жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңеҰӮдҪ•ејҖеҸ‘vue-dev-serverвҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңеҰӮдҪ•ејҖеҸ‘vue-dev-serverвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
vue-dev-server#how-it-works README ж–ҮжЎЈдёҠжңүеӣӣеҸҘиӢұж–Үд»Ӣз»ҚгҖӮ
еҸ‘зҺ°и°·жӯҢзҝ»иҜ‘зҡ„иҝҳжҜ”иҫғеҮҶзЎ®пјҢжҲ‘е°ұеҺҹе°ҒдёҚеҠЁзҡ„жҗ¬иҝҗиҝҮжқҘгҖӮ
жөҸи§ҲеҷЁиҜ·жұӮеҜје…ҘдҪңдёәеҺҹз”ҹ ES жЁЎеқ—еҜје…Ҙ - жІЎжңүжҚҶз»‘гҖӮ
жңҚеҠЎеҷЁжӢҰжҲӘеҜ№ *.vue ж–Ү件зҡ„иҜ·жұӮпјҢеҚіж—¶зј–иҜ‘е®ғ们пјҢ然еҗҺе°Ҷе®ғ们дҪңдёә JavaScript еҸ‘еӣһгҖӮ
еҜ№дәҺжҸҗдҫӣеңЁжөҸи§ҲеҷЁдёӯе·ҘдҪңзҡ„ ES жЁЎеқ—жһ„е»әзҡ„еә“пјҢеҸӘйңҖзӣҙжҺҘд»Һ CDN еҜје…Ҙе®ғ们гҖӮ
еҜје…ҘеҲ° .js ж–Ү件дёӯзҡ„ npm еҢ…пјҲд»…еҢ…еҗҚз§°пјүдјҡеҚіж—¶йҮҚеҶҷд»ҘжҢҮеҗ‘жң¬ең°е®үиЈ…зҡ„ж–Ү件гҖӮ зӣ®еүҚпјҢд»…ж”ҜжҢҒ vue дҪңдёәзү№дҫӢгҖӮ е…¶д»–еҢ…еҸҜиғҪйңҖиҰҒиҝӣиЎҢиҪ¬жҚўжүҚиғҪдҪңдёәжң¬ең°жөҸи§ҲеҷЁзӣ®ж Ү ES жЁЎеқ—е…¬ејҖгҖӮ
жң¬ж–Үд»“еә“ vue-dev-server-analysis
# жҺЁиҚҗе…ӢйҡҶжҲ‘зҡ„д»“еә“ git clone https://github.com/lxchuan12/vue-dev-server-analysis.git cd vue-dev-server-analysis/vue-dev-server # npm i -g yarn # е®үиЈ…дҫқиө– yarn # жҲ–иҖ…е…ӢйҡҶе®ҳж–№д»“еә“ git clone https://github.com/vuejs/vue-dev-server.git cd vue-dev-server # npm i -g yarn # е®үиЈ…дҫқиө– yarn
дёҖиҲ¬жқҘиҜҙпјҢжҲ‘们зңӢжәҗз Ғе…Ҳд»Һpackage.jsonж–Ү件ејҖе§Ӣпјҡ
// vue-dev-server/package.json
{
"name": "@vue/dev-server",
"version": "0.1.1",
"description": "Instant dev server for Vue single file components",
"main": "middleware.js",
// жҢҮе®ҡеҸҜжү§иЎҢзҡ„е‘Ҫд»Ө
"bin": {
"vue-dev-server": "./bin/vue-dev-server.js"
},
"scripts": {
// е…Ҳи·іиҪ¬еҲ° test ж–Ү件еӨ№пјҢеҶҚз”Ё Node жү§иЎҢ vue-dev-server ж–Ү件
"test": "cd test && node ../bin/vue-dev-server.js"
}
