本文小编为大家详细介绍“vue怎么自定义keepalive组件”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue怎么自定义keepalive组件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
keep-alive组件是使用includeexclude这两个属性传入组件名称来确认哪些可以被缓存的
<keep-alive exclude="a,b,c" > <router-view></router-view> </keep-alive>
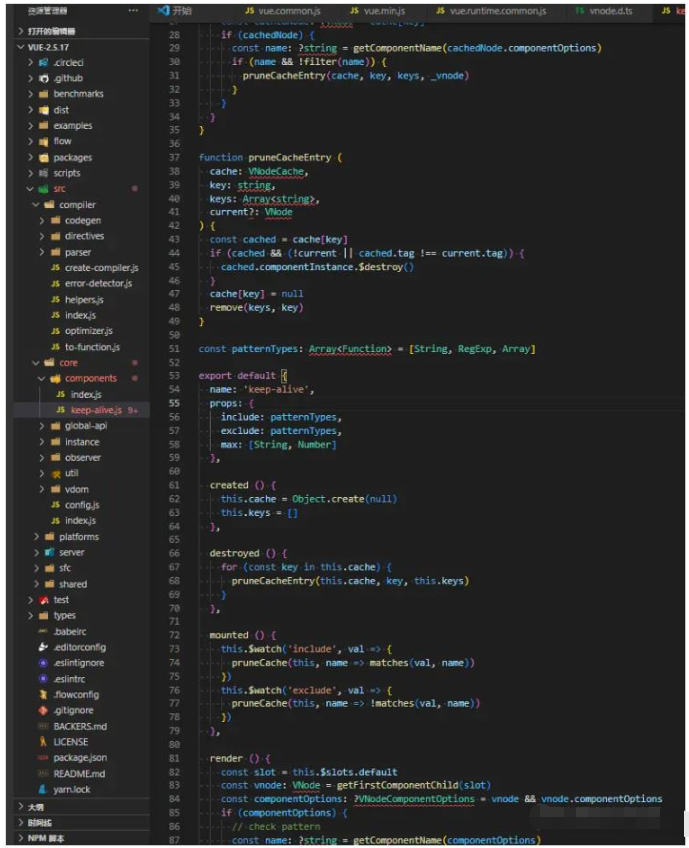
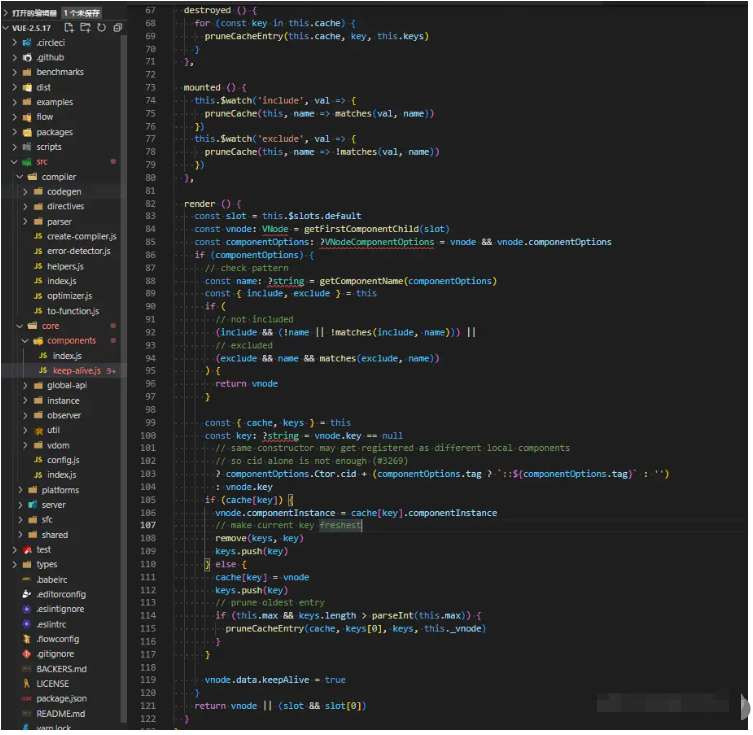
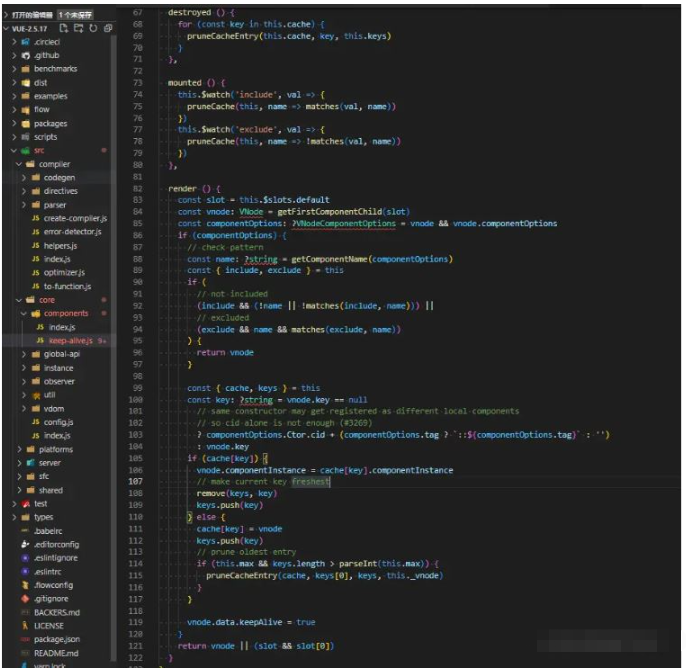
我们在看一下源码,看看人家是怎么实现的(这两张图截的真难看)


