这篇文章主要介绍“JavaScript事件循环的概念是什么”,在日常操作中,相信很多人在JavaScript事件循环的概念是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript事件循环的概念是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
该事件循环的背后是JavaScript的异步编程的秘密。JS在单个线程上执行所有操作,但是使用了一些智能数据结构,它给我们带来了多线程的错觉。让我们来看看后端发生了什么。

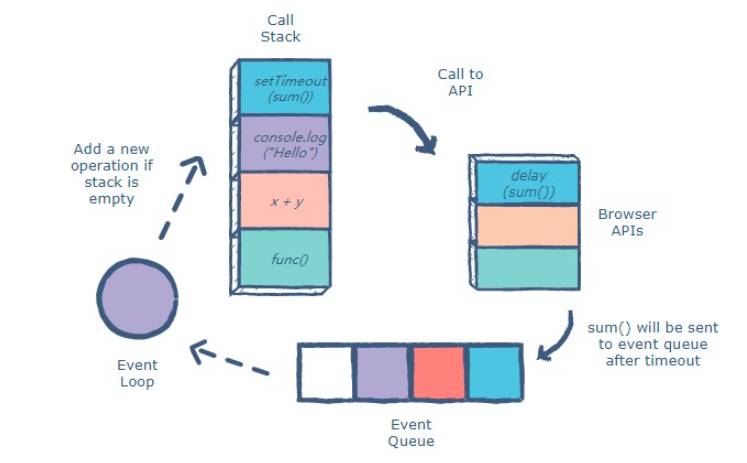
该调用堆栈是负责维持行所有的操作轨迹被执行。每当一个函数完成时,它就会从堆栈中弹出。

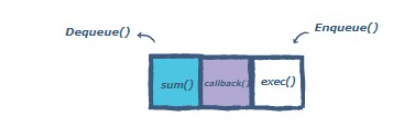
该事件队列负责发送新的功能赛道进行处理。它遵循队列数据结构来维护正确的顺序,所有操作都应该以正确的顺序发送执行。
每当调用异步函数时,它都会被发送到浏览器 API。这些是内置于浏览器中的 API。根据从调用堆栈接收到的命令,API 开始自己的单线程操作。
这方面的一个例子是setTimeout方法。当setTimeout堆栈中的操作被处理时,它会被发送到相应的 API,该 API 会等待指定的时间将该操作发送回进行处理。
它将操作发送到哪里?该事件队列。因此,我们有一个循环系统用于在 JavaScript 中运行异步操作。该语言本身是单线程的,但浏览器 API 充当单独的线程。
事件循环促进了这个过程;它不断检查调用堆栈是否为空。如果为空,则从事件队列中添加新函数。如果不是,则处理当前函数调用。

到此,关于“JavaScript事件循环的概念是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。