今天小编给大家分享一下如何使用webpack打包ts代码的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
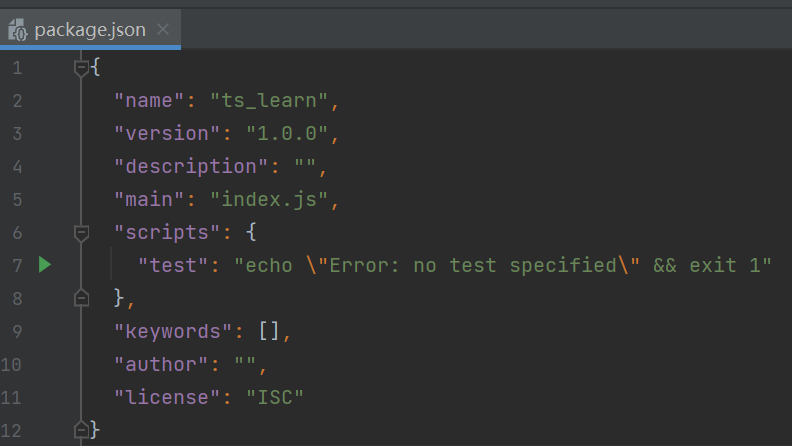
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。在我们的项目中要使用 webpack 首先应该初始化,生成的默认的 package.json,执行 npm init -y 后会在项目根目录下生成 package.json(其中 -y 是直接略过所有问答,直接都 yes)

接下来需要安装 webpack 所需依赖,我们可以使用 npm 或 cnpm 安装。这里说点题外话。npm 作为包管理器,由于服务器不在国内所以有的时候速度会慢一点,所以我们来安装淘宝团队的 cnpm,这个就是 npm 在国内的镜像,执行以下命令来安装 cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
使用 cnpm -v来检查是否安装成功

cnpm i -D webpack webpack-cli typescript ts-loader
i 是 install 的简写
-D 表示安装到开发环境,也就是安装并将依赖信息写在 package.json 中的 devDependencies中,等同于 --save-dev
webpack 安装打包工具的核心代码
webpack-cli webpack 命令行工具
typescript ts的核心包
ts-loader 必须安装这个才能让 ts 在 webpack 中使用
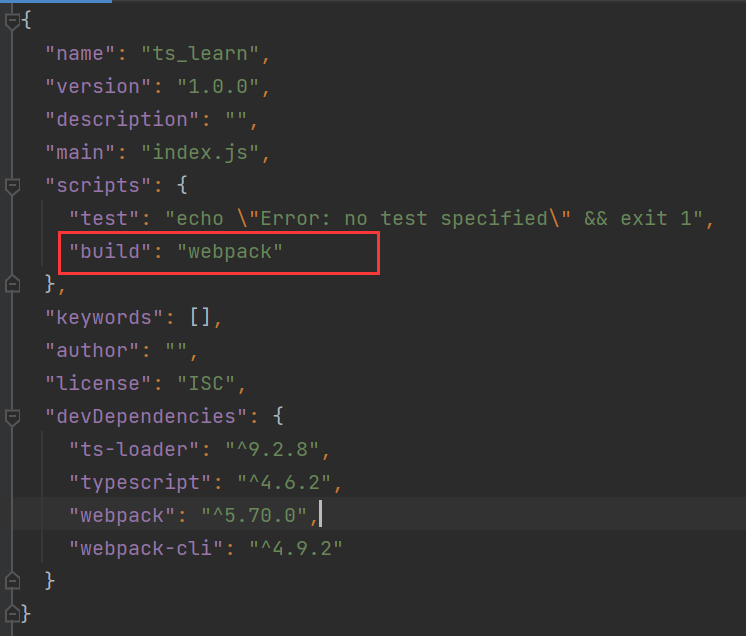
执行命令后,查看 package.json,多了 devDependencies 节点,说明安装成功啦

