这篇“vue如何自定义气泡弹窗”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue如何自定义气泡弹窗”文章吧。

src/components/myComponents/pop/pop.vue
<template>
<div class="tips animation" :class="{'shake': type === 'shake'}" v-show="isShow" ref="tips">
<div class="content">{{msg}}</div>
</div>
</template>
<script>
export default {
name: 'Pop',
props: {
type: {
type: String,
default: ''
},
msg: {
type: String,
default: ''
},
isShow: {
type: Boolean,
default: false
}
},
watch: {
isShow(newval, oldval) {
if (newval !== oldval && newval === true) {
// 显示pop组件
setTimeout(() => {
let height = this.$refs.tips.clientHeight
let width = this.$refs.tips.clientWidth
this.$refs.tips.style.marginLeft = -width / 2 + 'px'
this.$refs.tips.style.marginTop = -height / 2 + 'px'
}, 0)
setTimeout(() => {
this.isShow = false
this.msg = ''
this.type = ''
}, 3000)
}
}
}
}
</script>
<style scoped>
@keyframes shake {
0%,
100% {
transform: translateX(0);
}
10%,
30%,
50%,
70%,
90% {
transform: translateX(-10px);
}
20%,
40%,
60%,
80% {
transform: translateX(10px);
}
}
.tips {
position: fixed;
left: 50%;
top: 50%;
z-index: 2000;
}
.animation {
animation-fill-mode: both;
animation-duration: 0.3s;
}
.content {
background: rgba(0, 0, 0, 0.4);
color: #fff;
padding: 10px 15px;
border-radius: 6px;
}
.shake {
animation-name: shake;
}
</style>src/components/myComponents/pop/index.js
import PopComponent from './pop.vue'
const Pop = {}
Pop.install = (Vue) => {
// 注册pop组件
const PopConstructor = Vue.extend(PopComponent)
const instance = new PopConstructor()
instance.$mount(document.createElement('div'))
document.body.appendChild(instance.$el)
// 添加实例方法,以供全局进行调用
Vue.prototype.$pop = (type, msg) => {
instance.type = type
instance.msg = msg
instance.isShow = true
}
}
export default Popsrc/main.js
import Pop from '@/components/myComponents/pop'
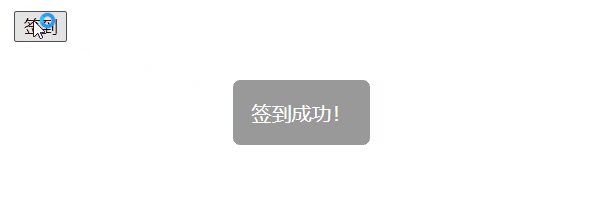
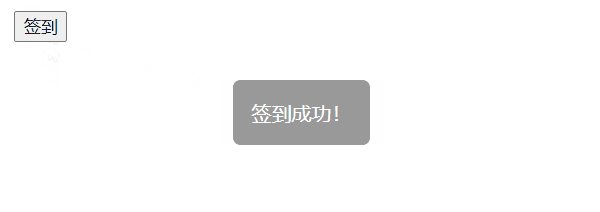
Vue.use(Pop)使用
第一个参数为动画样式名称——传空字符串时无晃动动画(可以修改pop.vue,添加更多动画效果)
第二参数为显示的信息this.$pop('shake','签到成功!')
以上就是关于“vue如何自定义气泡弹窗”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。