相对定位与绝对定位在我们制作网页的过程中应用很频繁。但对于其具体作用的深度分析我们也是一知半解,只管怎么用,不管为什么这么用。这次,作为前端萌新的我,对二者进行了如下分析与测试,如有错误,欢迎指导讨教。相对定位与绝对定位在被定位时。相对定位是相对于自身定位的,且在文本流中保留其原本的位置。而绝对定位是相对于父级定位的,但前提是父级也必须定位,如果父级没有定位,那么子级就会寻找祖父级(即父级的父级)定位,如果祖父也没有定位,那就寻找祖父的父级,如果祖父的父级都没有定位,那就寻找body进行定位。简单说,绝对定位采用就近原则来定位,相对定位选择自身原本所在位置定位。
说了这么多,如果还不明白,那咋们举个例子:
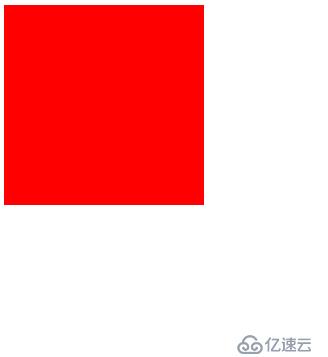
没定位之前:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: red;
width: 200px;
height: 200px;
}
.two {
background-color: blue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
相对定位之后:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: red;
width: 200px;
height: 200px;
position: relative;
}
.two {
background-color: blue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
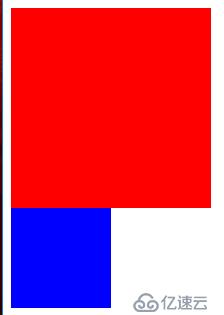
绝对定位:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: red;
width: 200px;
height: 200px;
position: absolute;
}
.two {
background-color: blue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
我们发现相对定位之后和没定位之前没区别,但在绝对定位之后蓝块跑到了红块的下边。这是怎么回事呢?
因为,在红块相对定位之后,红块保留了它在文本流的位置,虽然浮动起来了,但仍然占着位置,尽管蓝块看上去好像并没有什么变化。
但在红块相对定位之后,变化很明显……蓝块跑到了红块的下边。因为红块被相对定位,原本保留在文本流的位置被删除,本身浮了起来,所以蓝块就跑到了红块的下方,很明显,在没有父级的情况下,红块寻找body,相对于body定位了。
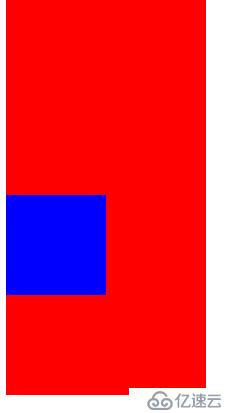
同理,如果我们给蓝块绝对定位,然后在它后方紧跟一个红块呢?
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: red;
width: 200px;
height: 200px;
}
.two {
background-color: blue;
width: 100px;
height: 100px;
position: absolute;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="one"></div>
</body>
</html>
。我们会发现,下方的红块跑到了蓝块的下方。因为蓝块被相对定位了,它的位置被删除,红块自然就会跑到蓝块的下方。
如果在样式嵌套的时候相对定位又会有什么变化呢?
首先,我们给父级默认浏览器,给子级分别绝对和相对定位。(代码太过冗余,直接上效果图 蓝块为子级 红块为父级)
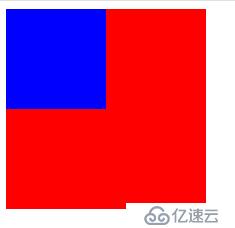
父级不定位 子级绝对定位:
父级不定位 子级相对定位:
父级绝对 子级不定位:
父级相对 子级不定位:
由图很明显,图并没有发生任何改变。这是为什么?记住一点,子级永远悬浮在父级之上,哪怕世界末日来临。当父级不定位时,自己无论怎么定位它都悬浮在父级之上。当我们利用上下左右(tblr)来移动时就可看出来了。蓝块在绝对定位时,是相对于浏览器边框移动的,因为父级没有定位,所以它只能找body来定位。当它相对定位时,它是相当于自身移动的,我们有时候会产生错觉,它是以浏览器左上角定位的,事实是错的,它是相对与自身定位的。
当子级不定位,父级绝对或相对定位时。这时,我们可以把父级和自己看成一个整块,父级怎么定位和子级没有半毛钱关系,它始终浮在红块上边。还是要记住一点,子级永远浮在父级之上(这是重点),要想让自己浮在父级下边,那就给子级设置z-index元素,父级不用设置。
同理,当父级绝对定位,子级相对或绝对定位时。父级相对,子级相对或绝对定位时。这就很好理解了。
我们可以把他们看作两个层,一个层叫‘父级 ’,一个层叫‘子级’,父级始终包裹着子级(自己始终在父级之上)。父级不定位子级定位就相当于父亲放开怀抱,让子级可以自己玩(即子级可以在浏览器的任何位置移动)定位方式就是参照目标(也就是它想找谁玩,相对就是自己跟自己玩,绝对就是找爷爷或者祖爷爷或者body玩)。父亲定位,就是寓意父亲把家里的大门关上了,里面只有父亲和孩子,孩子要么和自己玩(子级相对定位),要么和父亲玩(子级绝对定位)。至于影响父亲的定位方式,只能是父亲的父亲。
今天就说到这里有什么错误还请大家多多指教!欢迎探讨!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。