}ж №жҚ® scripts test е‘Ҫд»ӨгҖӮжҲ‘们жқҘзңӢ test ж–Ү件еӨ№гҖӮ
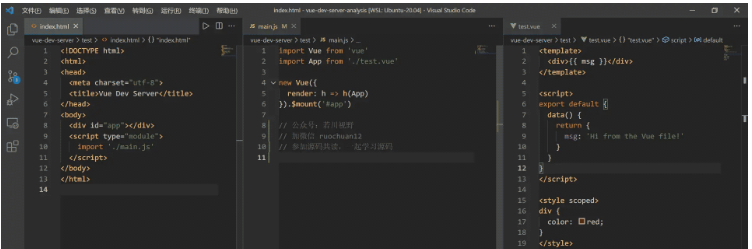
vue-dev-server/test ж–Ү件еӨ№дёӢжңүдёүдёӘж–Ү件пјҢд»Јз ҒдёҚй•ҝгҖӮ
index.html
main.js
text.vue
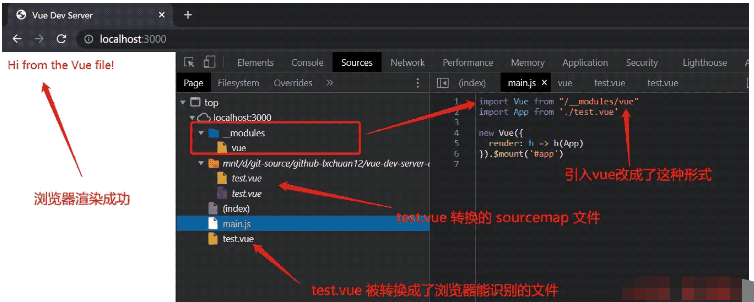
еҰӮеӣҫдёӢеӣҫжүҖзӨәгҖӮ

жҺҘзқҖжҲ‘们жүҫеҲ° vue-dev-server/bin/vue-dev-server.js ж–Ү件пјҢд»Јз Ғд№ҹдёҚй•ҝгҖӮ
// vue-dev-server/bin/vue-dev-server.js
#!/usr/bin/env node
const express = require('express')
const { vueMiddleware } = require('../middleware')
const app = express()
const root = process.cwd();
app.use(vueMiddleware())
app.use(express.static(root))
app.listen(3000, () => {
console.log('server running at http://localhost:3000')
})еҺҹжқҘе°ұжҳҜexpressеҗҜеҠЁдәҶз«ҜеҸЈ3000зҡ„жңҚеҠЎгҖӮйҮҚзӮ№еңЁ vueMiddleware дёӯй—ҙ件гҖӮжҺҘзқҖжҲ‘们жқҘи°ғиҜ•иҝҷдёӘдёӯй—ҙ件гҖӮ
йүҙдәҺдј°и®ЎеҫҲеӨҡе°ҸдјҷдјҙжІЎжңүз”ЁиҝҮVSCodeи°ғиҜ•пјҢиҝҷйҮҢиҜҰз»ҶеҸҷиҝ°дёӢеҰӮдҪ•и°ғиҜ•жәҗз ҒгҖӮеӯҰдјҡи°ғиҜ•жәҗз ҒеҗҺпјҢжәҗз Ғ并没жңүжғіиұЎдёӯзҡ„йӮЈд№ҲйҡҫгҖӮ
vue-dev-server/bin/vue-dev-server.js ж–Ү件дёӯиҝҷиЎҢ app.use(vueMiddleware()) жү“дёҠж–ӯзӮ№гҖӮ
жүҫеҲ° vue-dev-server/package.json зҡ„ scriptsпјҢжҠҠйј ж Ү移еҠЁеҲ° test е‘Ҫд»ӨдёҠпјҢдјҡеҮәзҺ°иҝҗиЎҢи„ҡжң¬е’Ңи°ғиҜ•и„ҡжң¬е‘Ҫд»ӨгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҢйҖүжӢ©и°ғиҜ•и„ҡжң¬гҖӮ

зӮ№еҮ»иҝӣе…ҘеҮҪж•°пјҲF11пјүжҢүй’®еҸҜд»Ҙиҝӣе…Ҙ vueMiddleware еҮҪж•°гҖӮеҰӮжһңеҸ‘зҺ°ж–ӯзӮ№иө°еҲ°дёҚжҳҜжң¬йЎ№зӣ®зҡ„ж–Ү件дёӯпјҢдёҚжғізңӢпјҢзңӢдёҚжҮӮзҡ„жғ…еҶөпјҢеҸҜд»ҘйҖҖеҮәжҲ–иҖ…йҮҚж–°жқҘиҝҮгҖӮеҸҜд»Ҙз”ЁжөҸи§ҲеҷЁж— з—•пјҲйҡҗз§ҒпјүжЁЎејҸпјҲеҝ«жҚ·й”®Ctrl + Shift + NпјҢйҳІжӯўжҸ’件干жү°пјүжү“ејҖ http://localhost:3000пјҢеҸҜд»Ҙ继з»ӯи°ғиҜ• vueMiddleware еҮҪж•°иҝ”еӣһзҡ„еҮҪж•°гҖӮ
еҰӮжһңдҪ зҡ„VSCodeдёҚжҳҜдёӯж–ҮпјҲдёҚд№ жғҜиӢұж–ҮпјүпјҢеҸҜд»Ҙе®үиЈ…з®ҖдҪ“дёӯж–ҮжҸ’件гҖӮ
