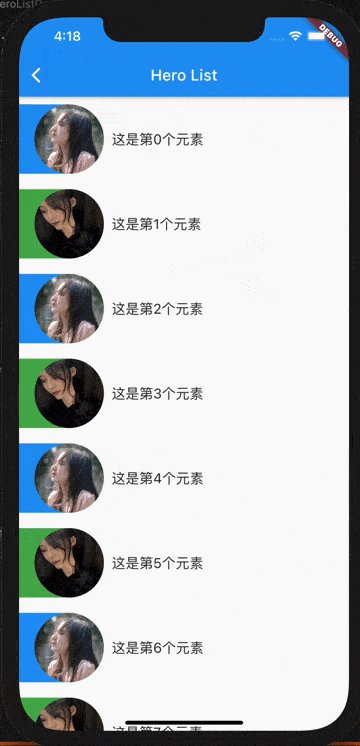
上面的效果是列表和详情共用了头像和头像的背景色。二者的组合是一个 Stack 组件,因此可以使用 Hero 组件完成。然后是 Hero 组件的移动,我们先做了水平移动,再做垂直方向移动,这样过渡体验会更好,这种可以用我们自定义的 RectTween 完成。下面是我们的各个部分的实现过程。
列表元素我们定义一个 HeroListItem 类,整个列表元素需要点击进入详情,使用 GestureDetector 包裹。然后使用 Row 组件完成横向布局,而头像部分使用的是 Stack 组件。HeroListItem 的 build 方法如下:
Widget build(BuildContext context) {
return GestureDetector(
child: Container(
padding: EdgeInsets.fromLTRB(0, 10.0, 10.0, 10.0),
child: Row(
children: [
Hero(
tag: heroTag,
createRectTween: (begin, end) {
return ListToDetailRectTween(
begin: begin!,
end: end!,
);
},
child: ListImage(
assetImageName: assetImageName,
imageBgColor: imageBgColor,
),
),
SizedBox(
width: 10.0,
),
Expanded(
child: Text(
content,
style: TextStyle(
color: Colors.black87,
fontSize: 18.0,
),
maxLines: 2,
),
),
],
),
),
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(
fullscreenDialog: true,
builder: (context) => ListDetail(
heroTag: heroTag,
imageBgColor: imageBgColor,
assetImageName: assetImageName,
),
),
);
},
);
}头像这块因为涉及到背景的边框圆弧处理,单独抽出来一个 ListImage 组件。整个头像是一个 Stack 组件,然后底部的背景 Container 右边的圆弧是通过 BoxDecoration 完成的。后面的 OvalImage 是一个圆形图片包装类,其实就是拿 ClipOval 包裹住 Image 组件就可以了,这里就不贴代码了。
Widget build(BuildContext context) {
return Stack(
children: [
Container(
height: 90.0,
width: 110,
decoration: BoxDecoration(
color: imageBgColor,
borderRadius: BorderRadius.only(
topRight: Radius.circular(45.0),
bottomRight: Radius.circular(45.0),
),
),
),
Positioned(
child: OvalImage(
assetImageName: assetImageName,
imageSize: 90.0,
),
left: 20.0,
top: 0.0,
)
],
);
}列表这里的关键其实就是使用 Hero 将头像区域包裹,然后使用了 createRectTween 定义了 Hero 飞行路径。
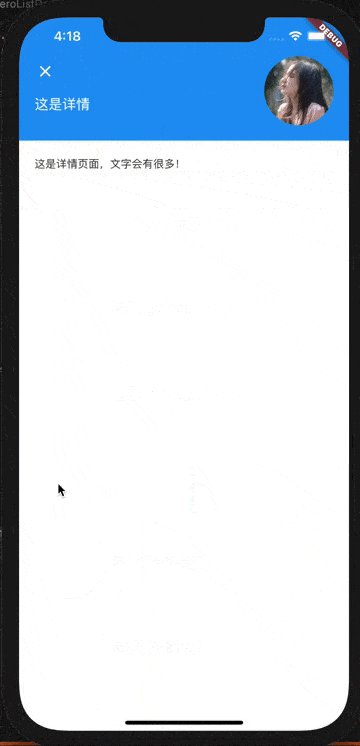
