本文小编为大家详细介绍“微信小程序如何实现发动态功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序如何实现发动态功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
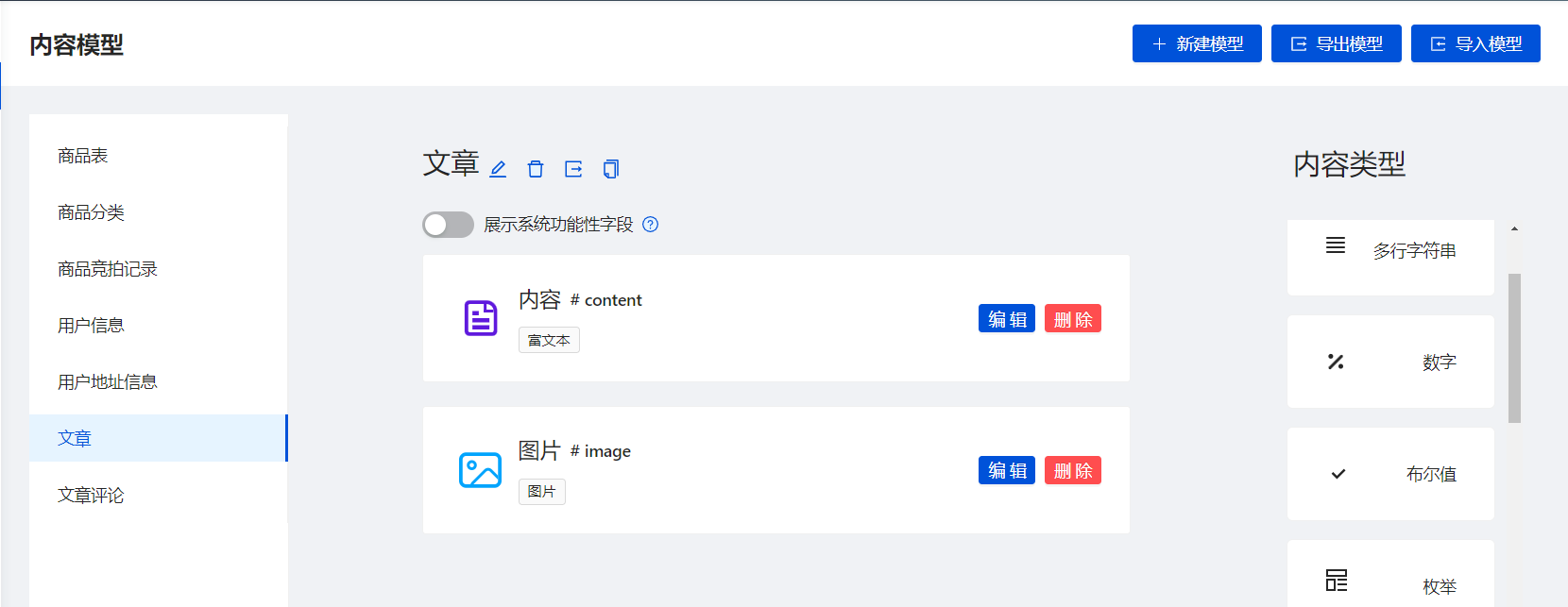
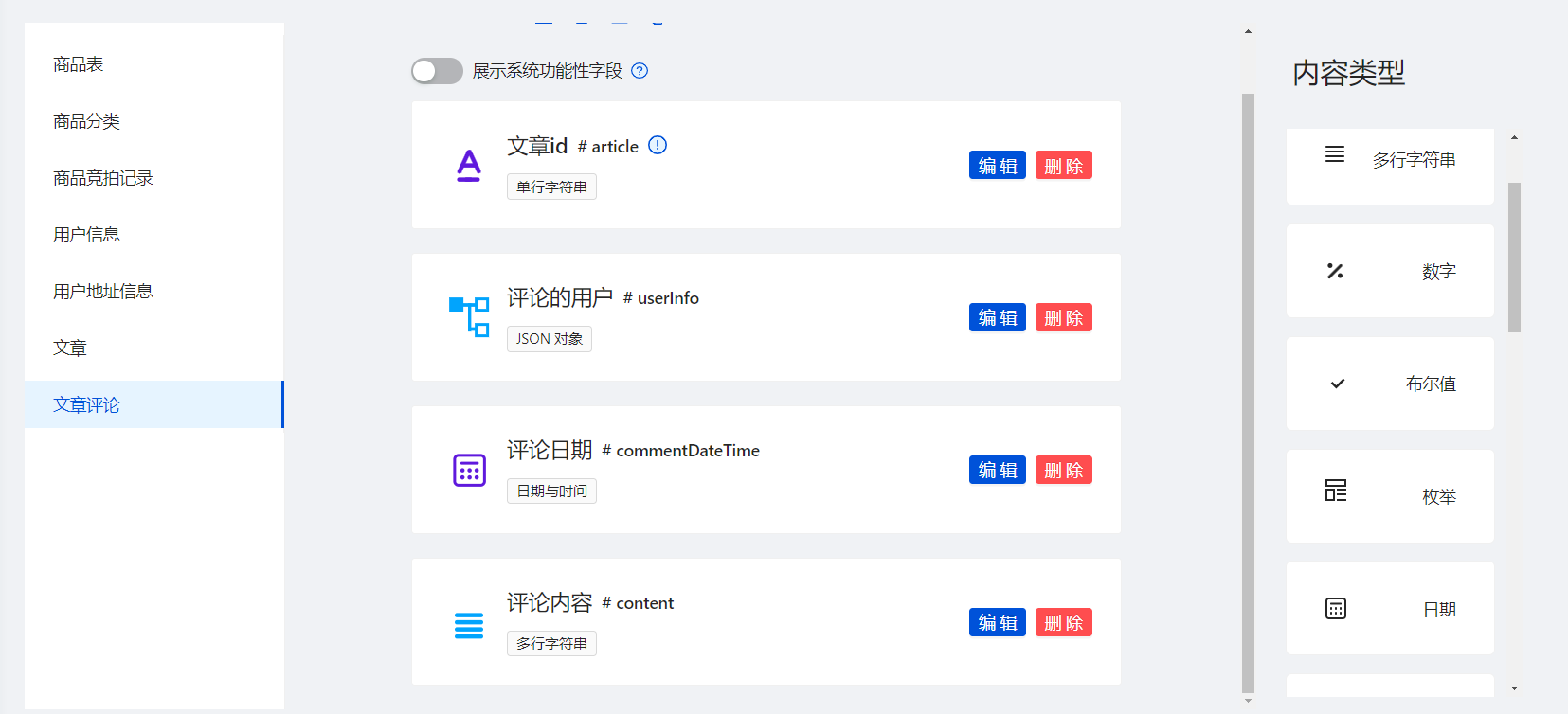
文章表很简单,就类似朋友圈,一个文字内容,一个图片数组



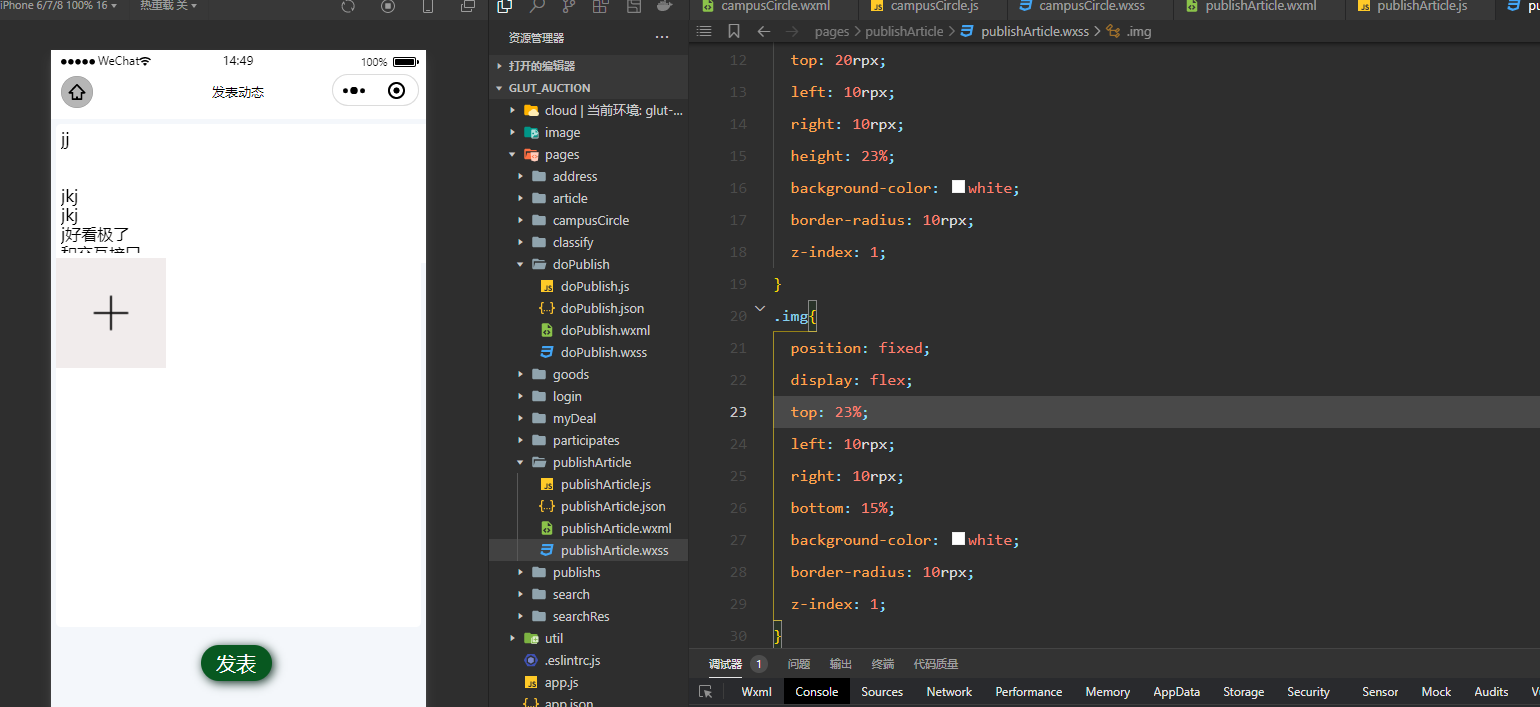
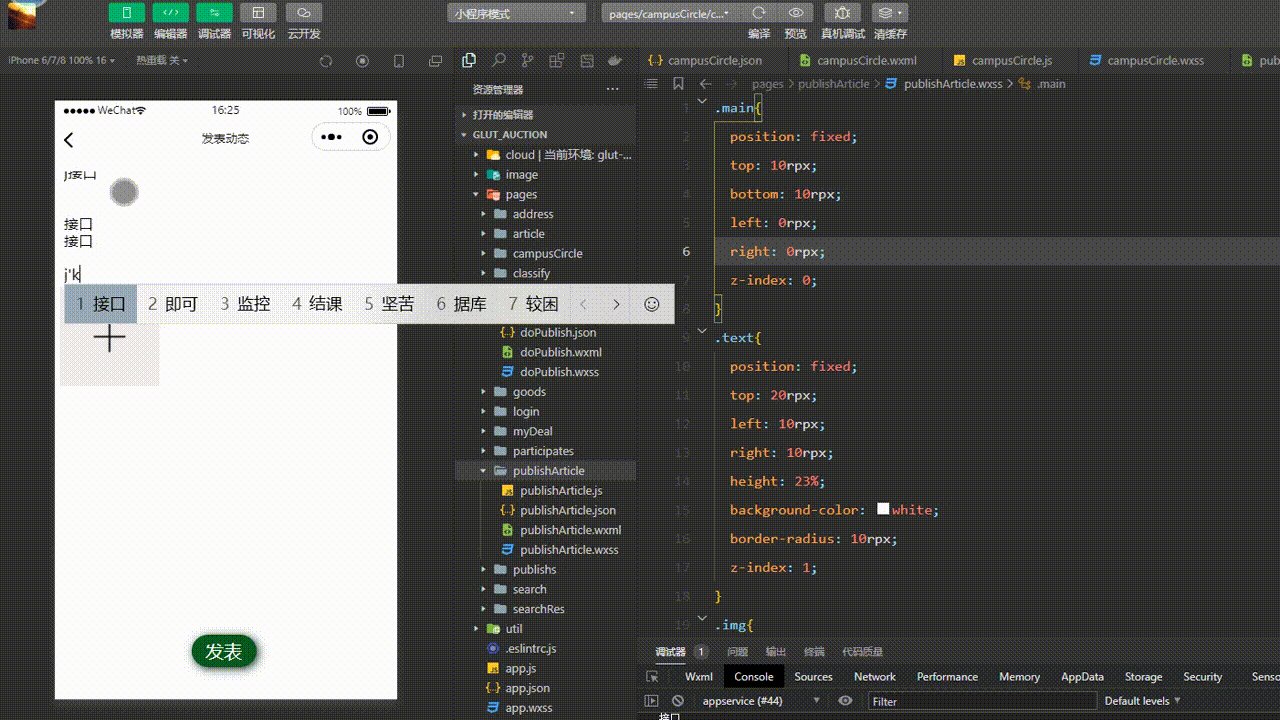
光标有点问题,回车换行时光标和文字被埋在下面了

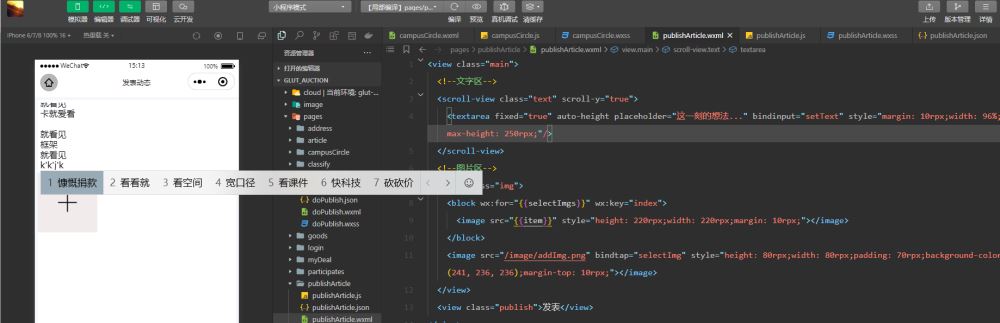
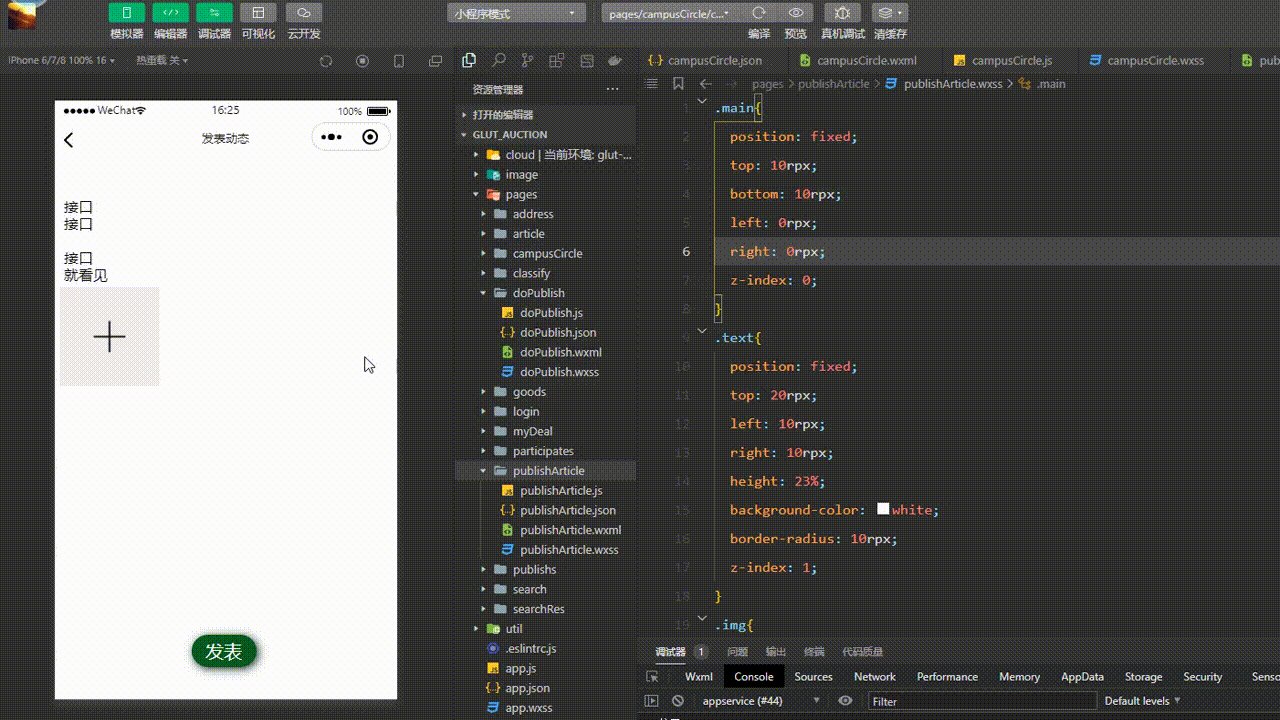
