今天小编给大家分享的是html的缩进属性介绍,相信很多人都不太了解,为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。
在html中,缩进属性是“text-indent”属性;该属性用于规定文本块中首行文本的缩进,只需将属性值设置为合理的大小即可,若属性值为正值,则首行会被缩进到右边,若属性值为负值,则首行会被缩进到左边,语法为“<element style="text-indent:属性值">”。
设置html首行缩进的方法是,给段落文本添加text-indent属性,并设置合理的缩进值大小即可,
text-indent 属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p style="text-indent:50px">素胚勾勒出青花,笔锋浓转淡,瓶身描绘的牡丹,一如你初妆,冉冉檀香透过窗,心事我了然,...天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里,如传世的青花瓷自顾自美丽,你眼带笑意</p>
</body>
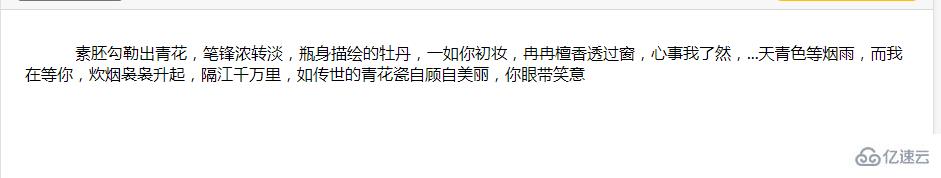
</html>输出结果:

关于html的缩进属性介绍就分享到这里了,希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。