жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңIOSеҰӮдҪ•ејҖеҸ‘иҮӘе®ҡд№үviewж–№жі•вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңIOSеҰӮдҪ•ејҖеҸ‘иҮӘе®ҡд№үviewж–№жі•вҖқеҗ§пјҒ
йҖҡеёёжҲ‘们дјҡеҲӣе»әз§Ғжңүж–№жі•createUIж–№жі•жқҘеҲӣе»әеҪ“еүҚиҮӘе®ҡд№үViewжүҖйңҖиҰҒзҡ„еӯҗViewгҖӮйӮЈдёҠиҝ°жүҖиҜҙзҡ„createUIеә”иҜҘж”ҫеңЁиҮӘе®ҡд№үViewзҡ„е“ӘдёӘж–№жі•дёӯе‘ўпјҹ
1гҖҒinitпјҹ
2гҖҒinitWithFrameпјҹ
3гҖҒиҝҳжҳҜдёәдәҶиҖғиҷ‘еӨ–йғЁеҲӣе»әиҮӘе®ҡд№үViewзҡ„ж–№ејҸдёҚеҗҢпјҢеңЁinitдёҺinitWithFrameж–№жі•дёӯеқҮи°ғз”ЁcreateUIж–№жі•пјҹ
жҲ‘们жқҘдёҖдёҖйӘҢиҜҒпјҢйҰ–е…ҲеңЁCustomViewзҡ„initж–№жі•дёӯи°ғз”ЁcreateUIж–№жі•гҖӮ
- (instancetype)init {
if (self = [super init]) {
[self createUI];
}
return self;
}
- (void)createUI {
[self addSubview:self.testView];
}
- (UIView *)testView {
if (!_testView) {
_testView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
_testView.backgroundColor = [UIColor redColor];
}
return _testView;
}еӨ–йғЁд»ҘinitеҪўејҸеҲӣе»әCustomView
CustomView *customView = [[CustomView alloc] init]; customView.frame = CGRectMake(100, 100, 200, 200); customView.backgroundColor = [UIColor lightGrayColor]; [self.view addSubview:customView];
еҸҜйӘҢиҜҒпјҢCustomViewдёҺе…¶еӯҗи§ҶеӣҫеқҮеҸҜжӯЈеёёжҳҫзӨәгҖӮдҪҶжңүдёӘй—®йўҳжҳҜпјҢеҰӮжһңеӨ–йғЁд»ҘinitWithFrameеҪўејҸеҲӣе»әпјҢж— жі•и°ғз”ЁcreateUIж–№жі•пјҢеӣ жӯӨеӯҗи§Ҷеӣҫж— жі•жҳҫзӨәгҖӮ
第дәҢз§ҚеҲқе§ӢеҢ–еҪўејҸпјҢеҚ•зӢ¬еңЁinitWithFrameж–№жі•дёӯи°ғз”ЁcreateUIж–№жі•
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[self createUI];
}
return self;
