这篇文章主要介绍“vue怎么将字符串的一部分处理为html文档并渲染到页面”,在日常操作中,相信很多人在vue怎么将字符串的一部分处理为html文档并渲染到页面问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么将字符串的一部分处理为html文档并渲染到页面”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
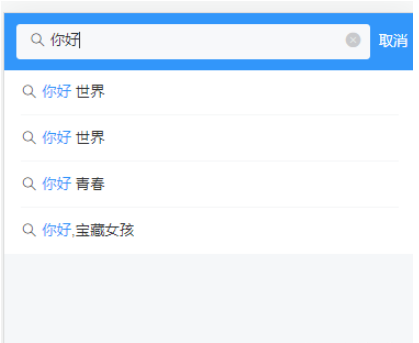
做搜索功能是有搜索建议模块,该模块需要对等于输入搜索框字符串的字符串进行高亮显示,效果图如图所示:

将字符串 str = "Hello world hello girls"中的hello添加样式为图所示颜色。
渲染核心组件为
<van-cell
v-for="(item, index) in suggestList"
:key="index"
icon="search"
@click="sendResult(item)"
>
<div slot="title">{{item}}</div>
</van-cell>将str = "Hello world hello girls" 转换为
<span >Hello</span> world <span >hello</span> girls
在 渲染到vue提供的命令v-html内就行了 , 第一种方法核心api为String.replace(),第二种方法核心api为 String.split() 和 Array.join()
第一种方法核心代码
highlight(str) {
// 正则表达式//中间的字符只是字符串
// 如果需要动态创建一个正则表达式
// new RegExp(str, rules) str是正则字符串,rules是匹配模式写在字符串中
const reg = new RegExp(this.suggestText, 'gi')
const highStr = str.replace(reg, `<span >${this.suggestText}</span>`)
return highStr
},我自己一开始想到的是vue提供的filters过滤器,发现对v-html内的内容没有用,并且设计过滤器使用时this指向了undefined ,后面就直接用函数包裹了代码如下:
<van-cell v-for="(item, index) in suggestList" :key="index" icon="search" @click="sendResult(item)" > <div slot="title" v-html="highlight(item)"></div> </van-cell>
第二种办法的核心代码
highlight(str) {
const arr = str.split(this.suggestText)
const strHtml = arr.join(`<span >${this.suggestText}</span>`)
return strHtml
},重代码量来讲第二种明显优于第一种方法,但是第二种难以想到用起来也很绕,但效率好代码少推荐常用

解析data对象中带有标签的des字段
<div dangerouslySetInnerHTML = {{__html:返回的html代码片段}} ></div>
<div dangerouslySetInnerHTML = {{__html:data.des}} ></div>原理:
1.dangerouslySetInnerHTMl 是React标签的一个属性,类似于angular的ng-bind;
2.有2个{{}},第一{}代表jsx语法开始,第二个是代表dangerouslySetInnerHTML接收的是一个对象键值对;
3.既可以插入DOM,又可以插入字符串;
<div v-html = "返回的html代码片段" ></div>
<div v-html = "data.des" >{{data.des}}</div>到此,关于“vue怎么将字符串的一部分处理为html文档并渲染到页面”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。