今天小编给大家分享一下echarts中X轴怎么显示特定个数label并修改样式的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在使用echarts绘图时可能遇到一些特别的需求,如,当x周表示日期且数据较多(如三个月,按天统计),此时如果按照echarts的默认配置,则会根据空间剩余的大小自动计算最终显示有限的几个不重叠的label
echarts默认属性会导致如果重叠,最大值和最小值会被隐藏,首先要实现不让最大值和最小值隐藏,这很简单
xAxis: {
axisLabel: {
showMinLabel: true,
showMaxLabel: true
}
}此时如果只设置上面的两个属性,中间的刻度仍然会根据echarts的算法去绘制,依然是按照剩余空间来显示,不一定会符合要求,即便只显示了一个值,可能也不是我们预期的那一个,那么还有一个属性
xAxis: {
axisLabel: {
showMinLabel: true,
showMaxLabel: true,
interval: Math.ceil(data.length / 2)
}
}interval 属性表示间隔多少项展示一个刻度,在这里我们直接取一半,这样其他的刻度就会被隐藏掉
这是种比较简单的实现方法,当然也可以直接对label进行格式化
xAxis: {
data: data,
axisLabel: {
formatter (val, i) {
if (i === 0 || i === data.length - 1 || i === Math.ceil(data.length / 2)) {
return val
}
return ''
}
}
}这种写法,我们将只留下需要的刻度,其余都赋值为'',一样可以实现需求,同时也可以对最终值进行格式化
如moment(val).format('YYYY-MM-DD')等

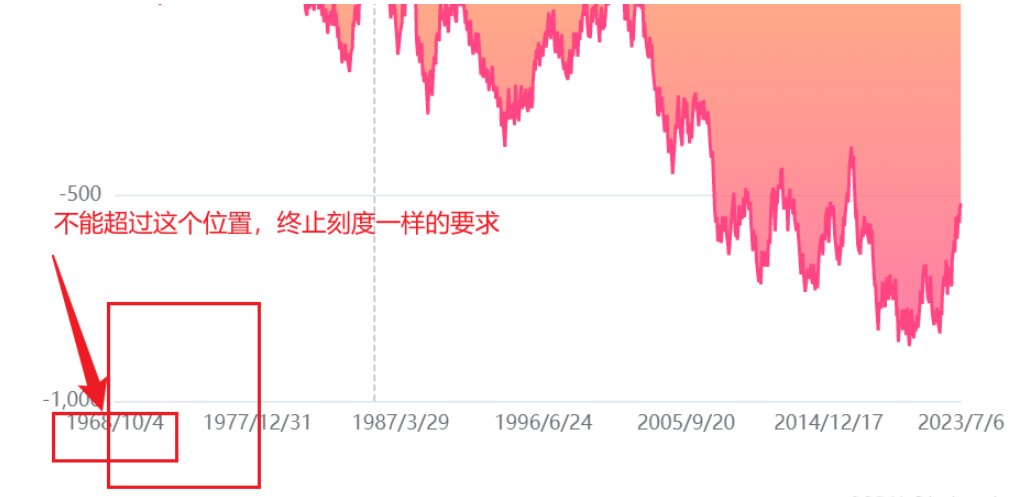
这时候单纯的靠属性已经没办法满足需求,因为很明显左右都需要调整,同时一个是左边多了,一个是右边多了,此时需要用到echarts的富文本模式rich
// 左右两个位置需要调整,需要定义两个类名
// 这里样式可以用padding, 也可以用宽度和对齐方式来做(我用这种),
const richCss = {
start: {
width: 145,
align: 'right'
},
end: {
width: 145,
align: 'left'
}
}这样我们就有了两个类名, 再通过第二步的formatter函数的方法将其通过富文本的方式渲染
xAxis: {
data: data,
axisLabel: {
formatter (val, i) {
if (i === 0) {
return `{start| ${val}}`
} else if (i === data.length - 1) {
return `{end| ${val}}`
} else if (i === Math.ceil(data.length / 2)) {
return val
}
return ''
},
rich: richCss
}
}以上就是“echarts中X轴怎么显示特定个数label并修改样式”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。