这篇文章主要介绍“微信小程序如何实现列表条件筛选”,在日常操作中,相信很多人在微信小程序如何实现列表条件筛选问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序如何实现列表条件筛选”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
wxml文件
<view class='chooseList'>
<view class="nav">
<view class="nav-son {{shownavindex == 1? 'active' : ''}}" bindtap="listqy" data-nav="1">
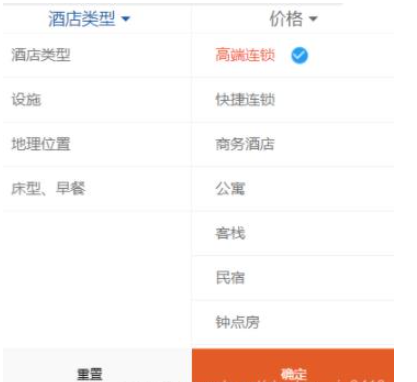
<view class="content">酒店类型</view>
<view class="icon"></view>
</view>
<view class="nav-son borders {{shownavindex == 2? 'active' : ''}}" bindtap="list" data-nav="2">
<view class="content">价格</view>
<view class="icon"></view>
</view>
<!-- <view class="nav-son {{shownavindex == 3? 'active' : ''}}" bindtap="listpx" data-nav="3">
<view class="content">排序</view>
<view class="icon"></view>
</view> -->
</view>
<view class="quyu {{qyopen ? 'slidown' : 'slidup'}} {{qyshow ? 'disappear':''}}">
<view class="qy quyu-left">
<view class="{{select1 == index ? 'current' : ''}}" wx:for="{{cityleft}}" wx:key='{{item}}' bindtap="selectleft" data-city='{{index}}'>
{{index}}
</view>
</view>
<view class="qy quyu-center">
<view class="{{select2 == index ? 'current2' : ''}}" wx:for="{{citycenter}}" bindtap="selectcenter" data-value='{{item}}' data-city='{{index}}'>
{{index}}
<image src='../../images/istrue.png' ></image>
</view>
<!-- 如果选择是早餐,展示筛选按钮 -->
<view wx:if='{{isshowradio}}'>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{breakfastlist}}">
<radio value="{{item.value}}" checked="{{item.checked}}" />
{{item.value}}
</label>
</radio-group>
</view>
</view>
<view class='form-btn'>
<button class='btn-reset' bindtap='quyuEmpty'>重置</button>
<button class='btn-submit' bindtap='submitFilter'>确定</button>
</view>
</view>js文件:
点击酒店类型,展示筛选酒店的条件
listqy: function (e) {
console.log('触发时机---点击酒店类型的时候')
if (this.data.qyopen) {
console.log(this.data.qyopen)
this.setData({
qyopen: false,
nzopen: false,
nzshow: true,
qyshow: false,
isfull: false,
shownavindex: 0
})
} else {
this.setData({
qyopen: true,
nzopen: false,
nzshow: true,
qyshow: false,
isfull: true,
shownavindex: e.currentTarget.dataset.nav
})
}
},点击一级菜单,展示对应的二级菜单
selectleft: function (e) {
console.log('用户选中左边菜单栏的索引值是:' + e.target.dataset.city);
if (e.target.dataset.city === '床型、早餐') {
console.log('哈哈')
this.setData({
isshowradio: true // 如果是早餐和床型的话,就让选择早餐的按钮显示
})
} else {
this.setData({
isshowradio: false
})
}
this.setData({
citycenter: this.data.cityleft[e.currentTarget.dataset.city],
select1: e.target.dataset.city,
select2: ''
});
},点击二级菜单
selectcenter: function (e) {
console.log(e.target.dataset.value)
console.log('用户选中右边边菜单栏的索引值是:' + e.target.dataset.value, this.data.select1);
let _this = this
if (_this.data.select1 === '酒店类型') {
_this.data.type = e.target.dataset.city
console.log(_this.data.type)
}
if (_this.data.select1 === '设施') {
_this.data.facility = e.target.dataset.city
console.log(_this.data.facility)
}
if (_this.data.select1 === '地理位置') {
_this.data.maxdistance = e.target.dataset.value
console.log(_this.data.maxdistance)
}
if (_this.data.select1 === '床型、早餐') {
_this.data.cbedtype = e.target.dataset.city
console.log(_this.data.cbedtype)
}
this.setData({
select2: e.target.dataset.city
});
},
到此,关于“微信小程序如何实现列表条件筛选”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。