}еҸҜйӘҢиҜҒз»“жһңжҳҜпјҢж— и®әеӨ–йғЁд»ҘinitжҲ–иҖ…initWithFrameж–№жі•еҲқе§ӢеҢ–CustomViewпјҢеқҮеҸҜд»ҘжӯЈеёёжҳҫзӨәCustomViewдёҺе…¶еӯҗи§ҶеӣҫгҖӮ
жңҖеҗҺжҲ‘们еҒҡдёӘе®һйӘҢпјҢеңЁinitдёҺinitWithFrameж–№жі•дёӯеқҮи°ғз”ЁcreateUIж–№жі•гҖӮи°ғиҜ•createUIж–№жі•и°ғз”Ёж¬Ўж•°гҖӮ
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[self createUI];
}
return self;
}
- (instancetype)init {
if (self = [super init]) {
[self createUI];
}
return self;
}
- (void)createUI {
NSLog(@"SubViews Add");
[self addSubview:self.testView];
}
- (UIView *)testView {
if (!_testView) {
_testView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
_testView.backgroundColor = [UIColor redColor];
}
return _testView;
}
@endеӨ–йғЁеҲӣе»әCustomViewд»ҚдҪҝз”ЁinitеҪўејҸ йҖҡиҝҮжү“еҚ°з»“жһңжҲ–ж–ӯзӮ№еҸҜйӘҢиҜҒcreateUIж–№жі•иў«жү§иЎҢдәҶдёӨж¬ЎпјҒ
2019-06-26 17:17:51.961744+0800 TestAddSubview[72346:1989647] SubViews Add
2019-06-26 17:17:51.961917+0800 TestAddSubview[72346:1989647] SubViews Add
е…¶е®һпјҢдёҠиҝ°дёүз§ҚеҒҮи®ҫеқҮе’ҢдёҖдёӘй—®йўҳзӣёе…іпјҢеҚіиҮӘе®ҡд№үViewзҡ„initж–№жі•жҳҜеҗҰдјҡй»ҳи®Өи°ғз”ЁinitWithFrameж–№жі•гҖӮ
зӯ”жЎҲжҳҜиӮҜе®ҡзҡ„пјҢйҖҡиҝҮдёҠиҝ°зҡ„д»Јз Ғи°ғиҜ•жөҒзЁӢпјҢжҲ‘们еҸҜд»Ҙеҫ—еҲ°еҰӮдёӢз»“и®әпјҢе…ідәҺд»Јз Ғзҡ„и°ғз”ЁиҝҮзЁӢпјҲд»ҘеӨ–йғЁеҲқе§ӢеҢ–initдёәдҫӢпјүпјҡ
1гҖҒеҠЁжҖҒжҹҘжүҫеҲ°CustomViewзҡ„initж–№жі•
2гҖҒи°ғз”Ё[super init]ж–№жі•
3гҖҒsuper initж–№жі•еҶ…йғЁжү§иЎҢзҡ„зҡ„жҳҜ[super initWithFrame:CGRectZero]
4гҖҒиӢҘsuperеҸ‘зҺ°CustomViewе®һзҺ°дәҶinitWithFrameж–№жі•
5гҖҒиҪ¬иҖҢжү§иЎҢself(CustomView)зҡ„initWithFrameж–№жі•
6гҖҒжңҖеҗҺеңЁжү§иЎҢinitзҡ„е…¶дҪҷйғЁеҲҶ