新建一个 webpack.config.js 文件到根目录
//引入一个包
const path = require('path')
//webpack 中的所有配置都应该写在 module.exports 中
module.exports = {
//指定入口文件
entry: "./src/index.ts",
//指定打包文件所在目录
output: {
//指定打包文件的目录
path: path.resolve(__dirname, 'dist'),
//打包后文件的名字
filename: "bundle.js"
},
//指定webpack打包时使用的模块
module: {
//指定要加载的规则
rules: [
{
//test 指定规则生效的文件,以下匹配以 ts 结尾的文件
test:/\.ts$/,
//要使用的loader,用 ts-loader 处理以 ts 结尾的文件
use: 'ts-loader',
//要排除的文件
exclude: /node_modules/
}
]
}
};上节我们已经讲了,先写这些:
{
"compilerOptions": {
"module": "ES2015",
"target": "ES2015",
"strict": true
}
}"build": "webpack"
增加位置如下:

命令:npm run build
在 webpack.config.js 中我们指定了入口文件为 index.ts,我们在里边随便编写一些内容
index.ts
function sum(a:number,b:number):number{
return a+b;
}
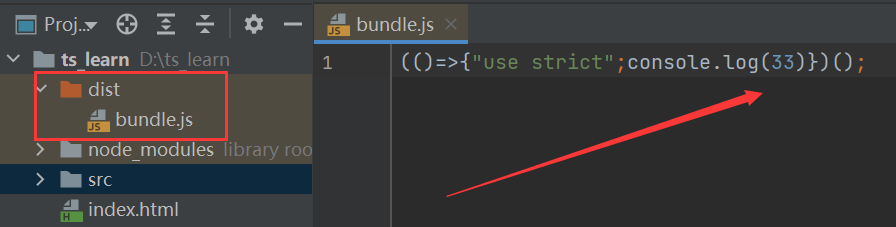
console.log(sum(11,22));在 webpack.config.js 中我们指定了打包文件的目录为 dist,打包后的文件名是 bundle.js,所以执行命令npm run build后就使用 webpack 进行了打包,结果如下:

到此为止,我们就实现了最简单的使用 webpack 打包的功能
① 安装插件
执行 cnpm i -D html-webpack-plugin
html-webpack-plugin 帮助我们自动生成 html 文件
② 引入插件
webpack.config.js 中引入插件
//引入一个包
......
//引入插件
const HTMLWebpackPlugin = require("html-webpack-plugin")
//webpack 中的所有配置都应该写在 module.exports 中
module.exports = {
......
//配置webpack插件
plugins: [
new HTMLWebpackPlugin(),
]
};③打包
先执行 npm run build
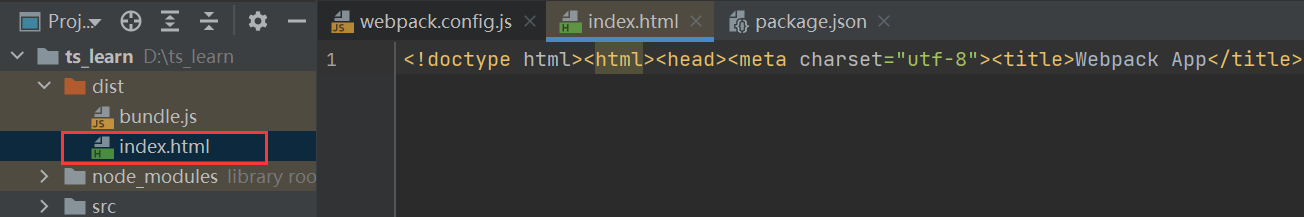
这样目录下就生成了 html 文件