еҰӮжһң VSCode жІЎжңүиҝҷдёӘи°ғиҜ•еҠҹиғҪгҖӮе»әи®®жӣҙж–°еҲ°жңҖж–°зүҲзҡ„ VSCodeпјҲзӣ®еүҚжңҖж–°зүҲжң¬ v1.61.2пјүгҖӮ
жҺҘзқҖжҲ‘们жқҘи·ҹзқҖи°ғиҜ•еӯҰд№ vueMiddleware жәҗз ҒгҖӮеҸҜд»Ҙе…ҲзңӢдё»зәҝпјҢеңЁдҪ и§үеҫ—йҮҚиҰҒзҡ„ең°ж–№з»§з»ӯж–ӯзӮ№и°ғиҜ•гҖӮ
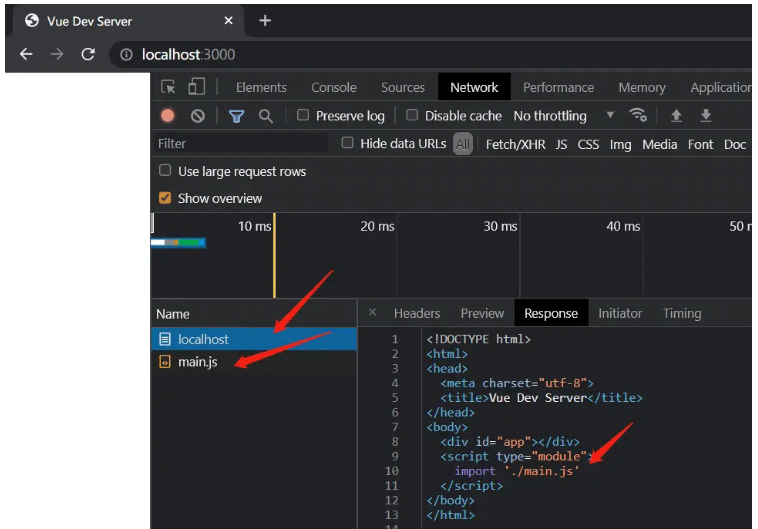
дёҚеңЁи°ғиҜ•жғ…еҶөзҠ¶жҖҒдёӢпјҢжҲ‘们еҸҜд»ҘеңЁ vue-dev-server/bin/vue-dev-server.js ж–Ү件дёӯжіЁйҮҠ app.use(vueMiddleware())пјҢжү§иЎҢ npm run test жү“ејҖ http://localhost:3000гҖӮ

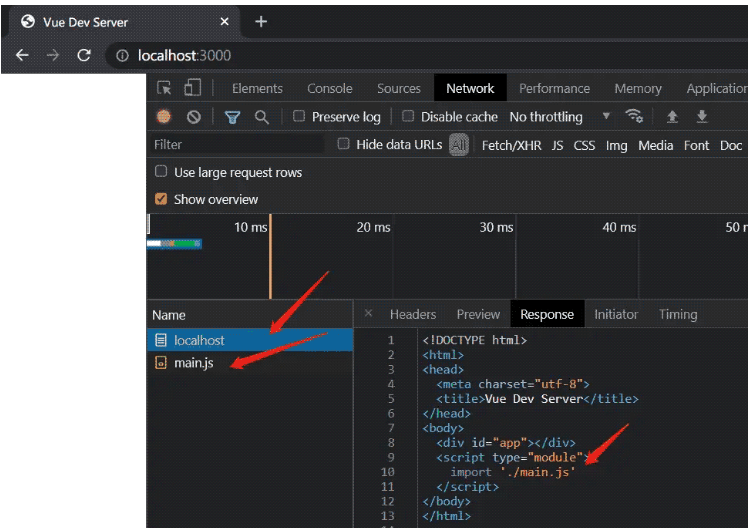
еҶҚеҗҜз”Ёдёӯй—ҙ件еҗҺпјҢеҰӮдёӢеӣҫгҖӮ

зңӢеӣҫжҲ‘们еӨ§жҰӮзҹҘйҒ“дәҶжңүе“ӘдәӣеҢәеҲ«гҖӮ
жҲ‘们еҸҜд»ҘжүҫеҲ°vue-dev-server/middleware.jsпјҢжҹҘзңӢиҝҷдёӘдёӯй—ҙ件еҮҪж•°зҡ„жҰӮи§ҲгҖӮ
// vue-dev-server/middleware.js
const vueMiddleware = (options = defaultOptions) => {
// зңҒз•Ҙ
return async (req, res, next) => {
// зңҒз•Ҙ
// еҜ№ .vue з»“е°ҫзҡ„ж–Ү件иҝӣиЎҢеӨ„зҗҶ
if (req.path.endsWith('.vue')) {
// еҜ№ .js з»“е°ҫзҡ„ж–Ү件иҝӣиЎҢеӨ„зҗҶ
} else if (req.path.endsWith('.js')) {
// еҜ№ /__modules/ ејҖеӨҙзҡ„ж–Ү件иҝӣиЎҢеӨ„зҗҶ
} else if (req.path.startsWith('/__modules/')) {
} else {
next()
}
}
}
exports.vueMiddleware = vueMiddlewarevueMiddleware жңҖз»Ҳиҝ”еӣһдёҖдёӘеҮҪж•°гҖӮиҝҷдёӘеҮҪж•°йҮҢдё»иҰҒеҒҡдәҶеӣӣ件дәӢпјҡ
еҜ№ .vue з»“е°ҫзҡ„ж–Ү件иҝӣиЎҢеӨ„зҗҶ
еҜ№ .js з»“е°ҫзҡ„ж–Ү件иҝӣиЎҢеӨ„зҗҶ
еҜ№ /__modules/ ејҖеӨҙзҡ„ж–Ү件иҝӣиЎҢеӨ„зҗҶ
еҰӮжһңдёҚжҳҜд»ҘдёҠдёүз§Қжғ…еҶөпјҢжү§иЎҢ next ж–№жі•пјҢжҠҠжҺ§еҲ¶жқғдәӨз»ҷдёӢдёҖдёӘдёӯй—ҙ件
жҺҘзқҖжҲ‘们жқҘзңӢдёӢе…·дҪ“жҳҜжҖҺд№ҲеӨ„зҗҶзҡ„гҖӮ
жҲ‘们д№ҹеҸҜд»Ҙж–ӯзӮ№иҝҷдәӣйҮҚиҰҒзҡ„ең°ж–№жқҘжҹҘзңӢе®һзҺ°гҖӮжҜ”еҰӮпјҡ

if (req.path.endsWith('.vue')) {
const key = parseUrl(req).pathname
let out = await tryCache(key)
if (!out) {
// Bundle Single-File Component