иҝҷйҮҢд№ҹеҸҜд»ҘйӘҢиҜҒдёҖдёӘз»“и®әпјҡOCдёӯзҡ„superе®һйҷ…дёҠжҳҜи®©жҹҗдёӘзұ»еҺ»и°ғз”ЁзҲ¶зұ»зҡ„ж–№жі•пјҢиҖҢдёҚжҳҜзҲ¶зұ»еҺ»и°ғз”ЁжҹҗдёӘж–№жі•пјҢж–№жі•еҠЁжҖҒи°ғз”ЁиҝҮзЁӢйЎәеәҸжҳҜз”ұдёӢиҖҢдёҠзҡ„пјҲиҝҷд№ҹжҳҜдёәд»Җд№ҲеҸӘеңЁinitж–№жі•дёӯиҝӣиЎҢcreateUIдёҚдјҡжү§иЎҢеӨҡж¬Ўзҡ„еҺҹеӣ пјҢеӣ дёәзҲ¶зұ»зҡ„initWithFrameжІЎеҒҡcreateUIж“ҚдҪңпјүгҖӮ
з»“и®әпјҡ createUIж–№жі•жңҖеҘҪеңЁinitWithFrameдёӯи°ғз”ЁпјҢеӨ–йғЁдҪҝз”ЁinitжҲ–initWithFrameеқҮеҸҜд»ҘжӯЈеёёжү§иЎҢcreateUIж–№жі•гҖӮдёҚиҰҒеңЁиҮӘе®ҡд№үViewдёӯеҗҢж—¶йҮҚеҶҷinitдёҺinitWithFrame并жү§иЎҢзӣёеҗҢи§ҶеӣҫеёғеұҖд»Јз ҒгҖӮдјҡеҜјиҮҙеёғеұҖд»Јз Ғ(createUI)жү§иЎҢеӨҡж¬ЎгҖӮ
жҲ‘们жҺҘзқҖй—®йўҳдёҖиҮӘе®ҡд№үViewзҡ„еҲқе§ӢеҢ–ж–№жі•жқҘиҜҙпјҢеҰӮжһңеҗҢж—¶еңЁinitдёҺinitWithFrameдёӯеҗҢж—¶и°ғз”ЁдәҶcreateUIж–№жі•пјҢдјҡжңүд»Җд№ҲеҪұе“Қе‘ўпјҹ
жҳҫиҖҢжҳ“и§Ғзҡ„жҳҜcreateUIж–№жі•жү§иЎҢдәҶеӨҡж¬ЎпјҢд№ҹе°ұжҳҜиҜҙйҮҚеӨҚеӨҡж¬Ўж·»еҠ дәҶself.testViewгҖӮйӮЈжҳҜеҗҰдјҡйҮҚеӨҚж·»еҠ еӨҡдёӘViewеұӮе‘ўпјҹ
并дёҚдјҡпјҢйҮҚеӨҚеӨҡж¬Ўж·»еҠ еҗҢдёҖдёӘView并дёҚдјҡдә§з”ҹеӨҡеұӮзә§зҡ„жғ…еҶөгҖӮ жҲ‘们зңӢдёӢaddSubviewзҡ„ж–ҮжЎЈжҸҸиҝ°
This method establishes a strong reference to view and sets its next responder to the receiver, which is its new superview. Views can have only one superview. If view already has a superview and that view is not the receiver, this method removes the previous superview before making the receiver its new superview.
еӨ§жҰӮйҳҗиҝ°зҡ„ж„ҸжҖқжҳҜпјҢViewжңүдё”д»…жңүдёҖдёӘзҲ¶и§ҶеӣҫпјҢеҰӮжһңж–°зҡ„зҲ¶и§ҶеӣҫдёҺеҺҹзҲ¶и§ҶеӣҫдёҚдёҖж ·пјҢдјҡе°ҶViewеңЁеҺҹи§Ҷеӣҫдёӯ移йҷӨпјҢж·»еҠ еҲ°ж–°и§ҶеӣҫдёҠгҖӮ
