жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssеҰӮдҪ•ж”№еҸҳliж Үзӯҫзҡ„й«ҳеәҰзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
cssж”№еҸҳliж Үзӯҫй«ҳеәҰзҡ„3з§Қж–№жі•пјҡ1гҖҒдҪҝз”ЁheightеұһжҖ§пјҢи®ҫзҪ®liе…ғзҙ зҡ„еӣәе®ҡй«ҳеәҰпјҢиҜӯжі•вҖңli{height:й«ҳеәҰеҖј;}вҖқгҖӮ2гҖҒдҪҝз”Ёmin-heightеұһжҖ§пјҢи®ҫзҪ®liе…ғзҙ зҡ„жңҖе°Ҹй«ҳеәҰпјҢиҜӯжі•вҖңli{min-height:й«ҳеәҰеҖј;}вҖқгҖӮ3гҖҒдҪҝз”Ёmax-heightеұһжҖ§пјҢи®ҫзҪ®liе…ғзҙ зҡ„жңҖеӨ§й«ҳеәҰпјҢиҜӯжі•вҖңli{max-height:й«ҳеәҰеҖј;}вҖқгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
htmlж”№еҸҳliж Үзӯҫзҡ„й«ҳеәҰ
1гҖҒдҪҝз”ЁheightеұһжҖ§
heightеұһжҖ§и®ҫзҪ®е…ғзҙ зҡ„еӣәе®ҡй«ҳеәҰгҖӮпјҲжіЁж„Ҹпјҡ heightеұһжҖ§дёҚеҢ…жӢ¬еЎ«е……пјҢиҫ№жЎҶпјҢжҲ–йЎөиҫ№и·қпјҒпјү
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
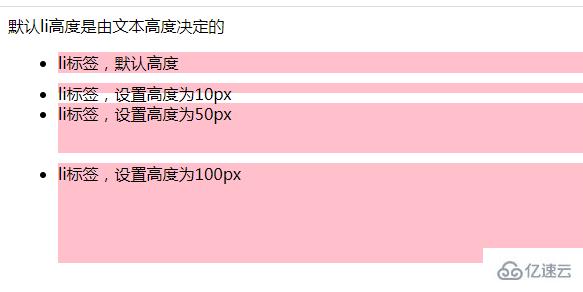
<div>й»ҳи®Өliй«ҳеәҰжҳҜз”ұж–Үжң¬й«ҳеәҰеҶіе®ҡзҡ„</div>
<ul>
<li class="l1">liж ҮзӯҫпјҢй»ҳи®Өй«ҳеәҰ</li>
<li class="l2">liж ҮзӯҫпјҢи®ҫзҪ®й«ҳеәҰдёә10px</li>
<li class="l3">liж ҮзӯҫпјҢи®ҫзҪ®й«ҳеәҰдёә50px</li>
<li class="l4">liж ҮзӯҫпјҢи®ҫзҪ®й«ҳеәҰдёә100px</li>
</ul>
</body>
</html>
2гҖҒдҪҝз”Ёmin-heightеұһжҖ§
min-heightеұһжҖ§и®ҫзҪ®е…ғзҙ зҡ„жңҖдҪҺй«ҳеәҰгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>й»ҳи®Өliй«ҳеәҰжҳҜз”ұж–Үжң¬й«ҳеәҰеҶіе®ҡзҡ„</div>
<ul>
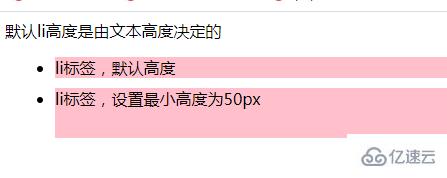
<li class="l1">liж ҮзӯҫпјҢй»ҳи®Өй«ҳеәҰ</li>
<li class="l2">liж ҮзӯҫпјҢи®ҫзҪ®жңҖе°Ҹй«ҳеәҰдёә50px</li>
</ul>
</body>
</html>жІЎжңүеҶ…е®№ж—¶пјҢжҲ–еҶ…е®№й«ҳеәҰе°ҸдәҺ50ж—¶пјҢliзҡ„й«ҳеәҰжҳҫзӨәеңЁ50pxпјӣ

еҶ…е®№й«ҳеәҰеӨ§дәҺ50ж—¶пјҢliй«ҳеәҰжҳҜз”ұж–Үжң¬й«ҳеәҰеҶіе®ҡзҡ„
<li class="l2"> liж ҮзӯҫпјҢи®ҫзҪ®жңҖе°Ҹй«ҳеәҰдёә50px<br /> liж ҮзӯҫпјҢи®ҫзҪ®жңҖе°Ҹй«ҳеәҰдёә50px<br /> liж ҮзӯҫпјҢи®ҫзҪ®жңҖе°Ҹй«ҳеәҰдёә50px<br /> liж ҮзӯҫпјҢи®ҫзҪ®жңҖе°Ҹй«ҳеәҰдёә50px<br /> liж ҮзӯҫпјҢи®ҫзҪ®жңҖе°Ҹй«ҳеәҰдёә50px </li>

3гҖҒдҪҝз”Ёmax-heightеұһжҖ§
max-height еұһжҖ§и®ҫзҪ®е…ғзҙ зҡ„жңҖеӨ§й«ҳеәҰгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>й»ҳи®Өliй«ҳеәҰжҳҜз”ұж–Үжң¬й«ҳеәҰеҶіе®ҡзҡ„</div>
<ul>
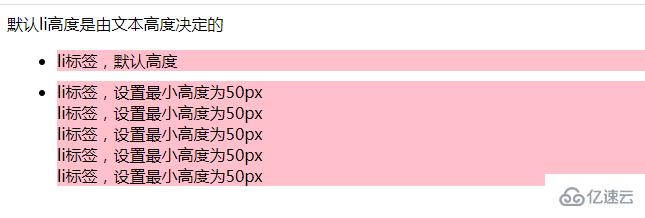
<li class="l1">liж ҮзӯҫпјҢй»ҳи®Өй«ҳеәҰ</li>
<li class="l2">
liж ҮзӯҫпјҢи®ҫзҪ®жңҖеӨ§й«ҳеәҰдёә50px<br />
liж ҮзӯҫпјҢи®ҫзҪ®жңҖеӨ§й«ҳеәҰдёә50px<br />
liж ҮзӯҫпјҢи®ҫзҪ®жңҖеӨ§й«ҳеәҰдёә50px<br />
liж ҮзӯҫпјҢи®ҫзҪ®жңҖеӨ§й«ҳеәҰдёә50px
</li>
</ul>
</body>
</html>д»ҘдёҠе°ұжҳҜвҖңcssеҰӮдҪ•ж”№еҸҳliж Үзӯҫзҡ„й«ҳеәҰвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