本篇内容主要讲解“Vue的动态属性绑定指令v-bind怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue的动态属性绑定指令v-bind怎么使用”吧!

v-bind指令是专门操作属性的指令,那么什么是属性呢?例如我们经常设置图片是src,设置鼠标悬停的文本是title,还有类class等,这种就是属性。
1、v-bind指令的介绍和基本使用
1)、作用:动态绑定属性
除了内容需要动态来实现之外,有时候元素的属性我们也希望能够动态来改变
比如可以动态绑定a元素的href属性,img的src属性等等。
2)、与插值操作的对比:
插值操作的主要作用是将Vue实例中的数据插入到模板当中,改变data中的数据可以动态改变显示的内容。而很多时候我们的属性值也是需要变化的,比如src可能是从服务器请求过来的,把值放到vue实例的data中,然后将data中的属性赋到模板中的属性里面,我们只需要修改data中的值就可以实时响应。
3)、写法:在属性前面加上v-bind:(语法糖:直接在属性前面加上 :)
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>
示例
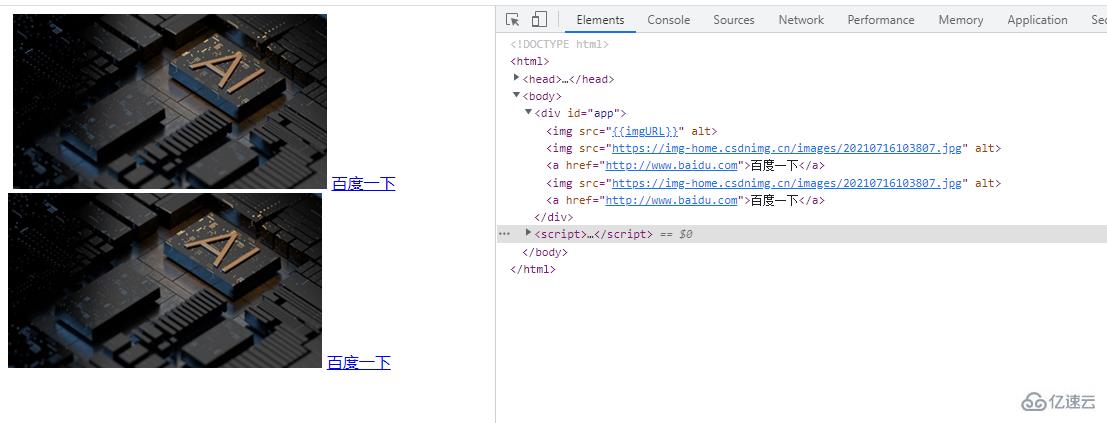
<div id="app">
<!-- 错误的做法:这里不能使用mustache语法,mustache语法是在内容中显示 -->
<img src="{{imgURL}}" alt=""> // 直接报错,会被当成字符而不是变量
<!-- 正确的做法,使用v-bind指令 -->
<img v-bind:src="imgURL" alt=""> // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
<a v-bind:href="aHref">百度一下</a>
<!-- 语法糖的写法 -->
<img :src="imgURL" alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>
2、v-bind动态绑定class属性(对象语法)
1)、作用:
动态绑定class属性之后,class的值是一个变量,可以将它放到data中动态绑定样式
2)、用法:
v-bind:class= "{key1:value1,key2:value2}"若对象内容value值为true,则该key样式起作用
若对象内容value值为false,则该key样式不起作用
value值放在data中作为变量,进行使用,当使用时让它为true,不使用时为false,
这样就可以动态的修改属性class的值
//样式
<style>
.active{
color: red;
}
</style>
--------------------------------------