const result = await bundleSFC(req)
out = result
cacheData(key, out, result.updateTime)
}
send(res, out.code, 'application/javascript')
}иҝҷдёӘеҮҪж•°пјҢж №жҚ® @vue/component-compiler иҪ¬жҚўеҚ•ж–Ү件组件пјҢжңҖз»Ҳиҝ”еӣһжөҸи§ҲеҷЁиғҪеӨҹиҜҶеҲ«зҡ„ж–Ү件гҖӮ
const vueCompiler = require('@vue/component-compiler')
async function bundleSFC (req) {
const { filepath, source, updateTime } = await readSource(req)
const descriptorResult = compiler.compileToDescriptor(filepath, source)
const assembledResult = vueCompiler.assemble(compiler, filepath, {
...descriptorResult,
script: injectSourceMapToScript(descriptorResult.script),
styles: injectSourceMapsToStyles(descriptorResult.styles)
})
return { ...assembledResult, updateTime }
}жҺҘзқҖжҲ‘们жқҘзңӢ readSource еҮҪж•°е®һзҺ°гҖӮ
иҝҷдёӘеҮҪж•°дё»иҰҒдҪңз”Ёпјҡж №жҚ®иҜ·жұӮиҺ·еҸ–ж–Ү件иө„жәҗгҖӮиҝ”еӣһж–Ү件и·Ҝеҫ„ filepathгҖҒиө„жәҗ sourceгҖҒе’Ңжӣҙж–°ж—¶й—ҙ updateTimeгҖӮ
const path = require('path')
const fs = require('fs')
const readFile = require('util').promisify(fs.readFile)
const stat = require('util').promisify(fs.stat)
const parseUrl = require('parseurl')
const root = process.cwd()
async function readSource(req) {
const { pathname } = parseUrl(req)
const filepath = path.resolve(root, pathname.replace(/^\//, ''))
return {
filepath,
source: await readFile(filepath, 'utf-8'),
updateTime: (await stat(filepath)).mtime.getTime()
}
}
exports.readSource = readSourceжҺҘзқҖжҲ‘们жқҘзңӢеҜ№ .js ж–Ү件зҡ„еӨ„зҗҶ
if (req.path.endsWith('.js')) {
const key = parseUrl(req).pathname
let out = await tryCache(key)
if (!out) {
// transform import statements
// иҪ¬жҚў import иҜӯеҸҘ
// import Vue from 'vue'
// => import Vue from "/__modules/vue"
