改变文件上传按钮样式,使用button代替file input,在ie10及一下版本会报错的解决方法,就是把file input设置成透明,覆盖在button上面,参考文章:https://www.cnblogs.com/xuehaoyue/p/6978374.html
下面的方法是使用jquery-filestyle控件样式,需要依赖jquery和bootstrap,网上下载jquery-filestyle之后,里面有open-iconic-bootstrap.css和bootstrap-filestyle.min.js,这两个文件是主要的,可能还会看到jquery-3.2.1.slim.min.js这个文件,它其实就是jquery.min.js的精简版,如果有jquery.min.js就不用引用jquery-3.2.1.slim.min.js这个文件了
其中open-iconic-bootstrap.css这个文件中使用相对路径引入了上一级目录下fonts文件夹下的文件,是一些图标,所以这两个文件夹
的相对位置不能改变,不然需要修改css里源码路径,这个就麻烦了
这些必要的文件引入之后,就可以改file input 的样式了
首先需要一个file input标签:<input type="file">
只写一个type属性就行,其它的不用写,有的加上了一个class="filestyle",那只是用标签属性渲染input的方式,我现在说的方式是用js方式渲染,下面就是了:
$('input[type=file]').filestyle({
//badge: false,//是否显示选择文件数量角标
//input : false,//是否显示input文件名,filestyle自带的input
btnClass : 'btn-primary',//选择文件按钮的样式
text: '选择文件',//按钮上显示的文字,
htmlIcon : '<span class="oi oi-folder"></span> '//按钮上的文件图标,注意这个引号后面多一个空格,这个空格是图标和text中设置的文字中间空隙,如果删掉这个空格,图标和文件会非常紧凑,不太自然
});还有其他的属性这里就先不讲述了,这些已经能满足目前的要求了
我要做的是美化一下选择文件的按钮,选择按钮方式代替input file是因为默认的input file太难看,用按钮click事件中主动触发input file选择文件在ie下又是会出错的,所以想到用一现在的方法解决
直接贴代码:
$('input[type=file]').filestyle({
input : false,
btnClass : 'btn-primary',
text:'选择文件',
htmlIcon : '<span class="oi oi-folder"></span> '
});原来项目中已经有input显示文件名了,所以我这里不准备用它自带的input,所以我设置成false,
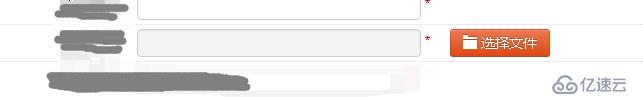
用上之后发现它的这个button独占一行,是这个样子:
这个只能根据页面布局的情况调样式了,下面分享我的这种情况,可能对大家也有效:
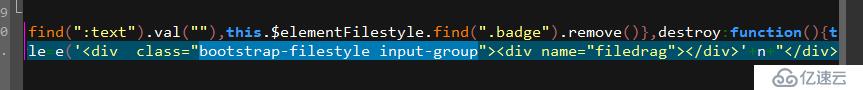
我把bootstrap-filestyle.min.js中创建button的最外层标签加了一点样式,从浏览器查看button元素,发现它最外层是被一个div套着,class="bootstrap-filestyle input-group",去bootstrap-filestyle.min.js文件中搜这个代码,发现只有一个地方
给他添加style:
效果如下:
我试了一下和这个项目页面布局不一样的情况,这种方式就不好用了,只能看具体情况调了。
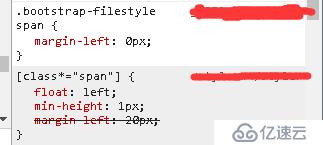
之后觉得这个按钮距离左边的距离有点大,查看之后是里面有个span标签有个margin-left:20px的样式,这个样式使用的bootstrap.css中的,不能改这个文件,只能单独改span标签样式:


加完之后效果:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。