еӣ жӯӨеҗҢдёҖзҲ¶и§ҶеӣҫйҮҚеӨҚж·»еҠ еҗҢдёҖдёӘView并дёҚдјҡдә§з”ҹеӨҡеұӮзә§гҖӮ еҸҜд»Ҙз®ҖеҚ•йҖҡиҝҮд»Јз ҒйӘҢиҜҒпјҢжҲ‘们еңЁcreateUIдёӯеҫӘзҺҜж·»еҠ self.testViewпјҢжңҖз»Ҳжү“еҚ°еҪ“еүҚи§Ҷеӣҫзҡ„еӯҗи§ҶеӣҫдёӘж•°
- (void)createUI {
for (NSInteger i = 0; i < 100; i++) {
[self addSubview:self.testView];
}
NSLog(@"subviewsCount = гҖҗ%ldгҖ‘",self.subviews.count);
for (UIView *view in self.subviews) {
NSLog(@"subView гҖҗ%@гҖ‘",view);
}
}иҝҗиЎҢеҸҜи§ҒпјҢи§Ҷеӣҫзҡ„еӯҗи§ҶеӣҫдёӘж•°е§Ӣз»Ҳдёә1
2019-06-28 16:02:50.420144+0800 TestAddSubview[78991:832644] subviewsCount = гҖҗ1гҖ‘
2019-06-28 16:02:50.422151+0800 TestAddSubview[78991:832644] subView гҖҗ<UIView: 0x7f80a9c09590; frame = (0 0; 100 100); layer = <CALayer: 0x600003ff0a40>>гҖ‘
ж №жҚ®жү“еҚ°з»“жһңеҸҜйӘҢиҜҒпјҢCustomViewе§Ӣз»ҲеҸӘеӯҳеңЁдёҖдёӘеӯҗи§ҶеӣҫпјҲtestViewпјүгҖӮ
ж–°ж—§зҲ¶и§ҶеӣҫдёҖиҮҙпјҢжҲ‘们еҸҜд»ҘеҒҮи®ҫиӢ№жһңеҒҡдәҶеҰӮдёӢеӨ„зҗҶпјҡ
1гҖҒеңЁж—§зҲ¶и§Ҷеӣҫдёӯ移йҷӨеӯҗи§ҶеӣҫпјҢеҶҚйҮҚж–°е°Ҷеӯҗи§Ҷеӣҫж·»еҠ еҲ°зҲ¶и§ҶеӣҫдёҠ
2гҖҒеҲӨж–ӯж–°ж—§зҲ¶и§ҶеӣҫжҳҜеҗҰдёҖиҮҙпјҢиӢҘдёҖиҮҙпјҢдёҚеҒҡд»»дҪ•ж“ҚдҪңгҖӮ
еӣ дёәж— жі•зңӢеҲ°addSubviewзҡ„жәҗз ҒпјҢзҢңжөӢеҸҜиғҪдјҡжңүиҝҷдёӨз§Қжғ…еҶөпјҢдёӘдәәжӣҙеҒҸеҗ‘第дәҢз§ҚеӨ„зҗҶгҖӮпјҲеҸҜйҮҚеҶҷеӯҗи§ҶеӣҫlayoutSubviewsж–№жі•пјҢеӣ дёәaddSubviewsдјҡи°ғз”ЁlayoutSubviewsж–№жі•пјҢжҲ‘们еҸҜд»Ҙи°ғиҜ•layoutSubviewsзҡ„и°ғз”Ёж¬Ўж•°пјҢжөӢиҜ•еҗҺеҸҜйӘҢиҜҒaddSubviewsеҒҡдәҶдёҠиҝ°дәҢзҡ„еӨ„зҗҶпјү
з»“и®әпјҡиӢҘзҲ¶и§ҶеӣҫйҮҚеӨҚж·»еҠ еҗҢдёҖеӯҗи§ҶеӣҫпјҢ并дёҚдјҡдә§з”ҹеӨҡеұӮзә§жғ…еҶөгҖӮеӣ дёәжӯӨдҫӢдёӯtestViewжҳҜд»ҘжҮ’еҠ иҪҪзҡ„еҪўејҸеҲӣе»әпјҢжүҖд»ҘselfжҜҸж¬Ўж·»еҠ зҡ„еқҮдёәеҗҢдёҖдёӘViewпјҢдҪҶеҰӮжһңеңЁcreateUIдёӯд»ҘUIView *testView = [UIView alloc] initWithFrameзҡ„еҪўејҸеҲӣе»әпјҢйӮЈе°ұдјҡеҲӣе»әеҮәеӨҡеұӮзә§зҡ„ViewгҖӮ