const result = await readSource(req)
out = transformModuleImports(result.source)
cacheData(key, out, result.updateTime)
}
send(res, out, 'application/javascript')
}й’ҲеҜ№ vue-dev-server/test/main.js иҪ¬жҚў
import Vue from 'vue'
import App from './test.vue'
new Vue({
render: h => h(App)
}).$mount('#app')import Vue from "/__modules/vue"
import App from './test.vue'
new Vue({
render: h => h(App)
}).$mount('#app')recast
validate-npm-package-name
д№ҹе°ұжҳҜй’ҲеҜ№ npm еҢ…иҪ¬жҚўгҖӮ иҝҷйҮҢе°ұжҳҜ "/__modules/vue"
import Vue from 'vue' => import Vue from "/__modules/vue"
import Vue from "/__modules/vue"
иҝҷж®өд»Јз ҒжңҖз»Ҳиҝ”еӣһзҡ„жҳҜиҜ»еҸ–и·Ҝеҫ„ vue-dev-server/node_modules/vue/dist/vue.esm.browser.js дёӢзҡ„ж–Ү件гҖӮ
if (req.path.startsWith('/__modules/')) {
//
const key = parseUrl(req).pathname
const pkg = req.path.replace(/^\/__modules\//, '')
let out = await tryCache(key, false) // Do not outdate modules
if (!out) {
out = (await loadPkg(pkg)).toString()
cacheData(key, out, false) // Do not outdate modules
}
send(res, out, 'application/javascript')
}зӣ®еүҚеҸӘж”ҜжҢҒ Vue ж–Ү件пјҢд№ҹе°ұжҳҜиҜ»еҸ–и·Ҝеҫ„ vue-dev-server/node_modules/vue/dist/vue.esm.browser.js дёӢзҡ„ж–Ү件иҝ”еӣһгҖӮ
// vue-dev-server/loadPkg.js
const fs = require('fs')
const path = require('path')
const readFile = require('util').promisify(fs.readFile)
async function loadPkg(pkg) {
if (pkg === 'vue') {
// и·Ҝеҫ„
// vue-dev-server/node_modules/vue/dist
const dir = path.dirname(require.resolve('vue'))
const filepath = path.join(dir, 'vue.esm.browser.js')
return readFile(filepath)
}
else {
// TODO
// check if the package has a browser es module that can be used
// otherwise bundle it with rollup on the fly?