我们可以自定义标题或其他一些内容
//配置webpack插件
plugins: [
new HTMLWebpackPlugin({
title: "自定义标题"
}),
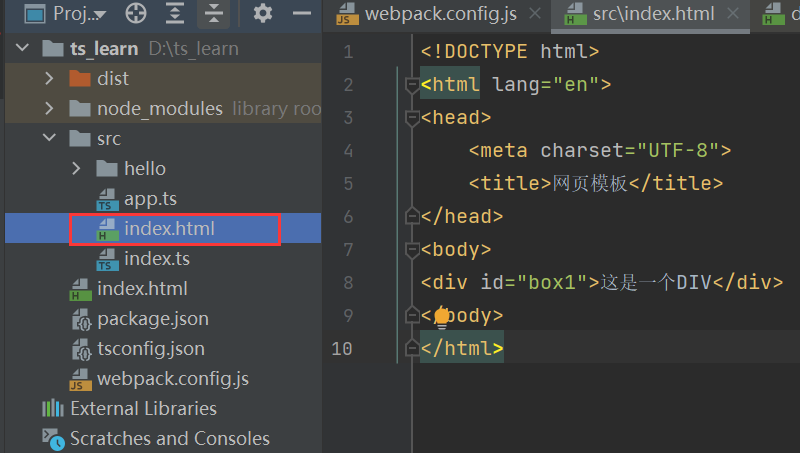
]还可以设置一个网页模板,我们可以在 src 下新建一个 index.html 做为模板

然后在 webpack.config.js 中将其设置为模板
plugins: [
new HTMLWebpackPlugin({
template: "./src/index.html"
}),
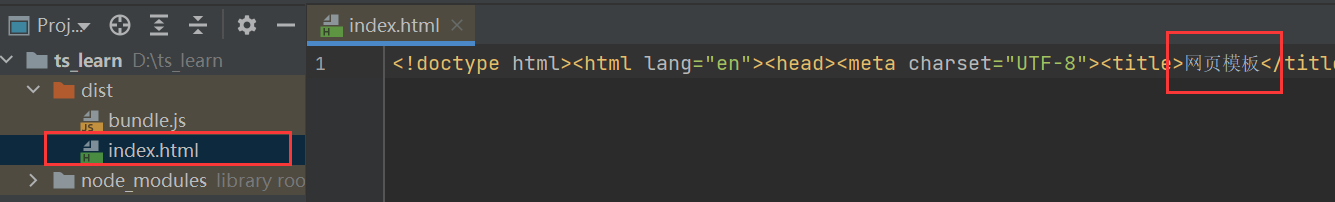
]再次运行 npm run build 生成的网页就是根据刚才写好的模板生成的

①、执行cnpm i -D webpack-dev-server
②、在 pages.json 中 scripts 节点下增加 "start": "webpack serve --open"

意思是启动 webpack 服务器,这样我们刚才生成的 html 会用默认浏览器打开
③、运行
直接点击上边截图的运行三角形,或者执行 npm start
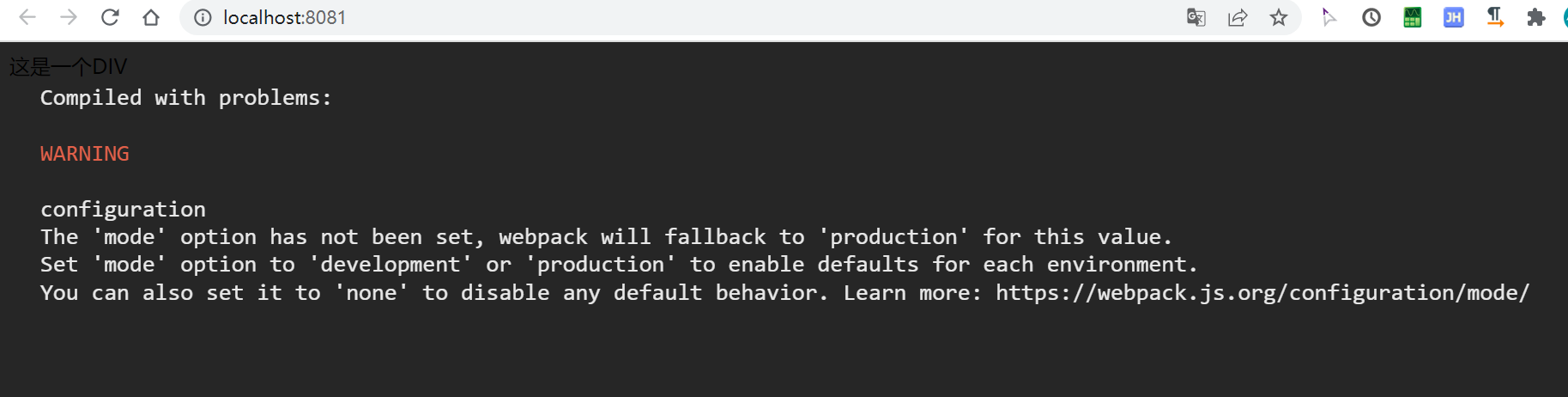
如果报错 The mode option has not been set......

