这篇文章给大家分享的是有关js如何实现鼠标单击Tab表单切换效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
具体内容如下
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
border:0;
}
body{
text-align: center;
}
ul{
list-style: none;
}
a{
text-decoration: none;
color: #ff6666;
font-family: Arial;
}
.tab-container{
width: 398px;
height: 200px;
border:1px #ffcccc solid;
margin: 0 auto;
position: relative;
overflow: hidden;
}
/*tab-head begin*/
.tab-head{
width: 400px;
height:30px;
left:0;
background: #ffcccc;
position: absolute;
left:-1px;//这里设置-1是为了li的border与最外层的border重合
}
.tab-head li{
float:left;
height: 29px;
line-height: 29px;
width: 78px;
overflow: hidden;
padding: 0 1px;
border-bottom: 1px solid #ffcccc;
background: #ffeeee;
}
li.select{
background: #fff;
padding: 0;
border-left: 1px solid #ffcccc;
border-right: 1px solid #ffcccc;
border-bottom: 1px solid #fff;
}
/*tab-head end tab-panel begin*/
.tab-panel{
position: relative;
width: 100%;
height: 85%;
top: 15%;
-webkit-transition:all 0.01s linear;//切换过渡效果
}
.tab-panel section{
position: absolute;
display: inline-block;
width: 100%;
height: 100%;
}
#panel-1{
left: 0;
}
#panel-2{
left: 100%;
}
#panel-3{
left: 200%;
}
#panel-4{
left: 300%;
}
#panel-5{
left: 400%;
}
</style>
</head>
<body>
<div class="tab-container">
<ul class="tab-head">
<li id="1" class="select" onmousedown="$(this)"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Tab1</a></li>
<li id="2" onmousedown="$(this)"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Tab2</a></li>
<li id="3" onmousedown="$(this)"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Tab3</a></li>
<li id="4" onmousedown="$(this)"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Tab4</a></li>
<li id="5" onmousedown="$(this)"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Tab5</a></li>
</ul>
<div id="tab-panel" class="tab-panel">
<section id="panel-1"><p>这是panel-1</p></section>
<section id="panel-2"><p>这是panel-2</p></section>
<section id="panel-3"><p>这是panel-3</p></section>
<section id="panel-4"><p>这是panel-4</p></section>
<section id="panel-5"><p>这是panel-5</p></section>
</div>
</div>
<script type="text/javascript">
function $(id){
var lis = document.getElementsByTagName('li');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('class','');
};
id.setAttribute('class','select');
var ele = document.getElementById('tab-panel');
ele.style.left=-(id.id-1)+'00%';
}
</script>
</body>
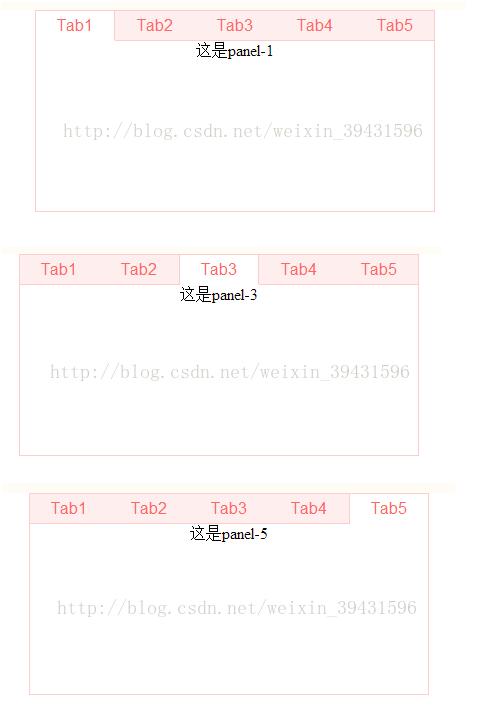
</html>效果图:

感谢各位的阅读!关于“js如何实现鼠标单击Tab表单切换效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。