жҖ»з»“пјҡиҮӘе®ҡд№үViewзҡ„еӯҗи§ҶеӣҫжңҖеҘҪд»ҘжҮ’еҠ иҪҪеҪўејҸеҲӣе»әпјҢеҸҜйҒҝе…Қеӣ е…¶д»–д№ҰеҶҷдёҚеҪ“еҜјиҮҙзҡ„ејӮеёё
е…ідәҺиҝҷдёҖзӮ№пјҢдё»иҰҒжғіиҒҠдёҖиҒҠlayoutSubviewsзҡ„и°ғз”Ёж—¶жңә
1гҖҒsetNeedsLayout\ layoutIfNeeded
2гҖҒaddSubview
3гҖҒViewзҡ„еӨ§е°ҸеҸ‘з”ҹеҸҳеҢ–пјҢжңӘеҸҳдёҚи°ғз”Ё
4гҖҒUIScrollViewж»‘еҠЁ
5гҖҒж—ӢиҪ¬Screenдјҡи§ҰеҸ‘зҲ¶UIViewдёҠзҡ„layoutSubviewsдәӢ件
еӣ жӯӨеҜ№дәҺlayoutSubviewsзҡ„дҪҝз”ЁжҲ‘们йңҖиҰҒжіЁж„Ҹд»ҘдёӢеҮ зӮ№пјҡ
1гҖҒиҮӘе®ҡд№үи§Ҷеӣҫзҡ„init方法并дёҚдјҡи°ғз”ЁlayoutSubviews
2гҖҒиӢ№жһңеЈ°жҳҺдёҚиҰҒзӣҙжҺҘи°ғз”ЁlayoutSubviewsж–№жі•пјҢеҰӮжһңйңҖиҰҒжӣҙж–°пјҢеә”иҜҘи°ғз”ЁsetNeedsLayoutж–№жі•пјҢи§ҶеӣҫдјҡеңЁдёӢдёҖж¬Ўз»ҳеҲ¶еҗҺжӣҙж–°гҖӮеҰӮжһңйңҖиҰҒз«ӢеҚіжӣҙж–°и§ҶеӣҫпјҢйңҖиҰҒжү§иЎҢlayoutIfNeededж–№жі•
3гҖҒеӣ дёәlayoutSubviewsи°ғз”ЁжҜ”иҫғйў‘з№ҒпјҢеӣ жӯӨиӢҘж— зү№ж®ҠйңҖжұӮпјҲж–ҮжЎЈжүҖиҝ°дёәжү§иЎҢзІҫзЎ®зҡ„еӯҗи§ҶеӣҫеёғеұҖж—¶еҸҜдҪҝз”ЁпјүпјҢдёҚз”ЁйҮҚеҶҷlayoutSubviewsж–№жі•гҖӮ
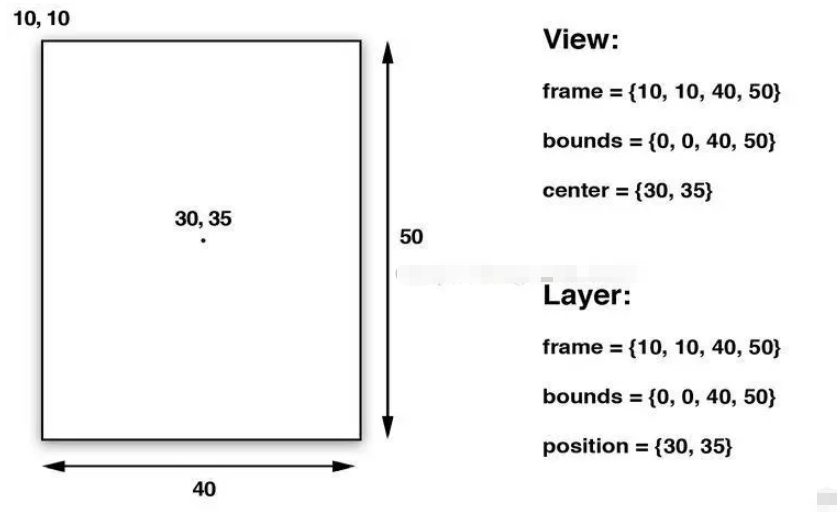
дј—жүҖе‘ЁзҹҘпјҢеңЁiOS UIжҺ§д»¶дёӯжңүдёӨдёӘе…ідәҺдҪҚзҪ®еӨ§е°Ҹзҡ„йқһеёёйҮҚиҰҒзҡ„еұһжҖ§пјҢframeдёҺbounds
UIжҺ§д»¶зҡ„frameж„ҸдёәзӣёеҜ№дәҺиҜҘжҺ§д»¶зҲ¶и§Ҷеӣҫзҡ„дҪҚзҪ®пјҢboundsж„ҸдёәзӣёеҜ№дәҺжҺ§д»¶жң¬иә«зҡ„дҪҚзҪ®гҖӮ frameгҖҒboundsеқҮдёәз»“жһ„дҪ“CGRectпјҢз”ұCGPointдёҺCGSizeз»„жҲҗпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮ frame.origin/bounds.origin дёҺframe.size/bounds.sizeжқҘиҝӣиЎҢиҝ”еӣһжҺ§д»¶е·ҰдёҠи§’дҪҚзҪ®дёҺеӨ§е°ҸгҖӮ