解决办法:
在 webpack.config.js 中根节点下增加 mode: 'development'
(如果还处在上次命令,可以按 ctrl+c 终止命令)再次执行 npm start 即可打开默认浏览器

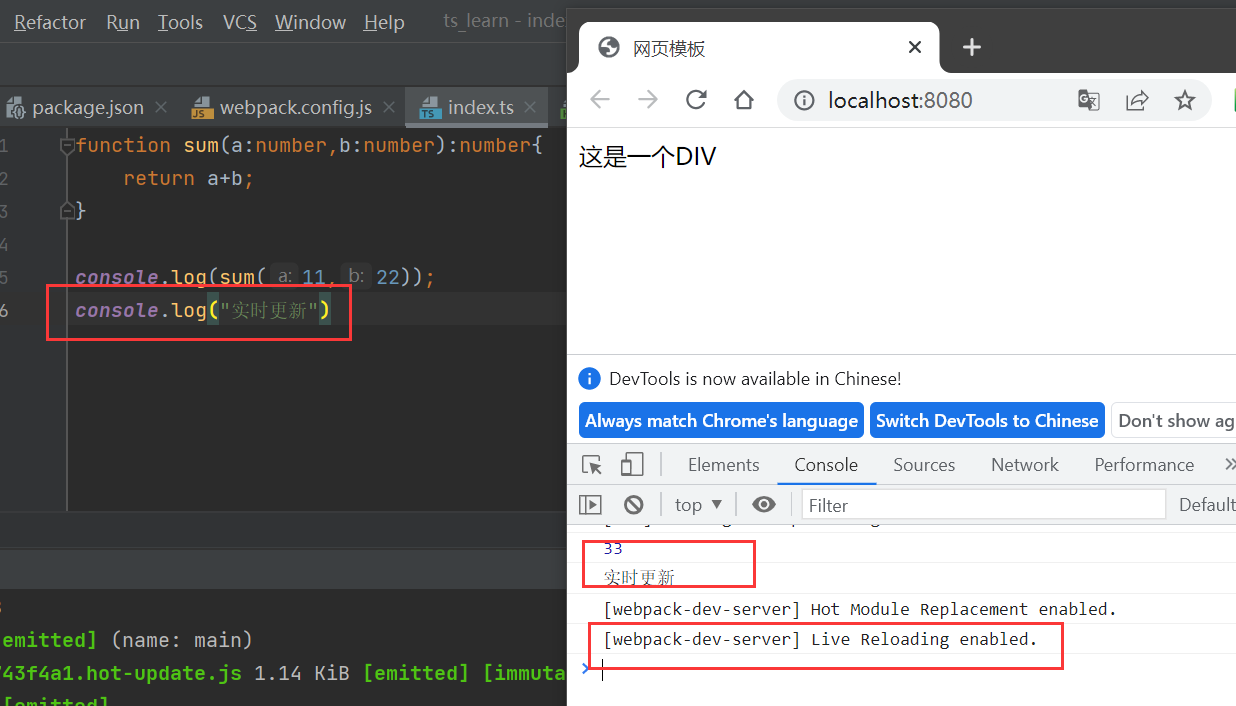
这个网页是实时更新的,我们修改 index.ts ,多输出一行文字,右侧浏览器也会自动输出