详情页面因为跳转过来是个全屏弹窗的方式,因此需要自己完成返回按钮的操作。实际上详情页顶部就是一个 Stack 组件,组件的背景色和图片和列表保持一样,再在 Stack 组件加上关闭按钮和详情标题即可。这里为了保持页面顶部覆盖状态栏,使用的是 CustomScrollView 实现 (关于 CustomScrollView 可以看这篇:Flutter 实现更有趣的页面滚动效果)。顶部的界面我们定义了一个 ListDetailHeader 组件,代码如下所示。
class ListDetailHeader extends StatelessWidget {
final heroTag;
final imageBgColor;
final assetImageName;
const ListDetailHeader({
Key? key,
required this.heroTag,
required this.imageBgColor,
required this.assetImageName,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Hero(
child: Stack(
children: [
Container(
height: 160.0,
width: double.infinity,
decoration: BoxDecoration(
color: imageBgColor,
),
),
Positioned(
child: Material(
child: IconButton(
icon: Icon(
Icons.close,
color: Colors.white,
),
onPressed: () {
Navigator.of(context).pop();
},
),
color: Colors.transparent,
),
left: 10.0,
top: 50.0,
height: 40.0,
),
Positioned(
child: OvalImage(
assetImageName: assetImageName,
imageSize: 90.0,
),
right: 20.0,
top: 50.0,
),
Positioned(
child: Material(
color: Colors.transparent,
child: Text(
'这是详情',
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
),
maxLines: 1,
),
),
left: 20,
top: 100,
),
],
),
tag: heroTag,
createRectTween: (begin, end) {
return ListToDetailRectTween(
begin: begin!,
end: end!,
);
},
);
}
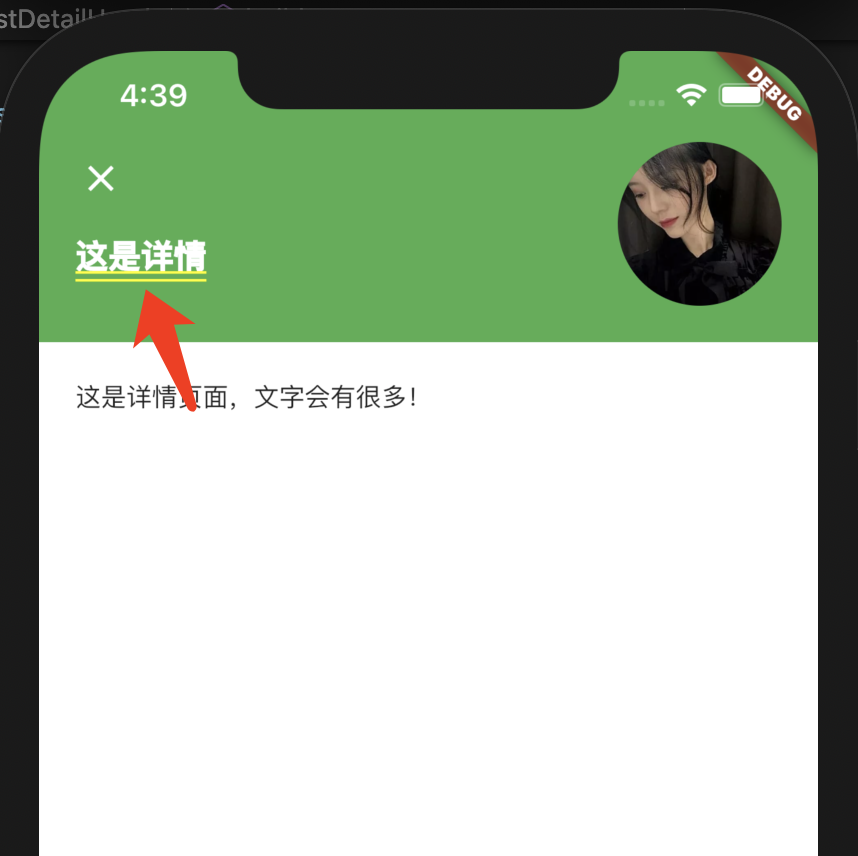
}这里没什么特别的,但是一开始遇到了一个问题就是发现文本下面会有两条下划线,而且样式也不对。后来百度了一下,发现是因为使用 fullscreenDialog 的时候,实际上是使用的苹果风格的页面,要保持 Material 风格的话,需要使用 Scaffold 或者使用 Material 组件包裹。因此,在 Text 组件上一层加了一个 Material 组件。Material 组件本身的背景色是白色的,为了不影响组件的底色,需要设置它的背景色为transparent。

不被 Material 包裹文本
这里的 Hero 组件的 tag 和 createRectTween 和列表保持一致即可,实际的 tag 可以使用列表元素的 id 来设置。
关于“Android如何利用Hero实现列表与详情页无缝切换动画”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。