解决,给textarea设置一个最大高度,max-length,把scroll-view改为view ,因为textarea本身自带滚动


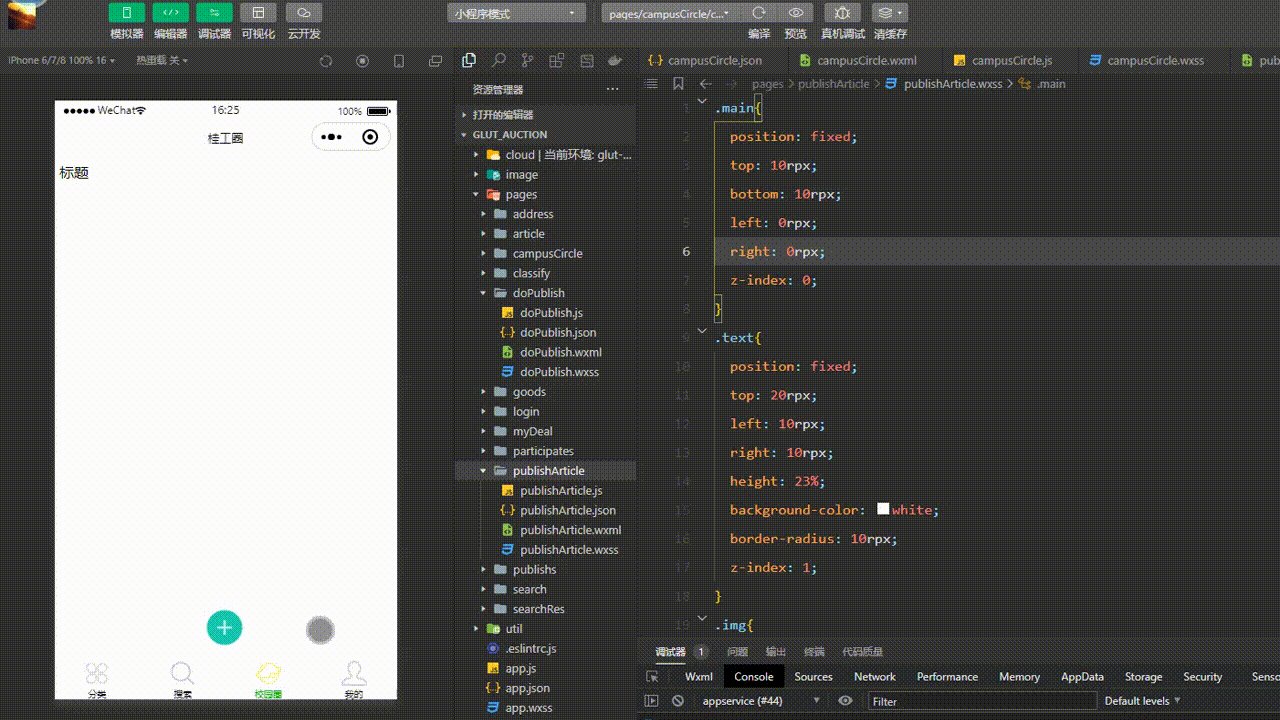
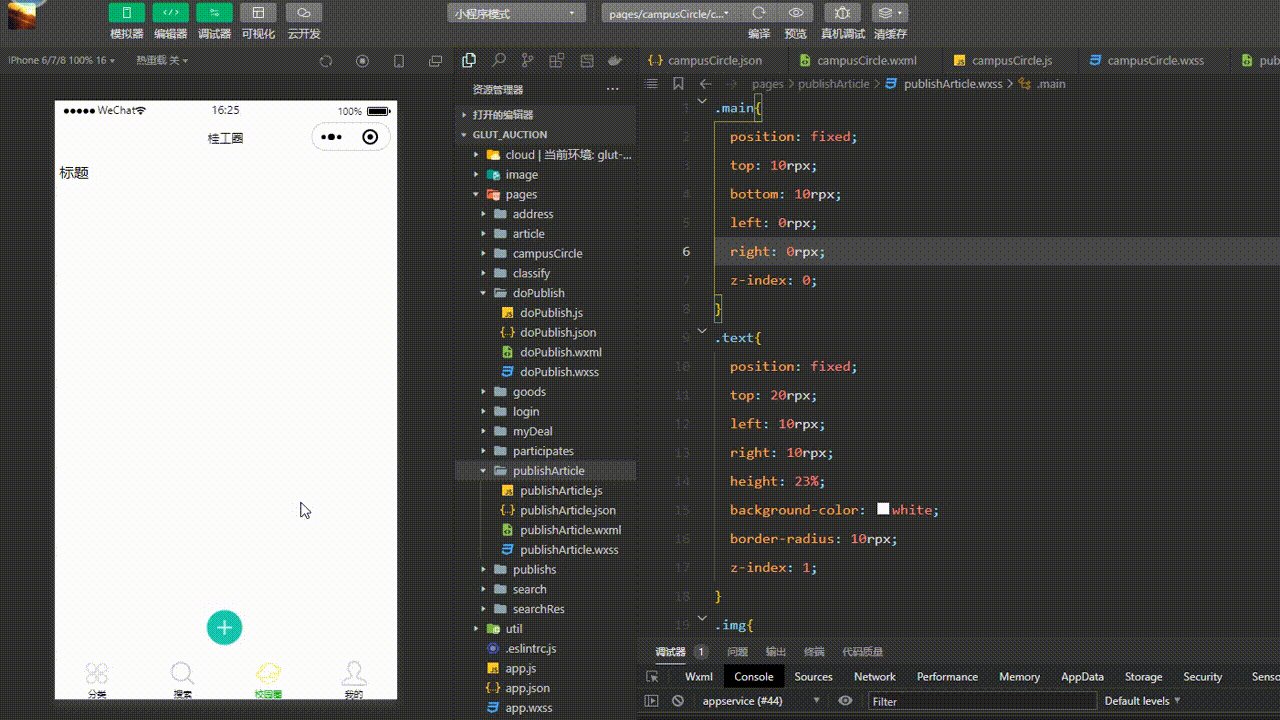
1、publisherArticle.wxml
<view class="main">
<!--文字区-->
<view class="text" >
<textarea fixed="true" auto-height placeholder="这一刻的想法..." bindinput="setText" />
</view>
<!--图片区-->
<view class="img">
<block wx:for="{{selectImgs}}" wx:key="index">
<image src="{{item}}" ></image>
</block>
