这篇文章主要介绍了Android怎么自定义view贝塞尔曲线的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Android怎么自定义view贝塞尔曲线文章都会有所收获,下面我们一起来看看吧。
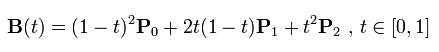
以一个简单的贝塞尔曲线为例,二阶曲线原理

贝塞尔曲线很多功能都会用到,比如小火箭发射,再比如淘宝的购物车功能
所幸的是Android有封装好的贝塞尔曲线,我们直接拿过来用就可以了:
//二阶贝赛尔 public void quadTo(float x1, float y1, float x2, float y2) public void rQuadTo(float dx1, float dy1, float dx2, float dy2) //三阶贝赛尔 public void cubicTo(float x1, float y1, float x2, float y2,float x3, float y3) public void rCubicTo(float x1, float y1, float x2, float y2,float x3, float y3)
自定义view代码如下
public class MyView extends View {
private Point controlPoint = new Point(200, 200);
public MyView(Context context) {
super(context);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
// 画笔设置描边
paint.setStyle(Paint.Style.STROKE);
// 颜色
paint.setColor(Color.BLACK);
// 描边宽度
paint.setStrokeWidth(10);
//路径
Path path = new Path();
// moveTo 不会进行绘制,只用于移动移动画笔。
path.moveTo(100, 500);
//绘制贝塞尔曲线,controlPoint.x, controlPoint.y控制点和700, 500终点坐标
path.quadTo(controlPoint.x, controlPoint.y, 700, 500);
//绘制路径
canvas.drawPath(path, paint);
//绘制辅助点
canvas.drawPoint(controlPoint.x,controlPoint.y,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
controlPoint.x = (int) event.getX();
controlPoint.y = (int) event.getY();
// invalidate();重绘 刷新
invalidate();
break;
}
return true;
}
}
关于“Android怎么自定义view贝塞尔曲线”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Android怎么自定义view贝塞尔曲线”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。