throw new Error('npm imports support are not ready yet.')
}
}
exports.loadPkg = loadPkgиҮіжӯӨпјҢжҲ‘们е°ұеҹәжң¬еҲҶжһҗе®ҢжҜ•дәҶдё»ж–Ү件е’ҢдёҖдәӣеј•е…Ҙзҡ„ж–Ү件гҖӮеҜ№дё»жөҒзЁӢжңүдёӘдәҶи§ЈгҖӮ
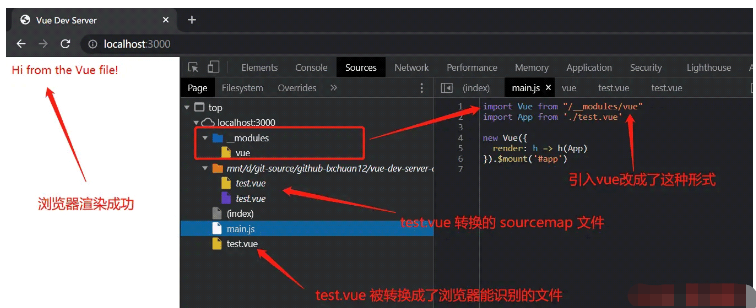
жңҖеҗҺжҲ‘们жқҘзңӢдёҠж–Үдёӯжңүж— vueMiddleware дёӯй—ҙ件зҡ„дёӨеј еӣҫжҖ»з»“дёҖдёӢпјҡ

еҗҜз”Ёдёӯй—ҙ件еҗҺпјҢеҰӮдёӢеӣҫгҖӮ

жөҸи§ҲеҷЁж”ҜжҢҒеҺҹз”ҹ type=module жЁЎеқ—иҜ·жұӮеҠ иҪҪгҖӮvue-dev-server еҜ№е…¶жӢҰжҲӘеӨ„зҗҶпјҢиҝ”еӣһжөҸи§ҲеҷЁж”ҜжҢҒеҶ…е®№пјҢеӣ дёәж— йңҖжү“еҢ…жһ„е»әпјҢжүҖд»ҘйҖҹеәҰеҫҲеҝ«гҖӮ
<script type="module"> import './main.js' </script>
// vue-dev-server/test/main.js
import Vue from 'vue'
import App from './test.vue'
new Vue({
render: h => h(App)
}).$mount('#app')main.js дёӯзҡ„ import иҜӯеҸҘ import Vue from 'vue' йҖҡиҝҮ recast з”ҹжҲҗ ast иҪ¬жҚўжҲҗ import Vue from "/__modules/vue" иҖҢжңҖз»Ҳиҝ”еӣһз»ҷжөҸи§ҲеҷЁзҡ„жҳҜ vue-dev-server/node_modules/vue/dist/vue.esm.browser.js
main.js дёӯзҡ„еј•е…Ҙ .vue зҡ„ж–Ү件пјҢimport App from './test.vue' еҲҷз”Ё @vue/component-compiler иҪ¬жҚўжҲҗжөҸи§ҲеҷЁж”ҜжҢҒзҡ„ж–Ү件гҖӮ
иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңеҰӮдҪ•ејҖеҸ‘vue-dev-serverвҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