本文小编为大家详细介绍“Vue中使用this.$set()怎么新增数据并更新视图”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue中使用this.$set()怎么新增数据并更新视图”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新
在页面渲染完成之后,对data里的某个数组或对象进行新增删除属性操作是监听不到的,视图不会更新
<div id='app'>
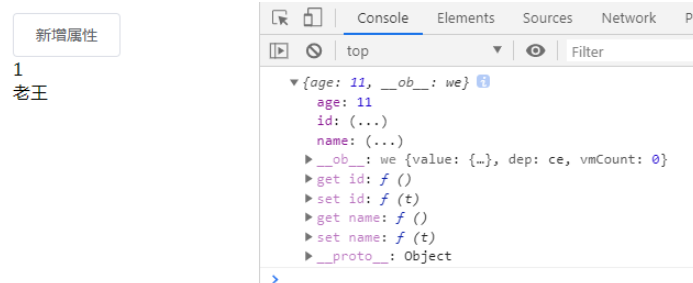
<el-button @click="setinfo">新增属性</el-button>
<div v-for="item in info">{{item}}</div>
</div>data: {
info: {
id: 1,
name: '老王',
}
},
setinfo() {
let that = this
that.info.age = 11
console.log(that.info)
},可以看到点击按钮之后,打印出的数据中有age,但是视图没更新

正确的应该是使用this.$set
setinfo() {
let that = this
that.$set(that.info,'age','11')
console.log(that.info)
}this.$set(target, key, value)
target: 要更改的数据源(可以是一个对象或者数组)
key: 要更改的具体数据(索引)
value: 新增的值
删除属性可以使用this.$delete(target,key)
this.$delete(that.info,"name")这段时间工作上经常操作数组数据,并且要求实时更新视图数据,这个时候首先想到的是 vue.set() 方法(注:当发现model上的数据发生改变,而页面上的视图数据没有改变,推荐使用该方法),该方法的使用首先要在页面引入vue,应该这样写:import Vue from 'vue',这样才能在组件全局获取到vue这个实例对象。
如果你觉得引入麻烦,推荐使用vue.set的别名this.$set。
那么现在上代码:
HTML:
<ul class="province_area_style province_area">
<li v-for="(item, index) in provinceArrs" :key='index' :id='index'><input type="checkbox" :id= "'checkbox' + index" :class="{checkOn: item.checkOn, checkOff: item.checkOff}" @click="clickProvince(index, item)"><label :for="'checkbox' + index">{{item.name}}</label><i @click="clickProvinceIcon(index, item)"></i></li>
</ul>JS:
clickProvince(pindex, pitem) {
pitem.checkOn = !pitem.checkOn
pitem.checkOff = !pitem.checkOff
this.$set(this.provinceArrs, pindex, {p_name: pitem.p_name, p: pitem.p, name: pitem.name, c: pitem.c, checkOn: pitem.checkOn, checkOff: pitem.checkOff})
}从上代码可知,点击事件clickProvince( ),可以改变数组 this.provinceArrs 中指定下标 pindex 的值并实时更新页面的视图,这样就极大的方便了操作数组中的某项值,使用示列:this.$set(arr, index, val)。
当然,this.$set除了用于操作数组外还可以操作对象,使用示例:this.$set( obj, key, val).
读到这里,这篇“Vue中使用this.$set()怎么新增数据并更新视图”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。