这篇文章主要讲解了“TypeScript新语法之infer extends怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“TypeScript新语法之infer extends怎么使用”吧!
我们知道,TypeScript 支持 infer 来提取类型的一部分,通过模式匹配的方式。
比如元组类型提取最后一个元素的类型:
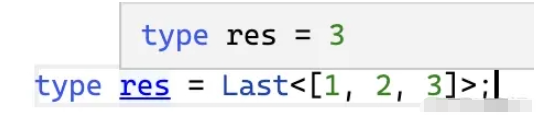
type Last<Arr extends unknown[]> =
Arr extends [...infer rest,infer Ele]
? Ele
: never;
比如函数提取返回值类型:
type GetReturnType<Func extends Function> =
Func extends (...args: any[]) => infer ReturnType
? ReturnType
: never;
比如字符串提取一部分,然后替换:
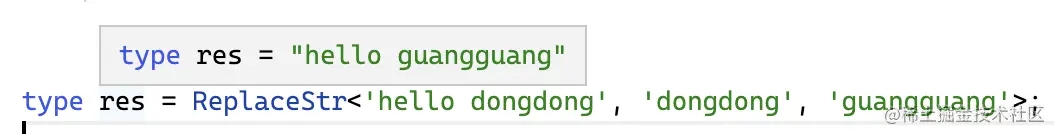
type ReplaceStr<
Str extends string,
From extends string,
To extends string
> = Str extends `${infer Prefix}${From}${infer Suffix}`
? `${Prefix}${To}${Suffix}` : Str;
模式匹配就是通过一个类型匹配一个模式类型,需要提取的部分通过 infer 声明一个局部变量,这样就能从局部变量里拿到提取的类型。
infer 的模式匹配用法还是挺好理解的。
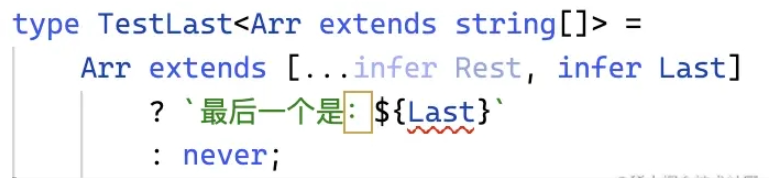
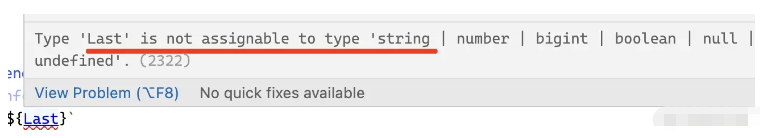
但是 infer 有一个问题,比如这样:

从 string 数组中提取的元素,默认会推导为 unknown 类型,这就导致了不能直接把它当 string 用:

那怎么办呢?
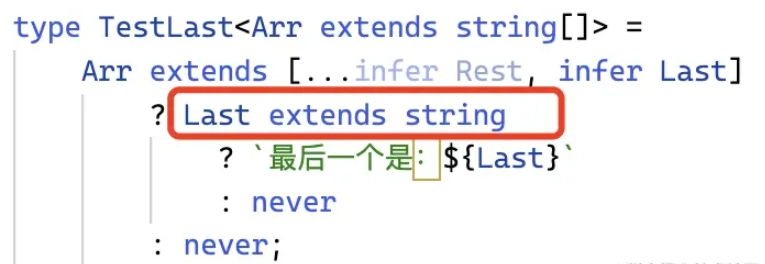
之前的处理方式是这样的:

加一层判断,这样 Last 就推导为 string 类型了。
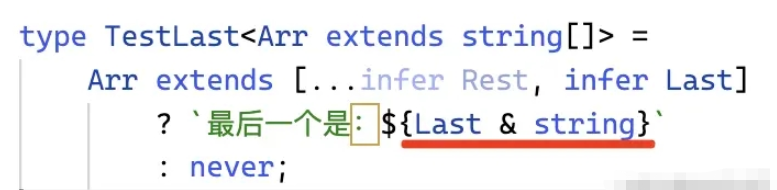
或者也可以和 string 取交叉类型:

这样也可以作为 string 来用。
但是我们明明知道这里就是 string,却还需要 & string 或者 xxx extends string 来转换一次,这也太麻烦了。
TS 也知道有这个问题,所以在 4.7 就引入了新语法:infer extends。
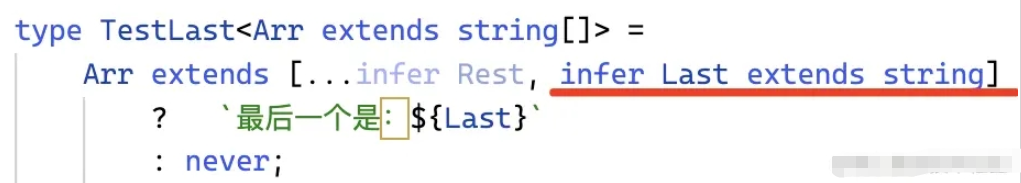
现在我们可以这样写:

infer 的时候加上 extends 来约束推导的类型,这样推导出的就不再是 unknown 了,而是约束的类型。
试一下
这个语法是 TS 4.7 引入的,在 4.8 又完善了一下。
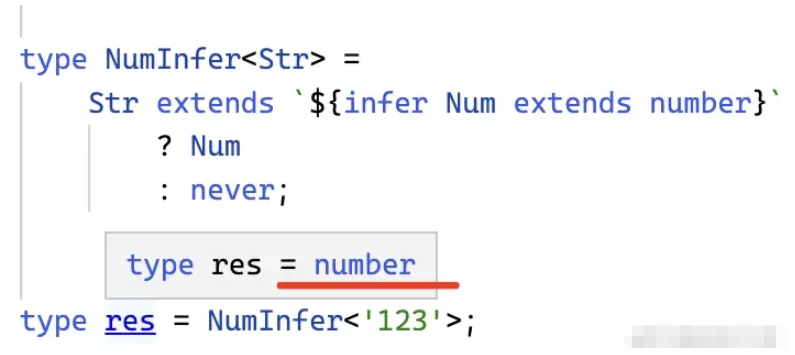
比如这样一个类型:
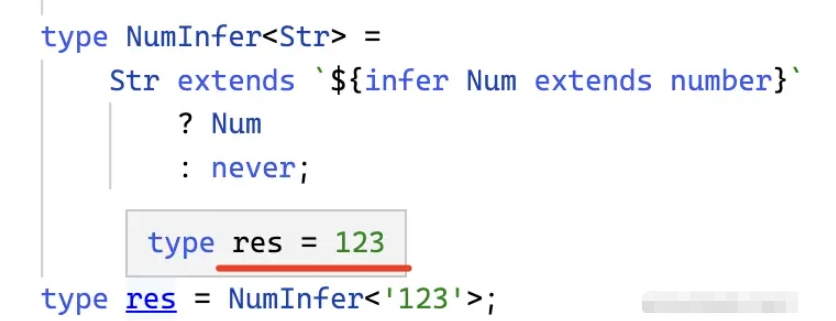
type NumInfer<Str> =
Str extends `${infer Num extends number}`
? Num
: never;在 4.7 的时候推导结果是这样:

而 4.8 就是这样了:

也就是说 4.7 的时候推导出的就是 extends 约束的类型,但是 4.8 的时候,如果是基础类型,会推导出字面量类型。
有了这个语法之后,除了能简化类型编程的逻辑之外,也能实现一些之前实现不了的功能:
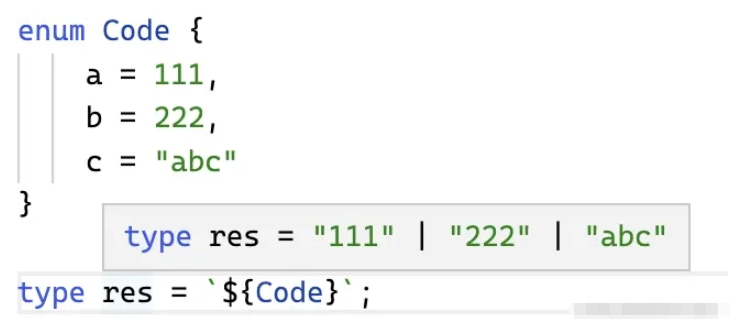
enum Code {
a = 111,
b = 222,
c = "abc"
}我们都是这样写:

但是有的值明明是数字,却被作为了字符串,所以要再处理一下,转换成数字类型,这时候就可以用 infer extends 了:
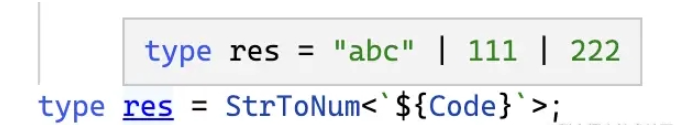
type StrToNum<Str> =
Str extends `${infer Num extends number}`
? Num
: Str做完 string 到 number 的转换,就拿到了我们想要的结果:

这就是 infer extends 的第二个作用。
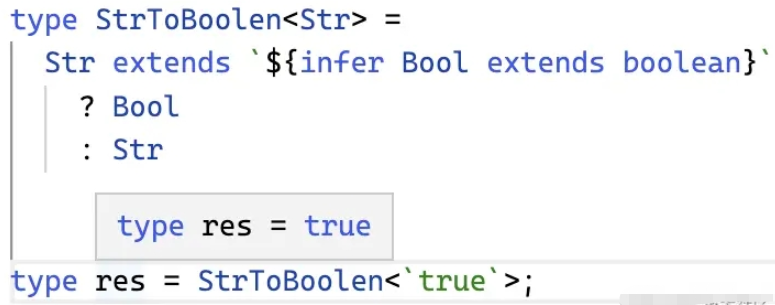
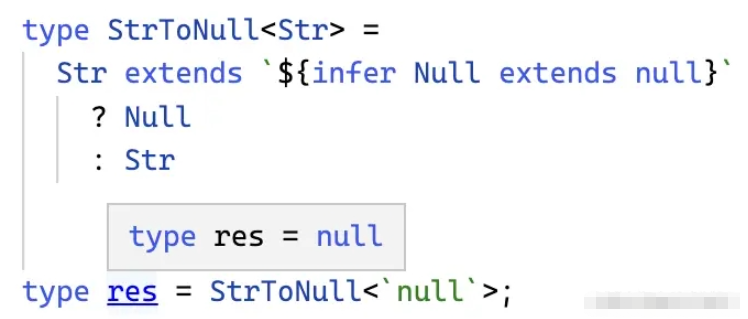
处理 string 转 number 之外,也可以转 boolean、null 等类型:


试一下
Typescript 支持 infer 类型,可以通过模式匹配的方式,提取一部分类型返回。
但是 infer 提取出的类型是 unknown,后面用的时候需要类似和 string 取交叉类型,或者 xxx extends string 这样的方式来转换成别的类型来用。这样比较麻烦。
所以 TS 4.7 实现了 infer extends 的语法,可以指定推导出的类型,这样简化了类型编程。
而且,infer extends 还可以用来做类型转换,比如 string 转 number、转 boolean 等。
要注意的是,4.7 的时候,推导出的只是 extends 约束的类型,比如 number、boolean,但是 4.8 就能推导出字面量类型了,比如 1、2、true、false 这种。
有了 infer extends,不但能简化类型编程,还能实现一些之前很难实现的类型转换,是很有用的一个新语法。
感谢各位的阅读,以上就是“TypeScript新语法之infer extends怎么使用”的内容了,经过本文的学习后,相信大家对TypeScript新语法之infer extends怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。