<image wx:if="{{selectImgs.length != 9}}" src="/image/addImg.png" bindtap="selectImg" ></image>
</view>
<view class="publish" bindtap="publish">发表</view>
</view>2、publisherArticle.wxss
.main{
position: fixed;
top: 10rpx;
bottom: 10rpx;
left: 0rpx;
right: 0rpx;
z-index: 0;
}
.text{
position: fixed;
top: 20rpx;
left: 10rpx;
right: 10rpx;
height: 23%;
background-color: white;
border-radius: 10rpx;
z-index: 1;
}
.img{
position: fixed;
display: flex;
flex-wrap: wrap;
top: 23%;
left: 10rpx;
right: 10rpx;
bottom: 15%;
background-color: white;
border-radius: 10rpx;
z-index: 1;
}
.publish{
position: fixed;
z-index: 1;
top: 88%;
width: 11%;
left: 40%;
background-color: rgb(8, 88, 32);
color: white;
font-size: 40rpx;
border-radius: 30px;
padding: 10rpx 30rpx;
box-shadow: 2px 2px 10px rgb(16, 46, 33);
}3、publishArticle.js
Page({
data: {
selectImgs: null,
text: '',
uploadImgs: []
},
selectImg(){
wx.chooseImage({
count: 8,
success: (res) => {
this.setData({