主要逻辑(直说上述代码)就是根据传入的
include,exclude两个属性传入数组,根据当前访问的组件名称判断。我们相同链接都访问同一个组件名称(name)相同,第二次访问的时候,链接指向的是同一个组件,因为使用组件的name作为缓存key,此时会被认为是读取缓存操作,就会直接加载缓存并渲染,所以出现了两个tab页访问同一个链接,出现联动情况
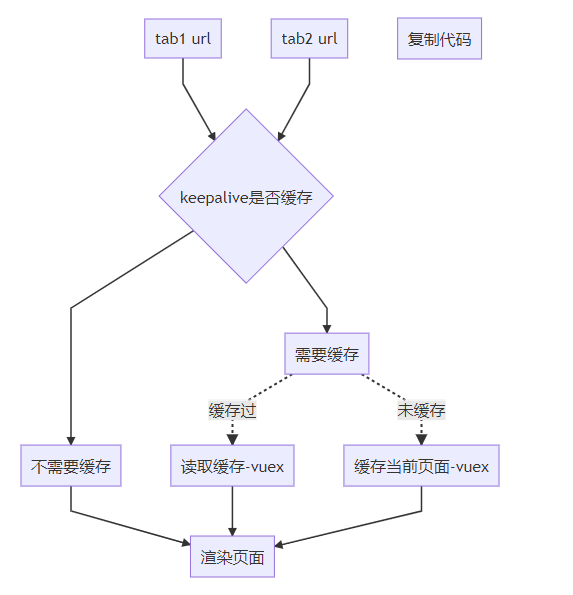
这个比较简单之前是因为组件name当key导致的,那我们就不使用组件的name作为key了,改为name+tab的index作为key。

group-keep-alive.js

意思一下就行了
<group-keep-alive>
<router-view :key="key" />
/group-keep-alive>
// key一定要区分
computed: {
key() {
return `${选中index}/${fullpath}`
},
}1. 在group-keep-alive组件中设置了abstract: true,设置当前组件为抽象组件,我的李姐:就是一个对下一级(包含子元素)事件监听等提前拦截,从而对下一级进行操作
2. router-view :key="key" 这key的作用是用来区分同一个组件是不是重复使用一个实例。
读到这里,这篇“vue怎么自定义keepalive组件”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。