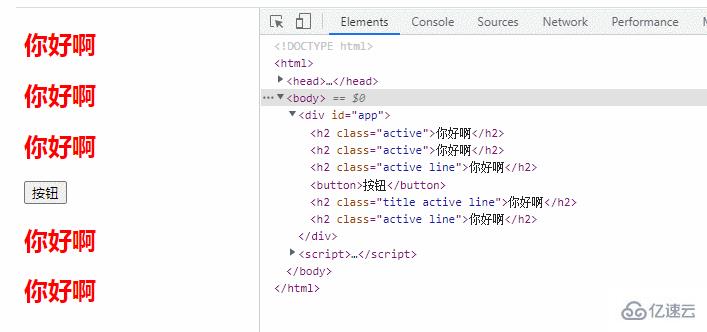
<div id="app">
<h3 class="active">{{message}}</h3>
//第一种:直接用style中的样式,固定写死;
<h3 v-bind:class="active">{{message}}</h3>
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
<h3 v-bind:class="{active:isActive, line:isLine}">{{message}}</h3>
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
<button v-on:click="btn">按钮</button>
//设置按钮,让点击按钮,颜色变化
<h3 class="title" v-bind:class="{active:isActive, line:isLine}">{{message}}</h3>
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
<h3 v-bind:class="getClasses()">{{message}}</h3>
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
</script>
3、v-bind动态绑定class属性(数组语法)
用指令v-bind后面接一个数组,[key1,key2…],则class值为数组中内容,可为多个;
数组语法一般用的不多,因为它也写死了,既然写死了,那可以直接用原始的方法
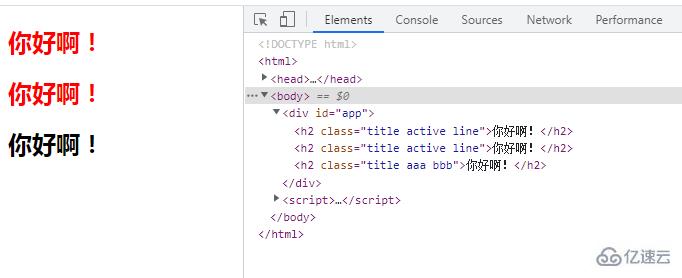
<div id="app">
<h3 class="title" :class="['active','line']">{{message}}</h3>
<h3 class="title active line">{{message}}</h3>
// 上面两种的效果都是一样的
<h3 class="title" :class="getClasses()">{{message}}</h3>
// 将数组放在方法中,然后调用该方法
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>
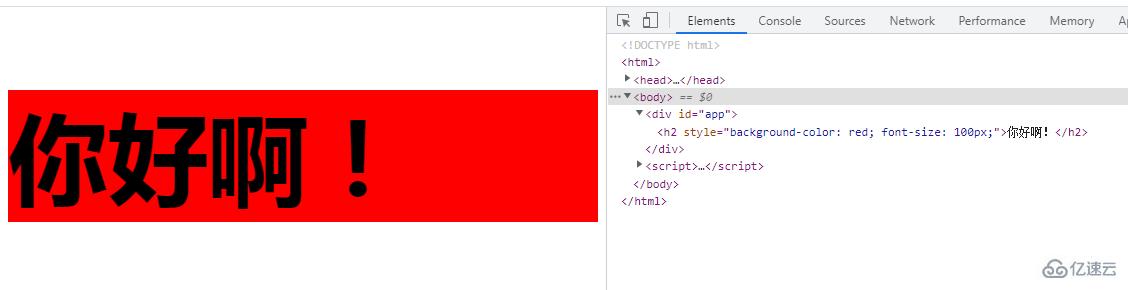
4、v-bind动态绑定内联style属性(对象语法)
1)、应用场景:
组件开发中,可能将某个块(如导航栏)封装起来,在不同地方使用这个块的时候,可能想让显示不同的样式,可以用v-bind动态绑定属性style
2)、格式为:
<h3 v-bind:style="{"样式名":"样式值"}">{{message}}</h3>
样式值加引号时,vue在解析的时候,会把它当成一个固定值
<h3 v-bind:style="{"样式名":样式值}">{{message}}</h3>
样式值不加双引号时,则当做变量,vue将它解析成一个变量, 变量值会在data中找
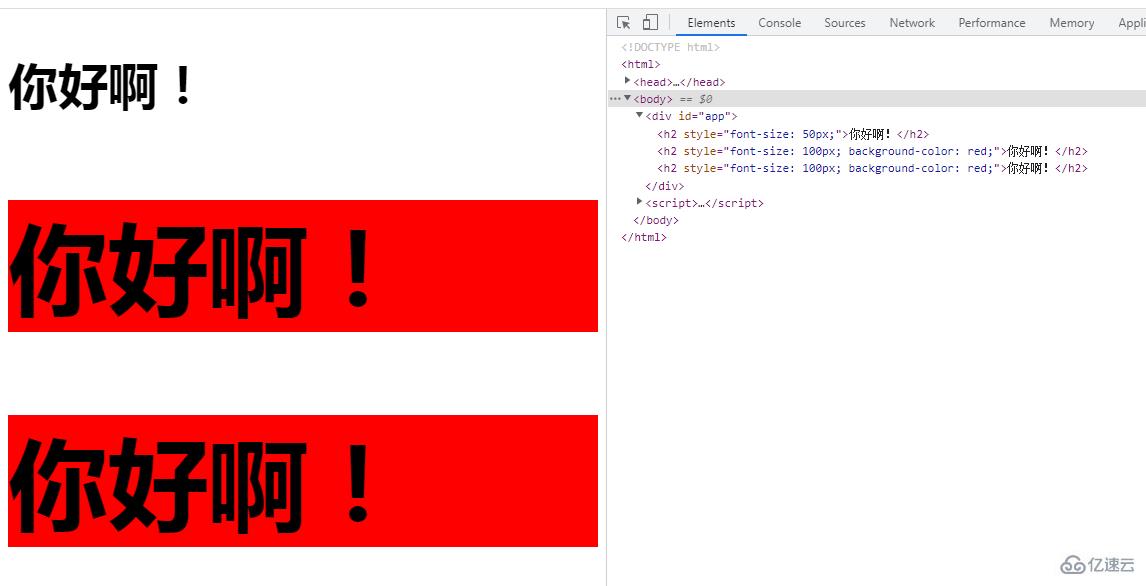
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
<h3 :style="{fontSize:'50px'}">{{message}}</h3>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h3 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h3>
<!-- 如下:属性过多时,可以放在方法中-->
<h3 :style="getStyles()">{{message}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
</script>
5、v-bind动态绑定内联style属性(数组语法)
数组语法格式为:<h3 v-bind:style="[base,base2]">{{message}}</h3>
同样不常用
<div id="app">
<h3 :style="[baseStyle,baseStyle1]">{{message}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
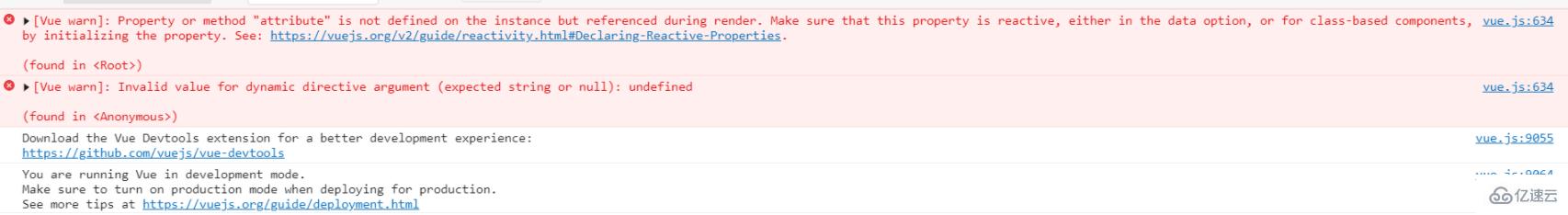
注意:
1、动态参数使用时应避免使用大写字母,因为浏览器会将元素的属性名强制转化成小写字母
<div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script>相关的报错信息为:

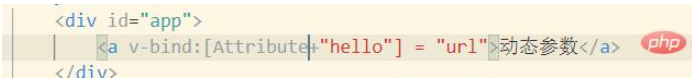
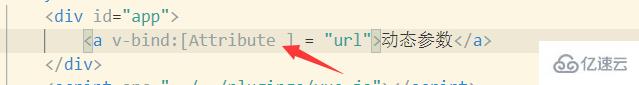
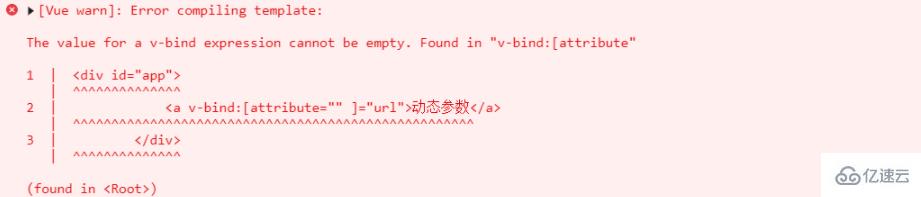
2、动态参数中不能含有引号和空格
当含有引号时会进行相关红色报错:

当含有空格时其在浏览器端的报错情况如下所示:

 到此,相信大家对“Vue的动态属性绑定指令v-bind怎么使用”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
到此,相信大家对“Vue的动态属性绑定指令v-bind怎么使用”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。