今天小编给大家分享一下怎么使用HTML+CSS+JavaScript实现下拉菜单效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
实现思路:
HTML 方面,导航栏的每个 <li> 元素里面包含 <a> 和 <ul> ,将 <li> 设置为相对定位, 将 <ul> 设置为绝对定位,并将 <ul> 的 display 属性设置为 none 。通过 js 给导航栏的每个 <li> 添加事件监听器,当鼠标覆盖 <li> 时,令 <ul> 的 display 属性值为 block;当鼠标离开 <li> 时,令 <ul> 的 display 属性值为 none;
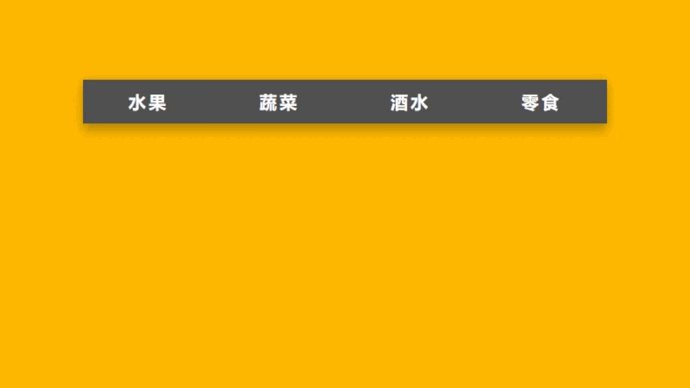
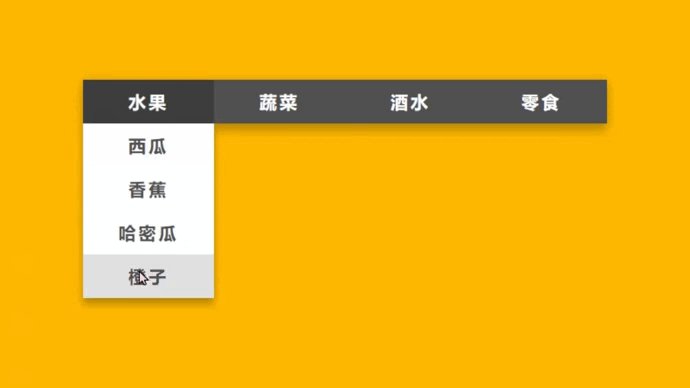
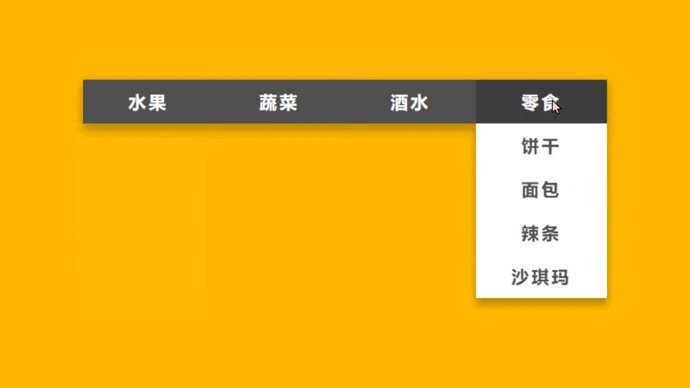
效果演示:

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #ffb900;
}
a {
cursor: default;
text-decoration: none;
font-size: 20px;
font-weight: 700;
color: #fff;
letter-spacing: 3px;
}
li {
list-style: none;
cursor: default;
}
.container {
position: absolute;
top: 30%;
left:50%;
transform: translate(-50%, -50%);
box-shadow: 0 10px 10px rgba(10, 20, 20, .20), 0 0 10px rgba(10, 20, 20, .20);
font-size: 0;
}
.container .nav {
display: inline-block;
position: relative;
width: 150px;
height: 50px;
background-color: #505050;
text-align: center;
line-height: 50px;
}
.container .nav:hover {
background-color: #3e3e3e;
}
.container .nav ul {
display: none;
position: absolute;
top: 50px;
width: 100%;
box-shadow: 0 10px 10px rgba(10, 20, 20, .20), 0 0 10px rgba(10, 20, 20, .20);
background-color: #fff;
text-align: center;
}
.container .nav ul li a {
display: block;
color: #505050;
}
.container .nav ul li a:hover {
background-color: #e1e1e1;
}
</style>
</head>
<body>
<ul class="container">
<li class="nav">
<a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">哈密瓜</a></li>
<li><a href="#">橙子</a></li>
</ul>
</li>
<li class="nav">
<a href="#">蔬菜</a>
<ul>
<li><a href="#">西红柿</a></li>
<li><a href="#">土豆</a></li>
<li><a href="#">小白菜</a></li>
<li><a href="#">黄花菜</a></li>
</ul>
</li>
<li class="nav">
<a href="#">酒水</a>
<ul>
<li><a href="#">啤酒</a></li>
<li><a href="#">橙汁</a></li>
<li><a href="#">可乐</a></li>
<li><a href="#">雪碧</a></li>
</ul>
</li>
<li class="nav">
<a href="#">零食</a>
<ul>
<li><a href="#">饼干</a></li>
<li><a href="#">面包</a></li>
<li><a href="#">辣条</a></li>
<li><a href="#">沙琪玛</a></li>
</ul>
</li>
</ul>
<script>
let nav = document.querySelectorAll('.nav');
for(let i=0; i<nav.length; i++) {
nav[i].addEventListener('mouseover', function() {
this.children[1].style.display = "block";
});
nav[i].addEventListener('mouseout', function() {
this.children[1].style.display = "none";
});
}
</script>
</body>
</html>以上就是“怎么使用HTML+CSS+JavaScript实现下拉菜单效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。