йҖҡеёёз»ҷViewж·»еҠ еҠЁз”»пјҢеҸҜд»ҘзӣҙжҺҘж“ҚдҪңFrameжҲ–иҖ…еҫ—еҲ°Layerи®ҫзҪ®йҡҗејҸеҠЁз”»гҖӮ
йӮЈеҰӮжһңжҲ‘们зӣҙжҺҘж“ҚдҪңViewзҡ„boundsдјҡжңүд»Җд№Ҳжғ…еҶөеҮәзҺ°е‘ўпјҹ
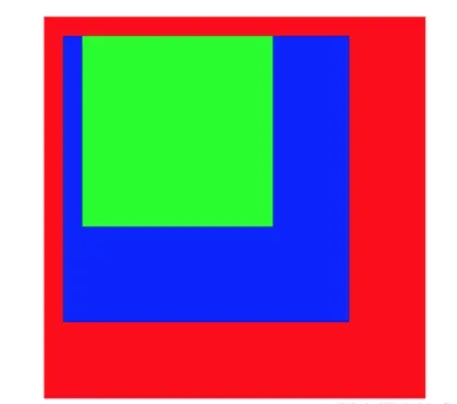
жңүеҰӮдёӢдҫӢеӯҗпјҢжңүдёүдёӘViewпјҢеҲҶеҲ«дёәRedViewгҖҒBlueViewгҖҒGreenViewпјҢRedViewж·»еҠ еңЁеҪ“еүҚи§ҶеӣҫжҺ§еҲ¶еҷЁдёҠпјҢBlueViewдёәRedViewзҡ„еӯҗи§ҶеӣҫпјҢGreenViewдёәBlueViewзҡ„еӯҗи§ҶеӣҫпјҢеқҗж ҮеҲҶеҲ«дёә(10пјҢ10пјҢ200пјҢ200)гҖҒ(10пјҢ10пјҢ150пјҢ150)гҖҒ(10пјҢ10пјҢ100пјҢ100)пјҢе…¶еқҗж ҮдҪҚзҪ®еҰӮдёӢеӣҫжүҖзӨәпјҡ

иӢҘдҝ®ж”№BlueViewзҡ„boundsдёә(0пјҢ10пјҢ150пјҢ150)пјҢйӮЈд№Ҳдјҡжңүд»Җд№Ҳжғ…еҶөеҮәзҺ°е‘ўпјҹ
еҸҜиғҪжҲ‘们йҖҡ常移еҠЁViewдёҚдјҡйҖҡиҝҮboundsиҖҢжҳҜframeпјҢ并且д№ҹзҹҘйҒ“boundsжҳҜзӣёеҜ№дәҺиҮӘиә«зҡ„еқҗж ҮпјҢдҝ®ж”№е…¶originдёҚдјҡеҜ№е…¶жң¬иә«дә§з”ҹд»Җд№ҲеҪұе“ҚпјҢдҪҶиҝҷе°ұеӨ§й”ҷзү№й”ҷдәҶпјҢжҲ‘们жқҘзңӢжӯӨжғ…еҶөзҡ„з»“жһңпјҢдёүдёӘViewзҡ„еұ•зӨәжғ…еҶөеҸҳжҲҗдәҶдёӢеӣҫжүҖзӨәпјҡ

BlueViewдҪҚзҪ®е№¶жІЎжңүд»Җд№ҲеҸҳеҢ–пјҢGreenViewеҚҙеӣ дёәBlueViewзҡ„дҝ®ж”№пјҢе…¶дҪҚзҪ®дёҠ移дәҶ10еқҗж ҮзӮ№пјҒ
жҲ‘们жқҘзңӢдёӢеҺҹеӣ пјҢеӣ дёәи°ғж•ҙйҮҢBlueViewзҡ„boundsпјҢеҜјиҮҙBlueViewзӣёеҜ№дәҺиҮӘе·ұзҡ„еқҗж ҮдёҠ移дәҶ10еқҗж ҮзӮ№пјҢGreenViewзӣёеҜ№дәҺе…¶зҲ¶и§Ҷеӣҫзҡ„дҪҚзҪ®д№ҹеҗҢж ·дёҠ移дәҶ10еқҗж ҮзӮ№гҖӮеҜ№дәҺGreenViewпјҢд»–зҡ„зҲ¶и§ҶеӣҫBlueViewзҡ„е·ҰдёҠи§’е·Із»ҸдёҚжҳҜ(0пјҢ0)пјҢиҖҢжҳҜ(0пјҢ10)пјҢеӣ жӯӨдјҡжңүдёҠеӣҫзҡ„з»“жһңгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңIOSеҰӮдҪ•ејҖеҸ‘иҮӘе®ҡд№үviewж–№жі•вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№IOSеҰӮдҪ•ејҖеҸ‘иҮӘе®ҡд№үviewж–№жі•иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