本篇内容介绍了“微信小程序轮播图怎么自定义光标位置”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
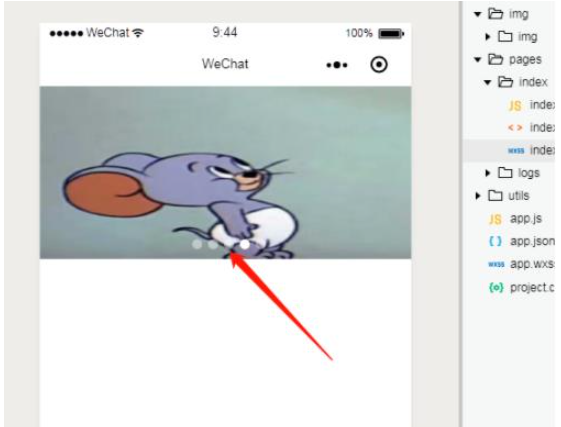
如图

轮播图的光标可以用定位来改变上下左右的位置
wxml:
<!--start banner -->
<swiper class='home-swiper' autoplay='true' bindchange='changDot' interval='4000'>
<!-- 设置自动播放,切换间隔时间-->
<swiper-item wx:for="{{slider}}" wx:for-index="index" wx:key="slider">
<image src='{{item.img}}'></image>
</swiper-item>
</swiper>
<!-- 轮播图光标 -->
<view class="dots">
<block wx:for="{{slider}}" wx:key="slider">
<view class="dot {{index == swiperCurrent?'actives':''}}"></view>
</block>
</view>
<!-- end banner -->wxss:
/* 轮播图图片尺寸 */
.home-swiper {
width: 100%;
height: 350rpx;
position: relative;
}
.home-swiper image {
width: 100%;
height: 100%;
}
/* 轮播图指示点 */
.dots {
display: flex;
flex-direction: row;
position: absolute;
top: 311rpx;
width: 100%;
height: 50rpx;
justify-content: center;
}
.dots .dot {
width: 20rpx;
height: 20rpx;
/* background-color: #333; */
/* border: 1rpx solid #e8672e; */
margin-left: 12rpx;
background: #fff;
border-radius: 20rpx;
/* transform: all 0.6; */
opacity: 0.44;
}
/* 调用的css效果 */
.dots .actives {
background-color: #fff;
opacity: 1;
}js:
Page({
/**
* 页面的初始数据
*/
data: {
swiperCurrent: 0,
slider :[
{'img':'/img/img/1.jpg'},
{ 'img': '/img/img/1.jpg' },
{ 'img': '/img/img/1.jpg' },
{ 'img': '/img/img/1.jpg' },
{ 'img': '/img/img/1.jpg' }
]
},
// 轮播图下标
changDot(e) {
this.setData({
swiperCurrent: e.detail.current
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})“微信小程序轮播图怎么自定义光标位置”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。