жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жңүж—¶еҚ•еҮ»ImageButtonеӣҫзүҮжҢүй’®ж—¶йңҖиҰҒиҺ·еҸ–еҸҳжҚўеӣҫзүҮзҡ„ж•ҲжһңпјҢеңЁиҝҷйҮҢд»Ӣз»ҚдёӨз§Қж–№жі•д»…дҫӣеҸӮиҖғ
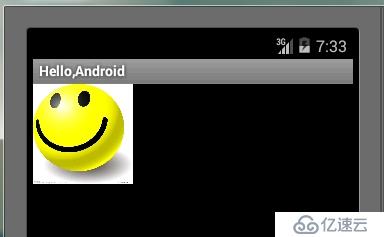
жӯЈеёёжҳҫзӨә

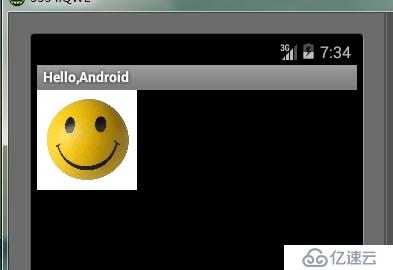
зӮ№еҮ»еҲҮжҚў

ж–№жі•дёҖ:йҖҡиҝҮз»ҷжҢүй’®й…ҚзҪ®XMLж–Ү件жқҘе®һзҺ°еӣҫзүҮжҢүй’®зҡ„иғҢжҷҜеҲҮжҚўж•Ҳжһң
еңЁlayoutжҲ–иҖ…жҳҜdrawableж–Ү件дёӢж·»еҠ дёҖдёӘp_w_picpathbtn_select.xmlж–Ү件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="false" android:drawable="@drawable/img_smile"/> <item android:state_focused="true" android:drawable="@drawable/img_happy"/> <item android:state_pressed="true" android:drawable="@drawable/img_love"/> </selector>
е…¶дёӯзҡ„
<item android:state_focused="true" android:drawable="@drawable/img_happy"/>
жҳҜжҢҮжҳҜеҗҰеҸ–еҫ—з„ҰзӮ№пјҢжҜ”еҰӮз”ЁжҲ·йҖүжӢ©дәҶдёҖдёӘж–Үжң¬жЎҶгҖӮ
еҶҚеңЁmain.xmlж–Ү件дёӯи®ҫзҪ®ImageButtonеұһжҖ§пјҢ并引用дёҠиҝ°ж–Ү件дҪңдёәеӣҫзүҮжҢүй’®зҡ„иғҢжҷҜ
<ImageButton android:id="@+id/p_w_picpathbtn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/p_w_picpathbtn_select" />
иҝҷйҮҢеҚғдёҮдёҚиғҪи®ҫзҪ®android:srcеұһжҖ§пјҢеҗҰеҲҷе°Ҷж— жі•жҳҫзӨәеӣҫзүҮеҲҮжҚўж•Ҳжһң
ж–№жі•дәҢпјҡеңЁjavaд»Јз ҒдёӯдёәеӣҫзүҮжҢүй’®еўһеҠ и§Ұж‘ёзӣ‘еҗ¬зҡ„еҮҪж•°жқҘе®һзҺ°еӣҫзүҮеҲҮжҚў
final ImageButton btn = (ImageButton)findViewById(R.id.p_w_picpathbtn1);
btn.setOnTouchListener(new View.OnTouchListener(){
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
//йҮҚж–°и®ҫзҪ®жҢүдёӢж—¶зҡ„иғҢжҷҜеӣҫзүҮ
btn.setImageResource(R.drawable.smile);
}else if(event.getAction() == MotionEvent.ACTION_UP){
//еҶҚдҝ®ж”№дёәжҠ¬иө·ж—¶зҡ„жӯЈеёёеӣҫзүҮ
btn.setImageResource(R.drawable.love);
}
return false;
}
});иҝҷйҮҢи®Іи§ЈдёӢonClick()е’ҢonTouch()ж–№жі•зҡ„еҢәеҲ«пјҡ
onClickдј е…Ҙзҡ„еҸӮж•°е°ұдёҖдёӘonClick(View v)иҖҢ onTouchдёәonTouch(View v, MotionEvent event)жҳҫ然еҗҺиҖ…еҸҜд»ҘеҜ№жҺ§д»¶жңүжӣҙдё°еҜҢзҡ„ж“ҚдҪңпјҢжҜ”еҰӮеҲӨж–ӯи§Ұж‘ёзҡ„зҠ¶жҖҒпјҲжҜ”еҰӮжҢүдёӢпјҢжҲ–иҖ…ж”ҫејҖпјүпјҢе’Ңеҫ—еҲ°зӮ№еҮ»зҡ„дҪҚзҪ®зӯүзӯүпјҢеӣ жӯӨеҸҜд»ҘйҖҡиҝҮи§ӮеҜҹж–№жі•еҸӮж•°жқҘжҺЁжөӢж–№жі•зҡ„дҪҝз”Ё
еҲ©з”ЁMotionEvent.getAction()еҮҪж•°еҲӨж–ӯз”ЁжҲ·и§ҰеҸ‘дәӢ件зҡ„зұ»еһӢпјҢжңү2з§Қзұ»еһӢпјҡ
1гҖҒMotionEvent.ACTION_DOWN жҢүдёӢдәӢ件
2гҖҒMotionEvent.ACTION_UP жҠ¬иө·дәӢ件
йҖҡиҝҮevent.getAction()жқҘиҺ·еҸ–з”ЁжҲ·зҡ„еҠЁдҪң пјҢ
ж №жҚ®дәӢ件зҡ„дёҚеҗҢйҖҡиҝҮи°ғз”ЁsetImageResource()жқҘи®ҫзҪ®иғҢжҷҜеӣҫзүҮеҚіеҸҜгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