selectImgs: res.tempFilePaths
})
}
})
},
setText(e){
let text = e.detail.value
console.log(text)
this.setData({
text: text
})
},
//发表动态
publish(){
this.uploadImages().then((resolve, reject) => {
wx.showLoading({
title: '发布中'
})
setTimeout(() => {}, 500)
let imagesUrl = this.data.uploadImgs //云存储的图片列表
let text = this.data.text
wx.cloud.database().collection('article').add({
data: {
content: text,
imagesUrl: imagesUrl
},
success: (res) => {
wx.hideLoading({
success: (res) => {
wx.showToast({
title: '发表成功',
})
wx.navigateBack({
delta: 1,
})
},
})
}
})
})
},
//上传图片到云存储
uploadImages() {
let _this = this
return new Promise(function (resolve, reject) {
function upload(index) {
var picnum = index+1
wx.showLoading({
title: '上传第' + picnum + '张图片'
})
wx.cloud.uploadFile({
cloudPath: 'articleImgs/' + new Date().getTime() + '_' + Math.floor(Math.random() * 1000) + '.jpg', //给图片命名
filePath: _this.data.selectImgs[index], //本地图片路径
success: (res) => {
_this.data.uploadImgs[index] = res.fileID
wx.hideLoading({
success: (res) => {},
})
//判断是否全部上传
if (_this.data.selectImgs.length - 1 <= index) {
console.log('已全部上传')
resolve('success')
return
} else {
console.log(index)
upload(index + 1)
}
},
fail: (err) => {
reject('error')
wx.showToast({
title: '上传失败,请重新上传',
type: 'none'
})
}
})
}
upload(0)
})
},
}读到这里,这篇“微信小程序如何实现发动态功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。