这篇文章主要介绍了react柯里化指的是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react柯里化指的是什么文章都会有所收获,下面我们一起来看看吧。
在react中,柯里化是一种关于函数的高阶技术,指的是通过函数继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式;柯里化不会调用函数,只是对函数进行转换,通过柯里化在处理表单时,可以轻松的获取表单控件数据。
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
函数的柯里化:
通过函数调用继续返回函数的方式,实现多次接受参数最后统一处理的函数编码形式.
扩展:
高阶函数: 若一个函数符合下面两个规范中的一个,该函数就是高阶函数
1.若a函数,接受的参数是一个函数,那么a就可以称为高阶函数
2.若a函数,调用的返回值依旧是一个函数,那么a就可以称之为高阶函数
3.常见的高阶函数有:promise,setTimeout,arr.map等
示例如下;

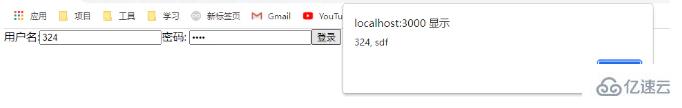
在form表单中,使用受控组件绑定状态数据,实现点击显示表单数据:
import React, {Component} from 'react';
export default class Form extends Component{
state = {
userName: '',
password: ''
}
submitForm = (event) => {
event.preventDefault() //阻止表单提交
const {userName, password } = this.state;
alert(`${userName}, ${password}`)
}
updateUserName = (event) => {
this.setState({
userName: event.target.value,
})
}
updatePassword = (event) => {
this.setState({
password: event.target.value,
})
}
render() {
return (
<form onSubmit={this.submitForm}>
用户名:<input type="text" name="userName" onChange={this.updateUserName}/>
密码: <input type="password" name="password" onChange={this.updatePassword}/>
<button>登录</button>
</form>
)
}
}可以看到,这种方法对于表单项多的情况比较繁琐,可以利用函数柯里化来优化:
import React, {Component} from 'react';
export default class Form extends Component{
state = {
userName: '',
password: ''
}
submitForm = (event) => {
event.preventDefault() //阻止表单提交
const {userName, password } = this.state;
alert(`${userName}, ${password}`)
}
updateFormData = (key) => {
return (event) => {
this.setState({
[key]: event.target.value,
})
}
}
render() {
return (
<form onSubmit={this.submitForm}>
用户名:<input type="text" name="userName" onChange={this.updateFormData('userName')}/>
密码: <input type="password" name="password" onChange={this.updateFormData('password')}/>
<button>登录</button>
</form>
)
}
}this.updateFormData()的返回值是一个回调函数,绑定为onChange的事件,参数为event。这样就可以在初次调用时传类型,触发改变事件时传值了。
不使用函数柯里化的实现
直接在onChange事件绑定为回调,可以实现同时传递类型和值两个参数。
import React, {Component} from 'react';
export default class Form extends Component{
state = {
userName: '',
password: ''
}
submitForm = (event) => {
event.preventDefault() //阻止表单提交
const {userName, password } = this.state;
alert(`${userName}, ${password}`)
}
updateFormData = (key, event) => {
this.setState({
[key]: event.target.value,
})
}
render() {
return (
<form onSubmit={this.submitForm}>
用户名:<input type="text" name="userName" onChange={(event) => this.updateFormData('userName', event)}/>
密码: <input type="password" name="password" onChange={(event) => this.updateFormData('password', event)}/>
<button>登录</button>
</form>
)
}
}关于“react柯里化指的是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“react柯里化指的是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。