这个插件的作用是每次编译会先清空编译文件夹下的文件,再生成,这样就保证了都是最新文件
①、安装
cnpm i -D clean-webpack-plugin
②、引入、配置
//引入clean插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
//配置webpack插件
plugins: [
new CleanWebpackPlugin(),
......
],babel 用来解决兼容性问题
①、安装
cnpm i -D @babel/core @babel/preset-env babel-loader core-js
②、配置
修改 webpack.config.js
......
//webpack 中的所有配置都应该写在 module.exports 中
module.exports = {
//指定入口文件
entry: "./src/index.ts",
//指定打包文件所在目录
output: {
......
//告诉webpack不使用箭头函数
environment: {
arrowFunction: false
}
},
//指定webpack打包时使用的模块
module: {
//指定要加载的规则
rules: [
{
//test 指定规则生效的文件,以下匹配以 ts 结尾的文件
test:/\.ts$/,
//要使用的loader,用 ts-loader 处理以 ts 结尾的文件
use: [
//配置babel
{
//指定加载器
loader:'babel-loader',
//设置 babel
options: {
//设置预定义的环境
presets:[
//指定环境插件
'@babel/preset-env',
//配置信息
{
//要兼容的目标浏览器
targets:{
"chrome":88
},
//指定corejs版本
"corejs":"3",
//使用corejs的方式 usage表示按需加载
"useBuiltIns":"usage",
}
]
}
},
'ts-loader'
],
//要排除的文件
exclude: /node_modules/
}
]
},
......
};加载器的顺序是从后往前执行,所以先用 ts-loader 将 ts 转为 js,然后使用 babel-loader 将新版本的 js 转换为 旧版本的 js
新建 m1.ts 暴露一个 hi

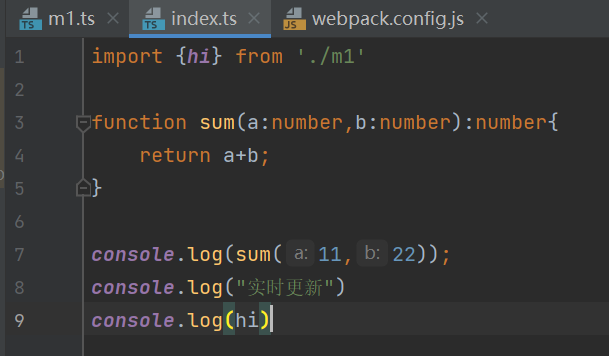
index.ts 中引入 m1 并打印 hi

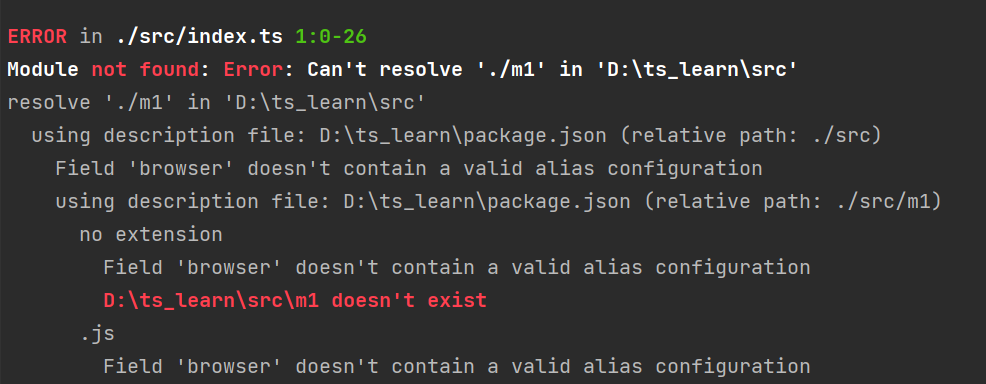
执行 npm run build 会报错:

这时我们需要修改 webpack.config.js 中配置,增加
resolve: {
extensions: ['.ts','.js']
}Resolve 配置 webpack 如何寻找模块对应的文件,在导入语句没带文件后缀时,webpack 会自动带上后缀去尝试访问文件是否存在。resolve.extensions 用于配置在尝试过程中用到的后缀列表
以上就是“如何使用webpack打包ts代码”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。