一、怪异盒模型
浏览器对盒模型的解析一共有两种模式,一种是标准模式,另一种就是怪异模式。
一般在页面头部声明了DOCTYPE,都会触发标准模式,而如果DOCTYPE缺失则在ie6,ie7,ie8下将会触发怪异模式(quirks 模式)。
标准盒模型和怪异盒模型的区别:
在标准模式下,一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)
在怪异模式下,一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
Css3中box-sizing:属性让两种盒模型相互转变
box-sizing : content-box || border-box || inherit;当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
二、css3多列分栏布局
1.column-count:auto | 整数;---控制栏数
2.column-width:value;---每栏的宽度
3.column-gap : value ;---两栏之间的间距
4.column-rule : 宽度,线型,颜色;---栏与栏的间隔线
类似border,solid | dotted | dashed 实线 | 点线 | 虚线
column-width和column-count这两个属性提供了分栏的标准,只写其中的一个
column-gap和column-rule就处在相邻两列之间。
让某个元素跨栏加到某个元素上:column-span : all / none ; 是否跨栏显示;
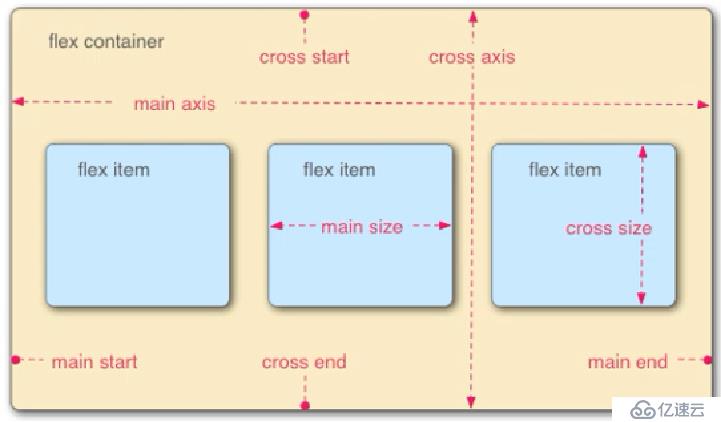
三、flex概念
采用flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员,称为容器项目。

容器属性
1、display:flex 设置为弹性盒(父元素添加)
2、flex-direction (主轴排列方向)
说明:指定了弹性子元素在父容器中的位置
row 默认在一行内排列
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。)
column:纵向排列。
column-reverse:反转纵向排列,从下往上排,最后一项排在最上面
3、justify-content(主轴对齐方式)
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
■ flex-start 默认,左对齐
■ flex-end 右对齐
■ center 居中对齐
■ space-between 两端对齐,中间自动分配
■ space-around 自动分配距离4、align-items(侧轴对齐方式)
flex-start:顶端对齐
flex-end:底对齐
center:垂直居中对齐
baseline:项目内文本的底线对齐
stretch 默认值 项目的高度自适应容器(注:子元素不能设置高度)
5、flex-wrap
该属性控制flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
nowrap:flex容器为单行。该情况下flex子项可能会溢出容器
wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse:反转 wrap 排列。
6、align-content(行与行之间对齐方式)
当伸缩容器的侧轴还有多余空间时,本属性可以用来调整「伸缩行」在伸缩容器里的对齐方式,这与调整伸缩项目在主轴上对齐方式的 <‘ justify-content’> 属性类似。注:本属性在只有一行的伸缩容器上没有效果。
■ flex-start没有行间距
■ flex-end底对齐没有行间距
■ center居中没有行间距
■ space-between两端对齐,中间自动分配
■ space-around自动分配距离
7、align-self
align-self 属性规定灵活容器内被选中项目的对齐方式。
注意:align-self 属性可重写灵活容器的 align-items 属性。
auto 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。
Stretch元素被拉伸以适应容器。
Center元素位于容器的中心。
flex-start元素位于容器的开头。
flex-end 元素位于容器的结尾。
8、order
number排序优先级,数字越大越往后排,默认为0,支持负数。
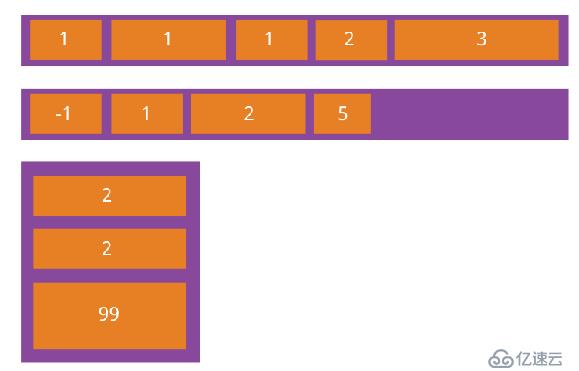
9、 flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>;
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
10、 flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
11、 flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
四、媒体查询
媒体查询
可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
响应式网站设计(Responsive Web design)的理念是:
集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。
响应式网站布局的依据是:媒体查询
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。