这篇文章主要介绍“css3可不可以做3d的效果”,在日常操作中,相信很多人在css3可不可以做3d的效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css3可不可以做3d的效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css3可以做3d的效果。方法:1、利用rotateX()方法,该方法可以设置围绕在一个给定度数X轴旋转的元素,语法为“元素{transform: rotateX(围绕X轴旋转度数);}”;2、利用rotateY()方法,该方法可以设置围绕在一个给定度数Y轴旋转的元素,语法为“元素{transform: rotateY(围绕Y轴旋转度数);}”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
CSS3 允许您使用 3D 转换来对元素进行格式化。
3D 转换方法:
rotateX()
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
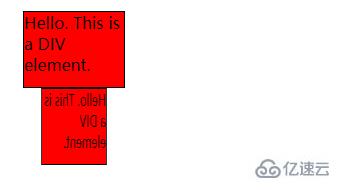
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>输出结果:

rotateY()
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>输出结果:

到此,关于“css3可不可以做3d的效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。